この記事のポイント
Claude Artifactsは、AIが生成したコードやデザインを視覚的に表示・編集できる機能
テキスト、コード、画像、図表などをリアルタイムで編集・保存が可能
無料プランから利用可能、Pro/Teamプランで高度な機能が使える
プログラミング支援、資料作成、プロトタイプ作成など、幅広い用途で活用
従来のAIチャットと異なり、AIとの共同作業を効率化し、生産性向上に貢献

Microsoft MVP・AIパートナー。LinkX Japan株式会社 代表取締役。東京工業大学大学院にて自然言語処理・金融工学を研究。NHK放送技術研究所でAI・ブロックチェーンの研究開発に従事し、国際学会・ジャーナルでの発表多数。経営情報学会 優秀賞受賞。シンガポールでWeb3企業を創業後、現在は企業向けAI導入・DX推進を支援。
「AIにコードを生成させたけど、微調整が大変…」「アイデアをAIと共有したいけど、テキストだけでは伝わりにくい…」
そんな経験はありませんか?従来のAIチャットツールでは、生成された内容を別のエディタにコピー&ペーストしたり、言葉で細かく修正指示を出したりと、非効率な作業がつきものでした。
その常識を覆すのが、Anthropic社の「Claude」に新たに搭載された「Artifacts」機能です。
本記事では、この画期的な新機能「Claude Artifacts」についてわかりやすく解説します。
Artifactsの基本機能から料金体系、具体的な使い方、そして従来のAIチャットツールとの違いや、実際の活用事例まで、余すところなくお伝えします。
目次
Claude Artifactsとは

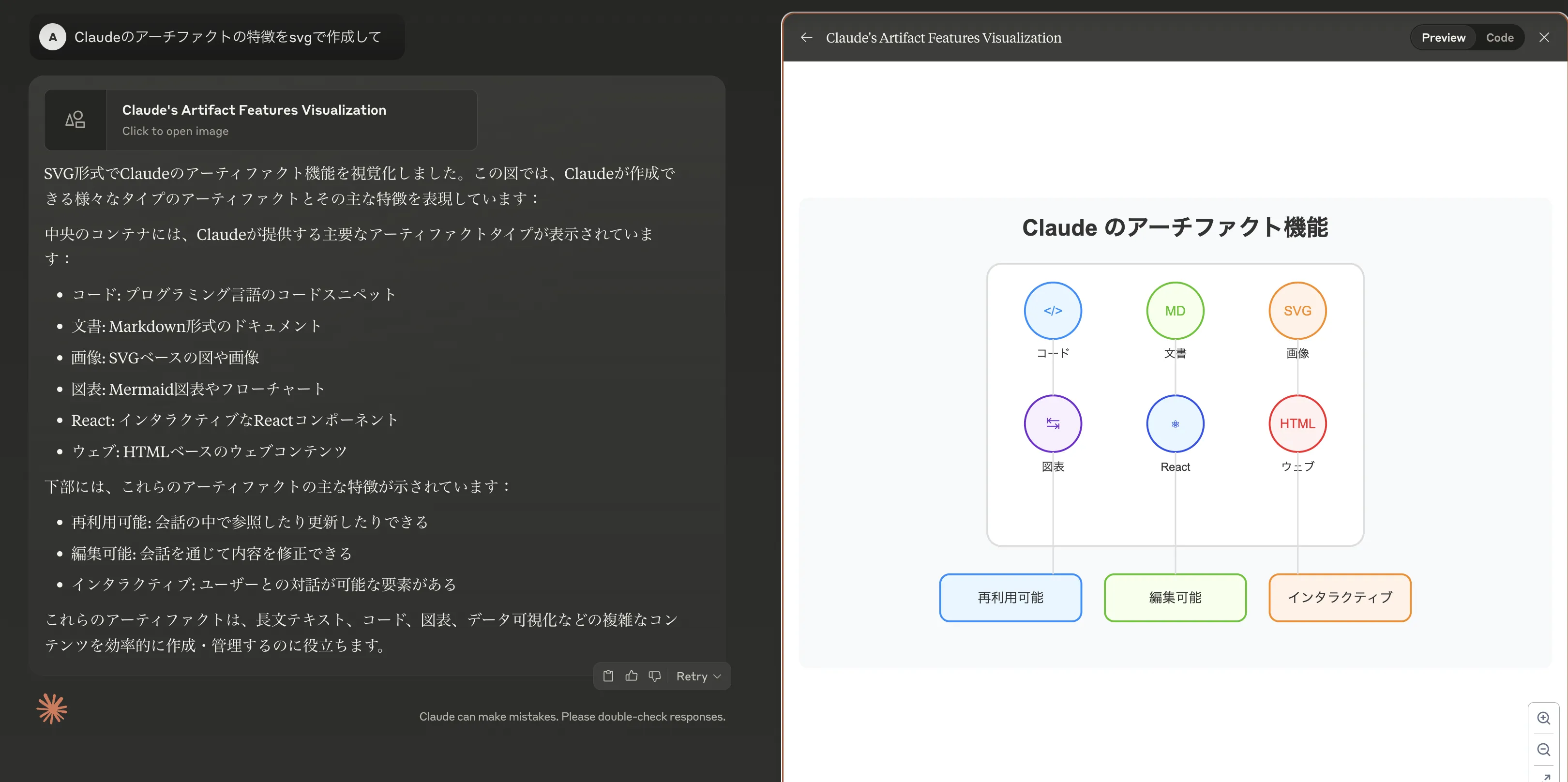
ClaudeのArtifactで生成している画像
ClaudeのArtifactは、AIが生成したコードやデザインを視覚的に表示することで、ユーザーの理解と改善を支援する機能です。従来の生成AIは主にテキストベースのやり取りが中心でしたが、Artifactを活用することで、コードの可視化や図表の生成、さらにはウェブページのプロトタイプ作成まで幅広い用途に対応できます。
これにより、ビジネスや開発の現場で、より直感的かつ効率的に作業を進めることが可能 になります。
Claude Artifactsの基本機能
Artifactの、主な機能として、以下の点が挙げられます。
- AIが作成したテキストやコードをリアルタイムで編集可能
- 画像、図表、フローチャートなどのビジュアルコンテンツを生成
- 作成した内容を保存し、後から再編集が可能
- 簡単なウェブサイトやアプリケーションのプロトタイプを作成
この機能により、aiを活用した作業の効率化が進み、業務の生産性向上が期待されます。
Claude Artifactsの料金
Claudeは、無料から利用可能です。
Claudeのプランは以下の通りです。
| プラン | 月額料金 | 主な機能 |
|---|---|---|
| 無料プラン | 0円 | 標準的な質問応答、短いタスク |
| Proプラン | $20/月 | 高度な推論・長文処理が可能 |
| Teamプラン | $30/ユーザー/月 | チーム向けコラボレーション機能 |
| Enterprise | 要相談 | 専用カスタムモデル、追加機能 |
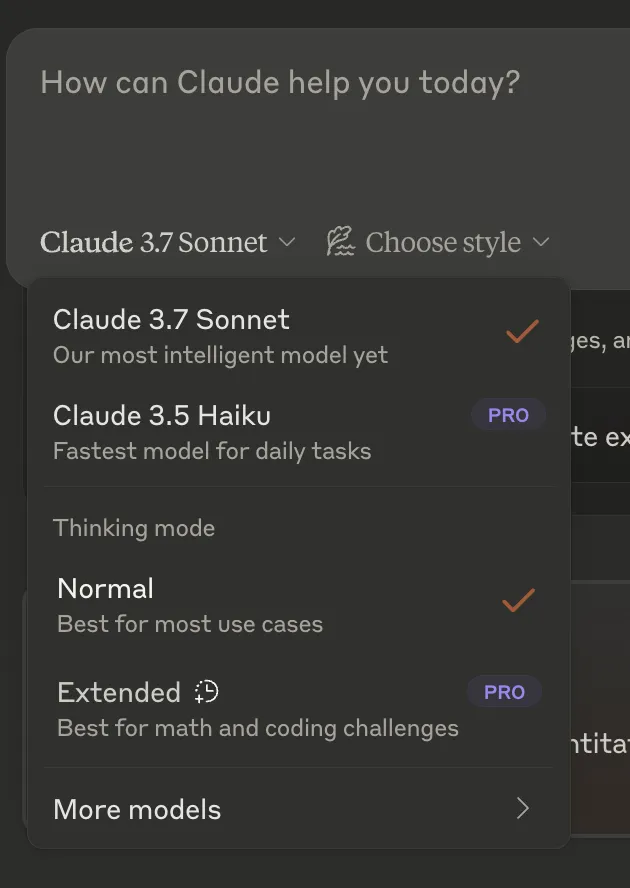
現在利用可能なモデルとして3.7 Sonnetが利用できます。
Claude 3.5 Haikuのモデルや拡張思考モードを利用したい場合には有料プランをご検討ください。

モデルの選択画面
Claude Artifactの使い方
では、実際にどのように使うのでしょうか。
前提条件:
Claudeサービスに登録しておく必要があります。

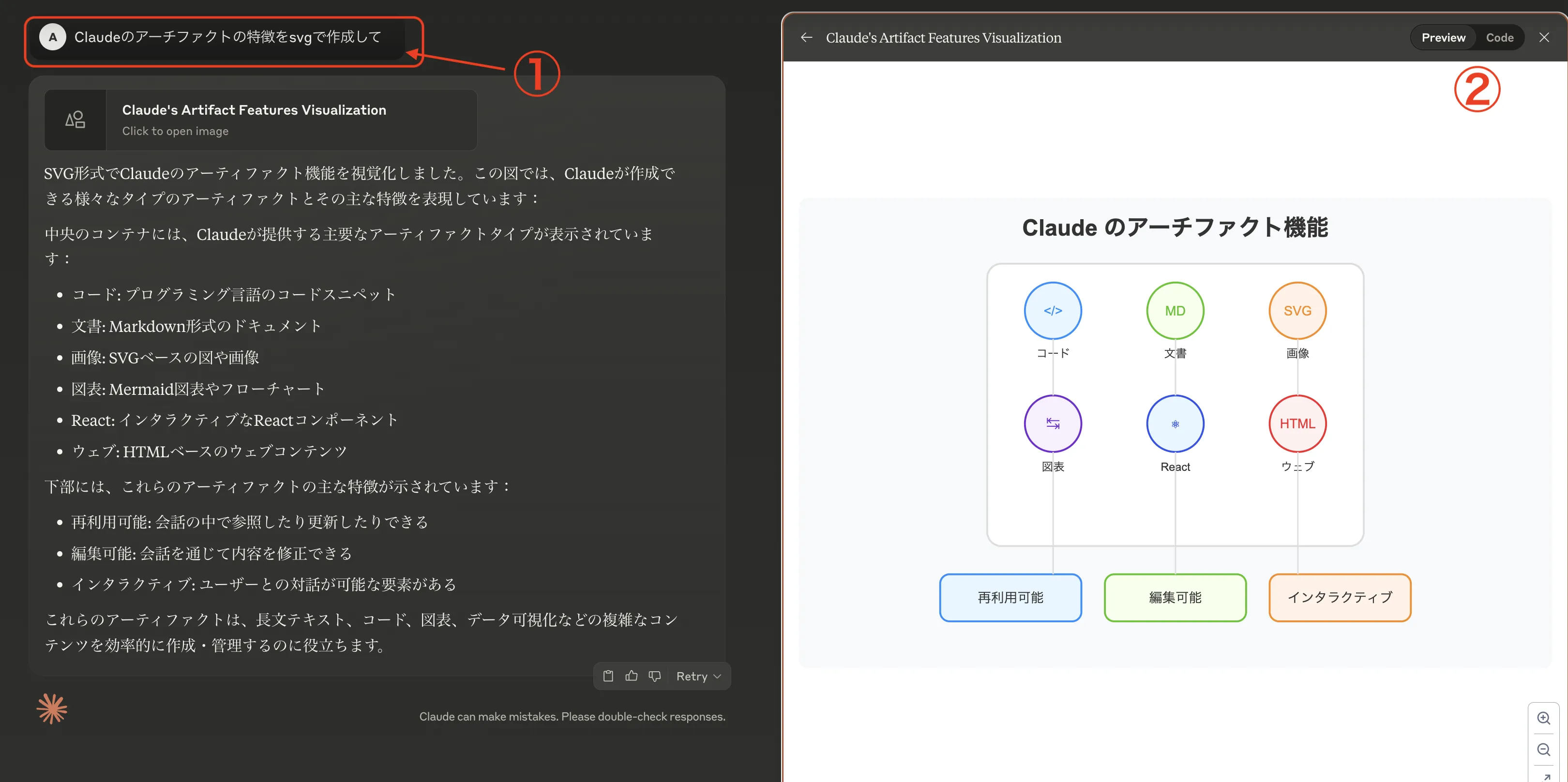
実際の使い方画像
使い方は大きく2つです。
1. Claudeにどのように表現して欲しいか指示を出す
具体的には、画像を作りたい、アプリを作りたい、手順フロー示したいなどと伝えるとその表現にあった方法でコードを生成します。
また、使い慣れてきている場合には、「svgで生成して」、「Mermaid記法を使って」、「Reactで生成して」などコードの種類を支持することも可能です。
| 用途 | 具体的な指示の例 | 生成される内容 | どのようなコードが生成されるか |
|---|---|---|---|
| 画像を作成したい | 「画像を作りたい」 | 図形やイラスト | シンプルな図形やロゴなどを描画するSVGコードが生成される |
| アプリを作成したい | 「アプリを作りたい」 | 簡単なアプリの画面 | WebアプリやボタンなどのUIを作成するためのReactやHTMLのコードが生成される |
| 手順フローを示したい | 「手順フローを示したい」 | フローチャートやワークフロー | 処理の流れを視覚的に表現するために、Mermaid記法やシンプルなテキストベースの図が生成される |
| データを可視化したい | 「データをグラフにしたい」 | 折れ線グラフ・円グラフ | D3.jsやChart.jsなどを活用し、データをグラフ化するコードが生成される |
| 特定の形式で生成したい | 「SVGで生成して」 | 指定フォーマットの出力 | SVG形式で図形を表現するコードが生成される |
| 特定のフレームワークを指定したい | 「Reactで生成して」 | 指定した技術を利用したコード | Reactのコンポーネントとして動作するボタンやフォームなどのコードが生成される |
| 特定の記法を利用したい | 「Mermaid記法を使って」 | 図式化されたフロー | Mermaidの記法に従い、フローチャートやシーケンス図を表現するコードが生成される |
2. 生成物を確認する
画像の②の部分にプレビューとコードという表記があります。プレビューを押すとその生成物が表示され、コードを押すとその表示された生成物がどのようなコードでできているかわかります。
生成物を確認してよければそのものを使い、変えたい場合は再度Claudeにどのように修正するか指示を出すことで利用ができます。
Artifactsと従来のAIチャットの違い
従来のAIチャットとartifactの主な違いは、生成されたコンテンツの管理方法にあります。
| 項目 | artifact | 従来のaiチャット |
|---|---|---|
| 編集機能 | あり(リアルタイム編集・保存) | なし(履歴のみ) |
| 共同作業 | AIとの対話を継続しながら作業可能 | 1ターンごとの完結型 |
| 出力の管理 | AIが生成したコンテンツを整理・保存し、後から再利用可能 | 手動でコピー・保存が必要 |
Claude Artifactsの実際の活用例
Artifactは、プログラミングやビジュアルコンテンツの作成をはじめ、さまざまな業務に活用できます。
実際に使ってみましょう!
プログラミング支援
- AIが提案したコードをその場で編集・実行し、改善点を試しながら開発を進めることが可能
- pythonやjavascriptのスクリプトを作成し、コードの動作を確認
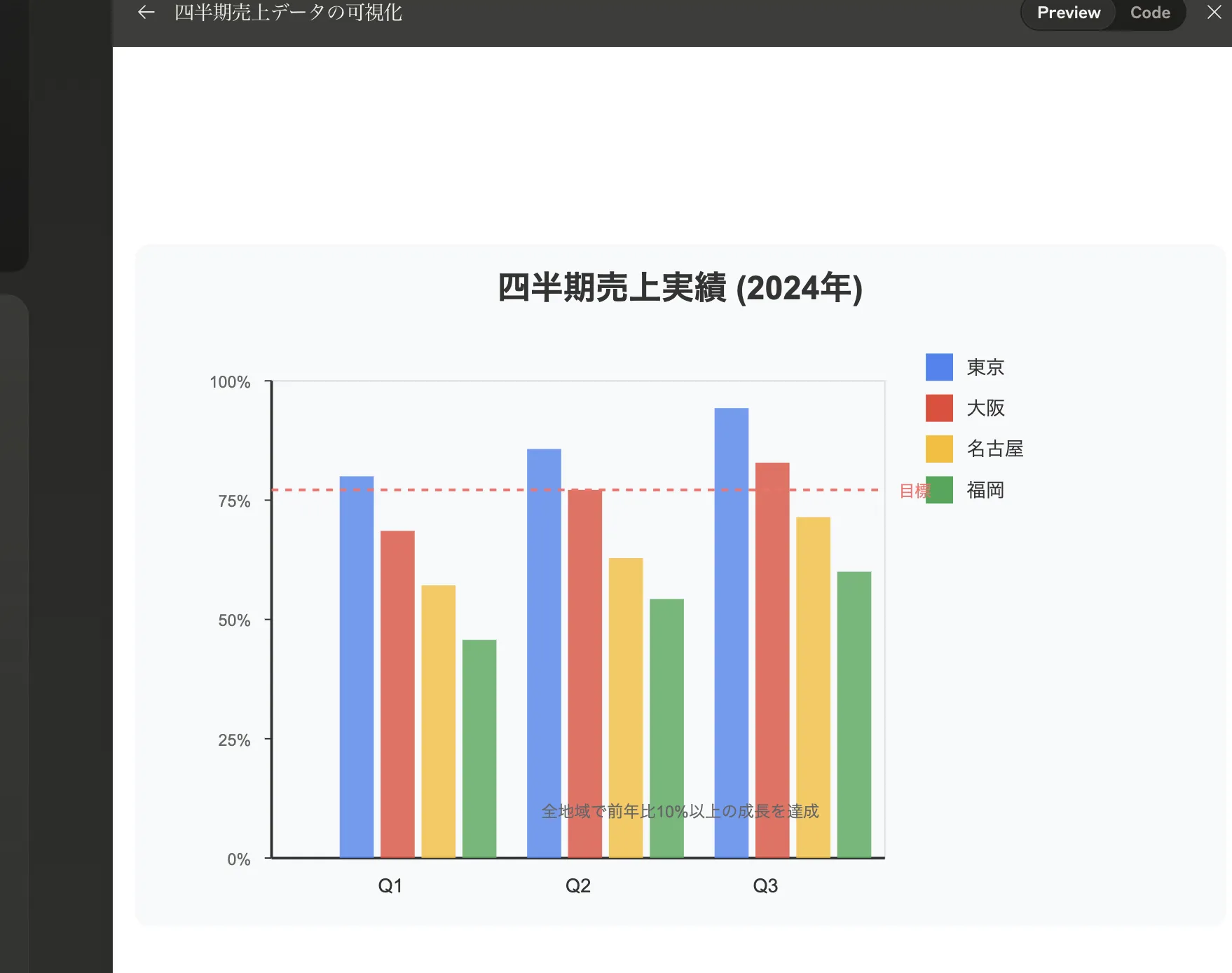
インプットしたプロンプト:
四半期の売り上げの仮データをpythonで分析して可視化して。

四半期の売り上げデータを可視化
ビジュアル資料の作成
- 業務プロセスのフローチャートや組織図を作成
- データ分析のグラフをaiが自動生成し、視覚的に整理
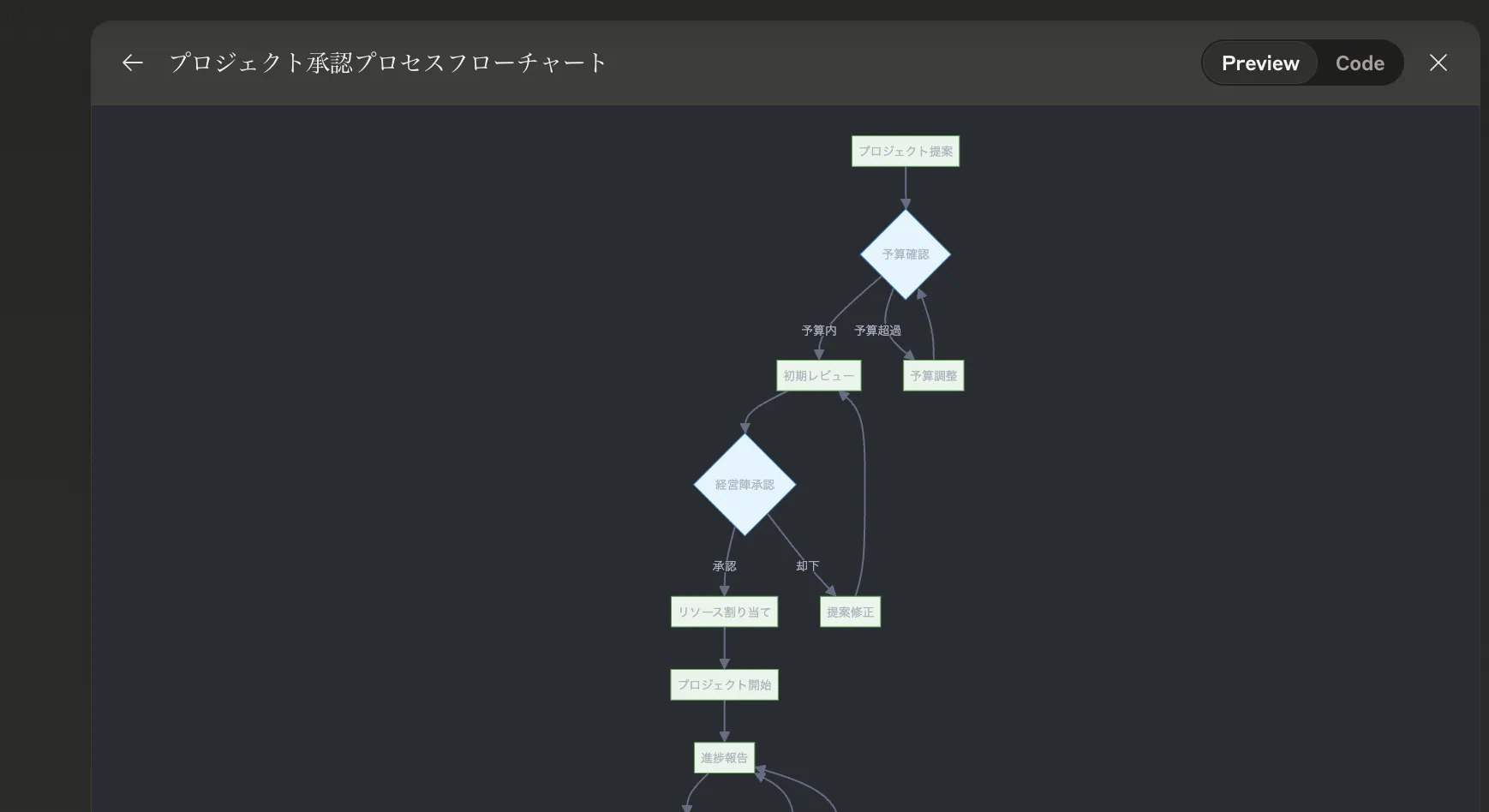
インプットしたプロンプト:
プロジェクトの承認フローチャートを作成して

プロジェクトの承認フローチャート
ウェブサイトやアプリのプロトタイプ作成
- 簡単なhtmlやcssのレイアウトをaiが作成し、ウェブデザインの初期段階を効率化
インプットしたプロンプト:
企業のLPを作成して

企業のLP
従来のaiチャットでは、テキストやコードを一度生成した後、手動でコピーして他のツールで編集する必要がありました。 Artifactを活用することで、この手間を削減し、aiとリアルタイムでコンテンツを調整しながら作業を進めることが可能になります。
ぜひ活用してみてください!
その他の活用事例
ここではどのような活用事例があるのかご紹介します。
- シューティングゲームの生成
Claude-3.5-sonnetでシンプルなシューティングゲームを生成。1回のデバッグのみで実際に遊べるゲームが完成。Artifactはいいね、👍 pic.twitter.com/Q3sL1UbmdR
— Itomaru | いとまる (@izag82161) June 20, 2024
- ポケモンバトルの再現
claudeのArtifactで初代のポケモンバトルを再現してみた#Claude #ポケモン pic.twitter.com/Rczi603Bbq
— まぐまぐ@AI駆動開発を頑張るぞ (@loglogrog) July 8, 2024
- 新聞風の図解
「新聞風に図解して」
— まぐまぐ@AI駆動開発を頑張るぞ (@loglogrog) July 17, 2024
クロードのArtifact機能で新聞記事風図解を作れます pic.twitter.com/eubW9QN5la
- プロジェクト機能での活用
管理画面もとても利用しやすいですね。
— AIRI@AI総合研究所 (@aisouken) June 26, 2024
赤い部分が新規プロジェクトの作成。
青い部分が履歴(今まで作成したプロジェクト)を確認できます。
こちらは実際のプロジェクト作成画面です。
チャットは通常通り利用可能で、Artifact機能も実装されています。
ぜひ使ってみてください!… pic.twitter.com/1kpGWIWPLi
まとめ
ClaudeのArtifactは、AIを活用してコードを視覚的に表現し、より直感的な開発・設計を支援する機能です。これにより、プログラミングの専門知識がなくても、アイデアを形にしやすくなり、エンジニアやデザイナーの作業効率を向上させることが期待できます。
また、今後の発展により、リアルタイム編集機能の追加や他ツールとの統合が進めば、より実用的で柔軟な開発環境が整う可能性があります。ClaudeのArtifactは、単なるコード生成の枠を超え、あらゆるビジネス領域でのプロトタイピングや設計支援の重要なツールとなるでしょう。
AI総合研究所では企業のAI活用を支援しています。導入・開発・伴走支援まで一気通貫でご支援が可能です。
お気軽にご相談ください。