この記事のポイント
ChatGPT APIを使ったLINEチャットボット構築手順を解説
Azure OpenAI ServiceとLINEの連携方法を詳しく説明
初心者でもわかりやすい説明と実例で、チャットボット作成を支援

Microsoft MVP・AIパートナー。LinkX Japan株式会社 代表取締役。東京工業大学大学院にて自然言語処理・金融工学を研究。NHK放送技術研究所でAI・ブロックチェーンの研究開発に従事し、国際学会・ジャーナルでの発表多数。経営情報学会 優秀賞受賞。シンガポールでWeb3企業を創業後、現在は企業向けAI導入・DX推進を支援。
AIの力で多様なニーズに応えるLINEチャットボットを作成したいとお考えの皆様に役立つ、ChatGPT APIを活用したボットの構築方法をご紹介します。
この記事では、開始するための事前準備から具体的な設定手順、LINEとAzureを連携させるプロセスまで、詳細な手順を分かりやすく解説しています。
Azure OpenAI Serviceのセットアップから始まり、LINEチャネルの作成、Bot Serviceの設定、App Serviceのデプロイに至るまで、必要な作業を一連の流れとして追っていけます。
また、ChatGPT APIを用いたチャットボットを利用するメリットや、実際にどのように活用できるかの例も紹介。
いつでもどこでもユーザーの問い合わせに対応できる、ChatGPT APIを組み込んだLINEチャットボット作りに挑戦してみませんか。
ChatGPTの新料金プラン「ChatGPT Go」については、以下の記事をご覧ください。
ChatGPT Goとは?料金や機能、広告の仕様、Plus版との違いを解説
ChatGPT API(OpneAI API)でLINEのチャットボットを作る方法
ChatGPTのAPIでLINEのチャットボットを作る方法を順に解説していきます。
この記事の手順通りに実行して頂ければ、ChatGPT搭載のLINEチャットボットを作成することができます。ぜひ最後まで頑張りましょう。
【事前準備】APIキーの取得
今回は、Azure OpenAI ServiceのAPIを使ってチャットボットを作成していきます。
事前準備として、Azure OpenAIのセットアップをする必要があります。
以下の記事を参考に、まずはAPIキーを取得してして下さい。
【Azure OpenAI API】
➡️Azure OpenAI APIキーの取得方法と利用手順をわかりやすく解説!
Bot ServiceとLINEの連携
ステップ1: チャネルの作成
Messaging APIを使うには、チャネルが必要です。チャネルを作成するには、「LINE Developersコンソールでチャネルを作成する」か、「既存のLINE公式アカウントでMessaging APIの利用を有効」にします。
今回は、以下の記事でチャットボットを作った後、という状況を想定して、後者の方法を選択します。
➡️LINEチャットボットの作り方をわかりやすく解説!応用カスタムも紹介
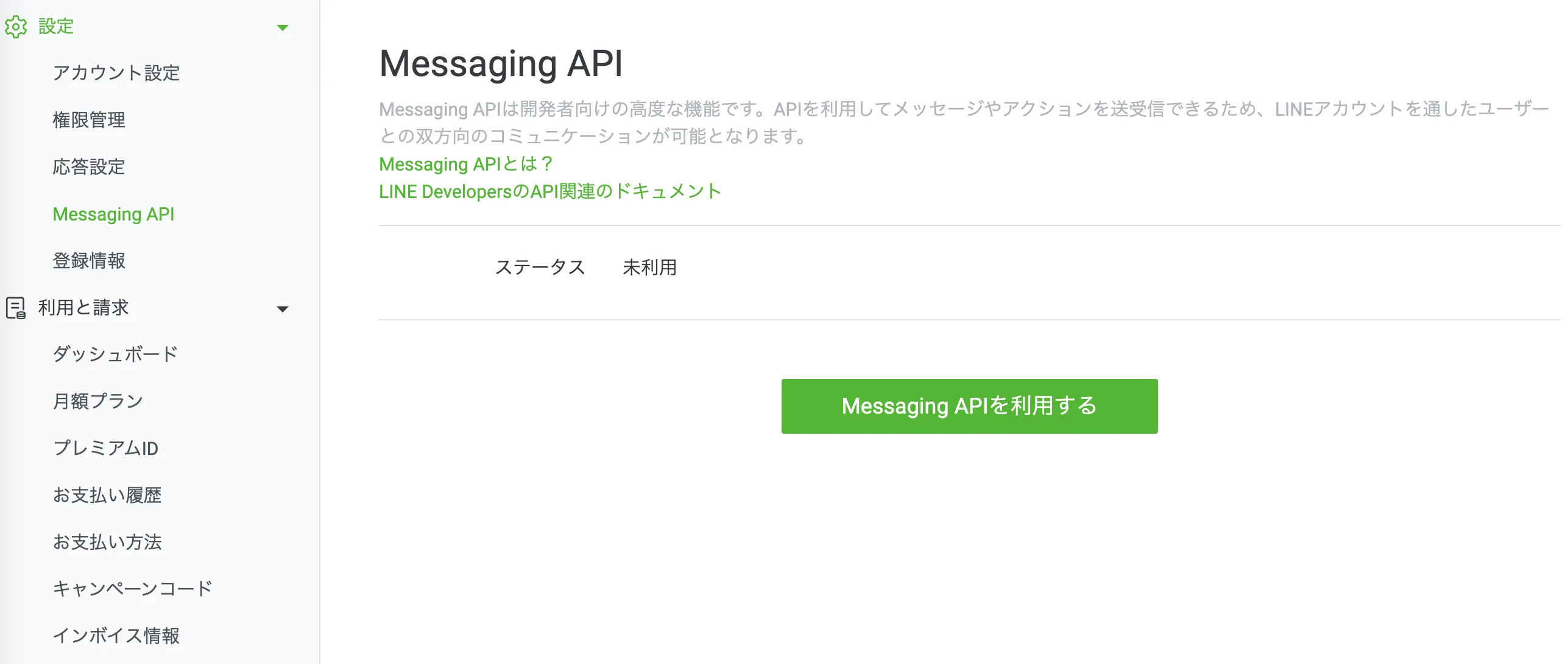
- まず、LINE Official Account Managerにログインしている状態で、「設定」→「Messaging API」の順で押すと下記のような画面が表示されるので、「Messaging API」を利用するを押してください。
 「Messaging API」の利用開始画面
「Messaging API」の利用開始画面
-
この時、開発者情報を登録する画面が表示されるので、名前とメールアドレスを入力して開発者アカウントを作成してください。
 開発者情報入力画面
開発者情報入力画面
-
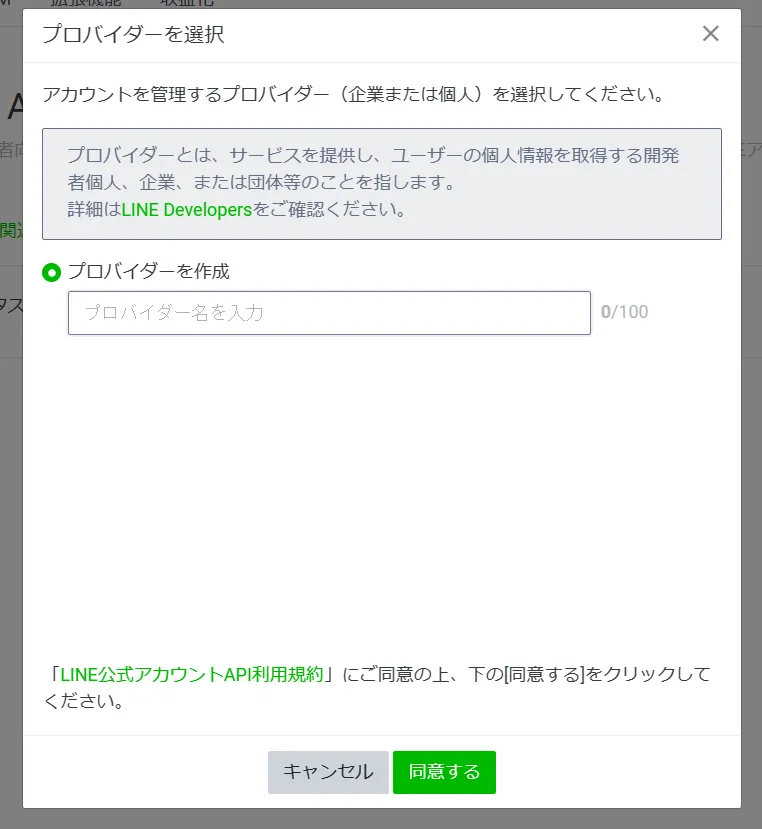
すると、このようにプロバイダーを作成する画面になるので、ご自分のお名前や企業名など、任意の名前を入力して下さい。
 プロバイダー選択画面
プロバイダー選択画面
- その後、プライバシーポリシーや利用規約のURLを貼り付けることのできる画面が表示されますが、今回は飛ばして「OK」を選択します(必要な方はURLをいれてください)。すると、LINE公式アカウントでMessaging APIの利用を有効化することができました。
 Messaging APIの準備完了画面
Messaging APIの準備完了画面
- 次は、LINE Developersコンソールにログインします。LINE Official Account Managerと同じアカウントで[https://developers.line.biz/console/]にログインします。
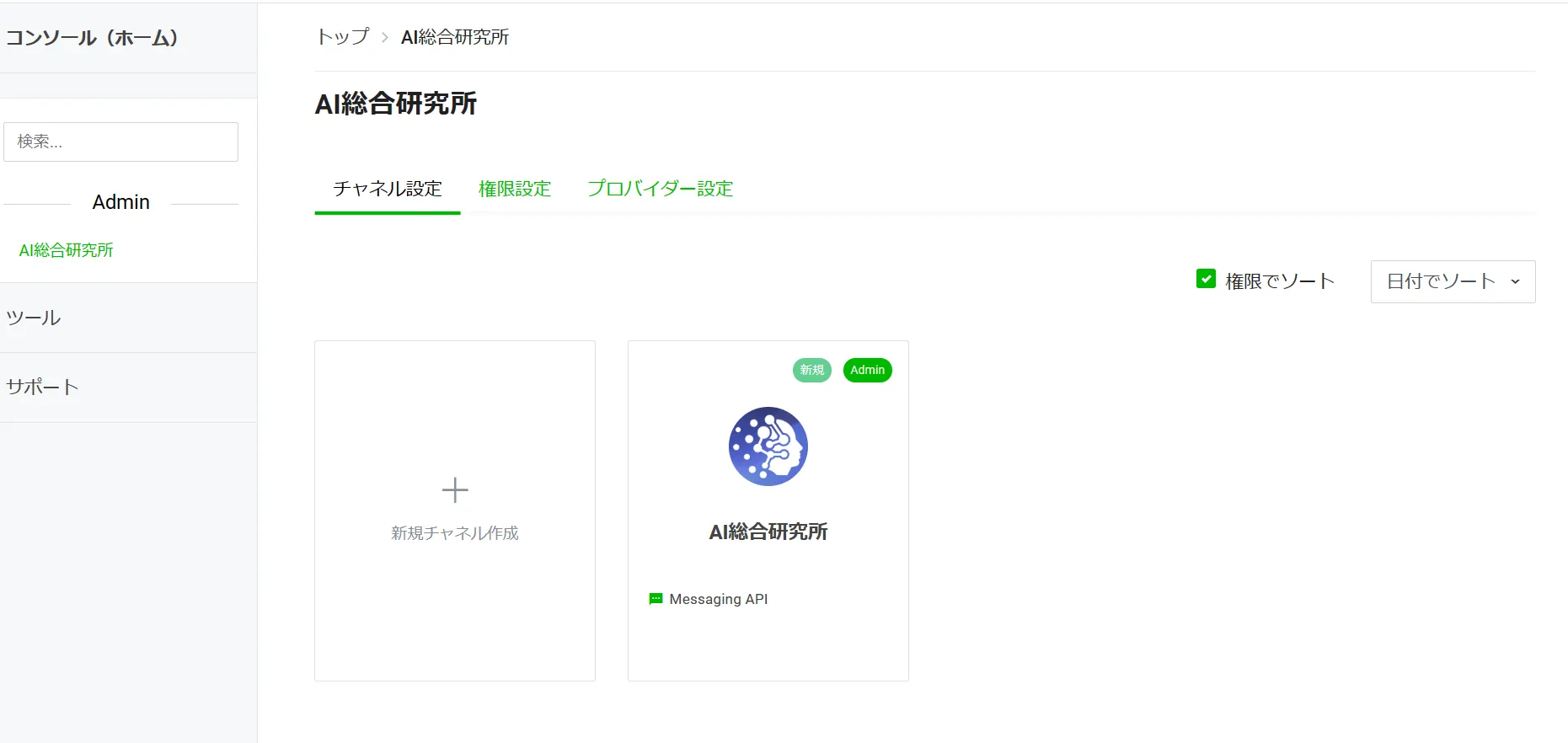
先程作成したプロバイダーを選択し、チャネルがあることを確認してください。
 チャネル作成の確認画面
チャネル作成の確認画面
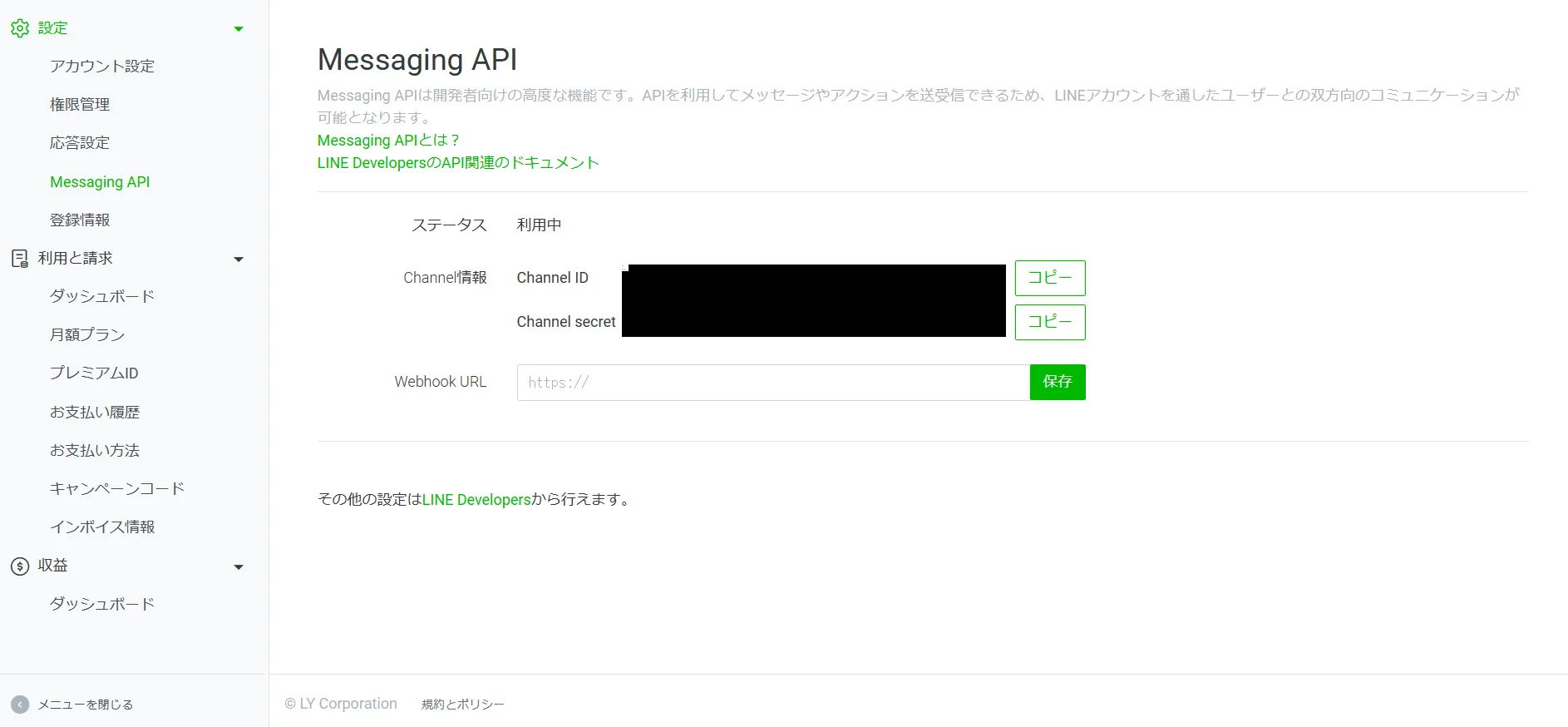
ステップ2: チャネルの設定から値を取得する
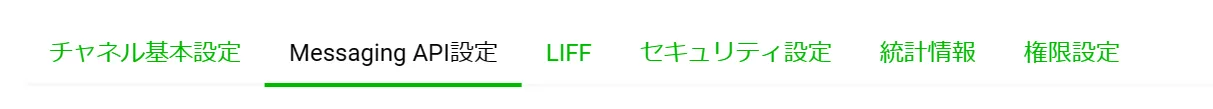
確認したチャネルをクリックし、下にスクロールして、「チャネルシークレット」を見つけます。 後で使用するので値をコピーしておいてください。次に、上にスクロールし、「Messaging API設定」 タブを選択します。

タブ一覧
ページの下部には、「チャネルアクセストークン (有効期間が長い)」フィールドが表示されます。 そのボタンを選択して、アクセストークンを取得します。アクセストークンをコピーし、保存して後で使用できるようにしておいてください。
ステップ3: LINEのチャネルをAzureボットに接続する
- まずは、[https://portal.azure.com/]にサインインして、「リソースの作成」から Azure Bot の「作成」を選択します。

Azure Botのアイコン
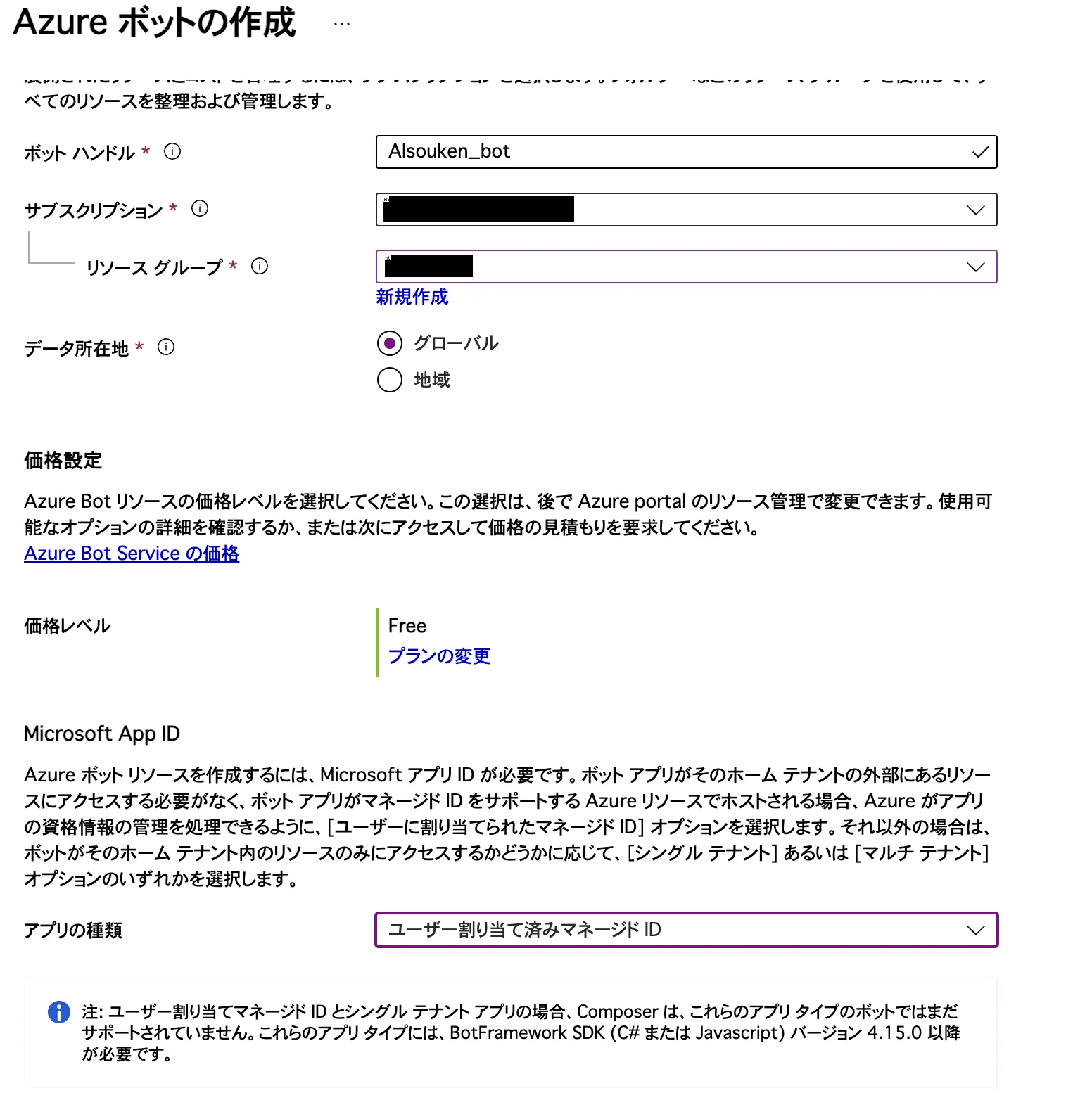
- 各項目を選択します。

Bot Serviceの設定画面
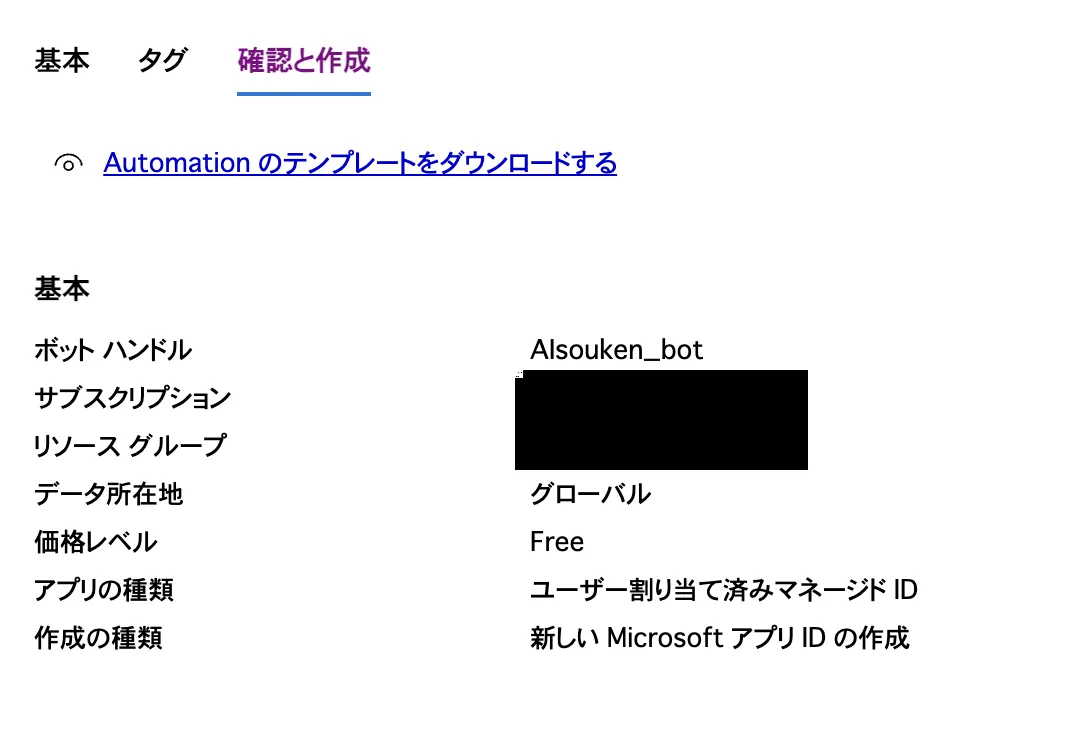
- 項目を選択し終えたら、「確認と作成」をクリックし、ボットのデプロイをします。
 Bot Serviceのデプロイ
Bot Serviceのデプロイ
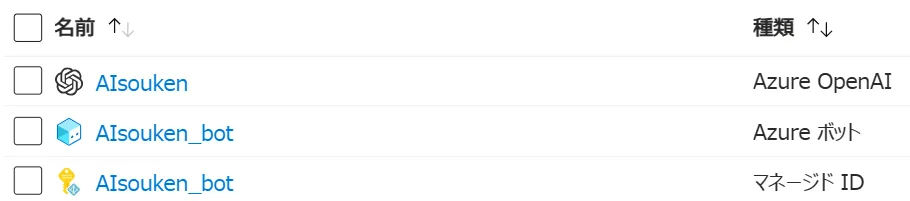
- デプロイの完了後、リソースグループに以下のようにリソースがあれば順調です。なお、マネージドIDは、ボット作成時の選択によっては表示されていません。
 Bot作成後のリソースグループ
Bot作成後のリソースグループ
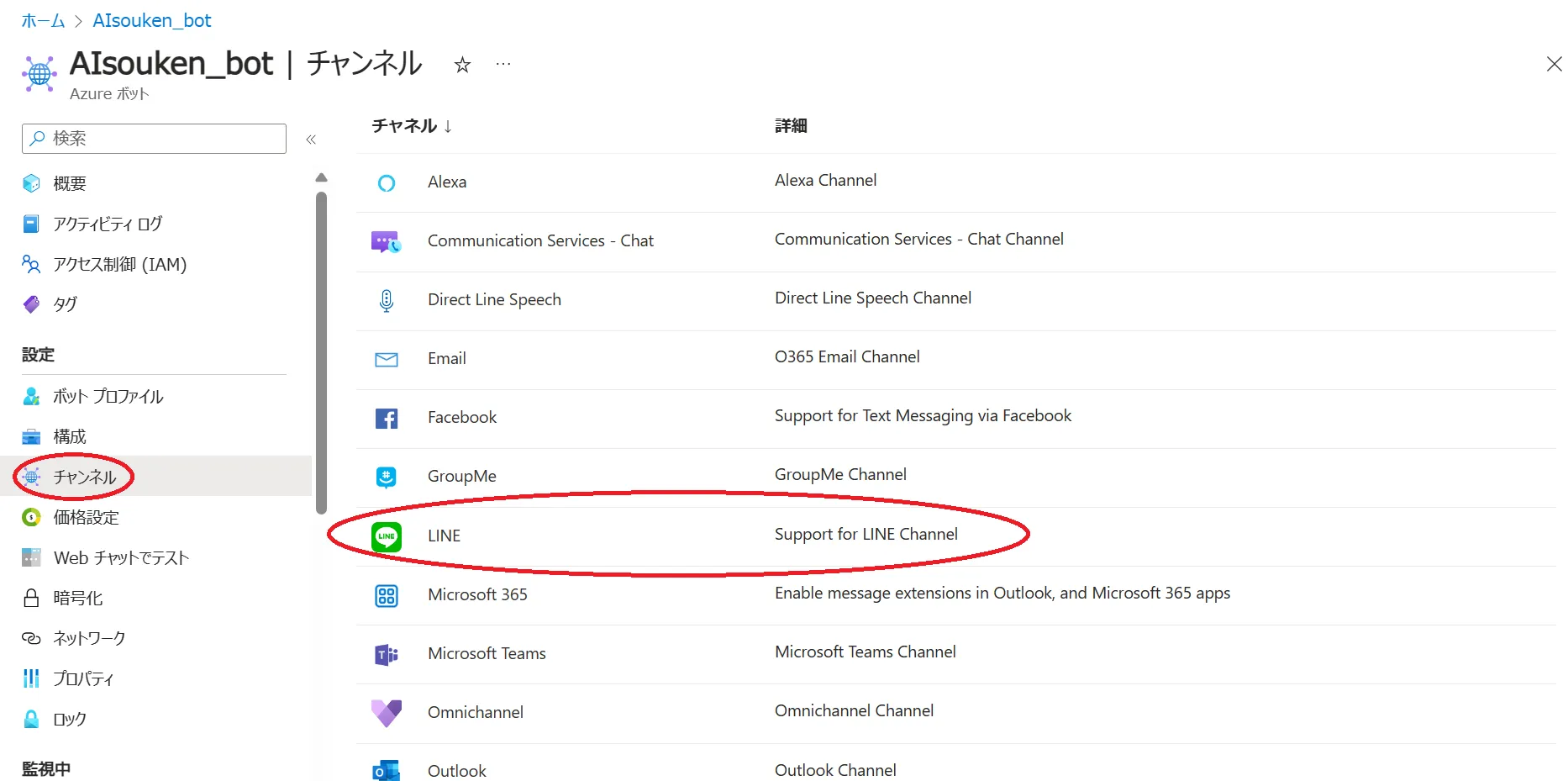
- 次に、ボットを開いて「チャンネル」を選び、使用可能なチャンネルの中から「LINE」を選択します。
 Azure上でのLINEの選択
Azure上でのLINEの選択
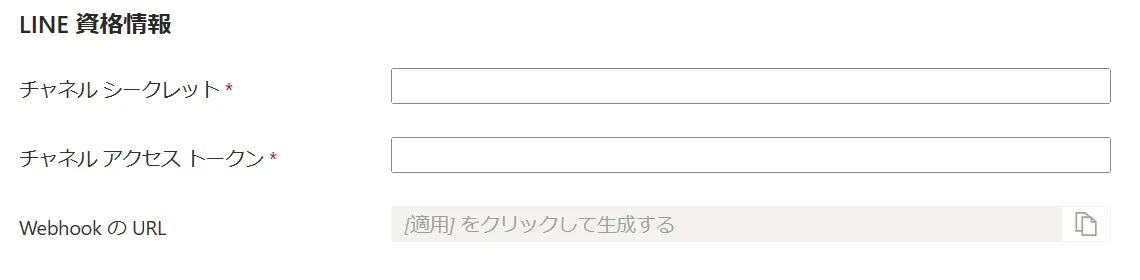
- すると、以下のような表示がでるので、控えておいた「チャネルシークレット」と 「チャネルアクセストークン」を入力し、「適用」をクリックします。
 LINEの情報入力画面
LINEの情報入力画面
- LINEチャネルが正しく有効化されたことで、このような表示が出たら成功です。Webhook URL が表示されているので、コピーして、後で使用できるようにしておいてください。
 LINEチャネルの有効化完了
LINEチャネルの有効化完了
ステップ4: LINEのWebhook設定を構成する
-
まずは、LINE Business IDにアクセスして、先程作成したチャネルを選択して下さい。
-
次に、「Messaging API設定」に移動し、下にスクロールすると、Webhook 設定が出てきます。控えておいたWebhook URLを入力し、「更新」をクリックします。
続けて、URLの下にある「検証」を押します。Webhook URLが正しく構成されている場合は、成功2メッセージが表示されます。
そうしたら、すぐ下に表示されている「Webhookの利用」を有効にしてください。
 Webhook URL設定の成功
Webhook URL設定の成功
これらの手順を完了したことで、ボットはLINE上のユーザーと通信できるようになりました。
チャットボットの設定
- まずは、ローカル環境にて、JavaScriptでコーディングします。お好きなディレクトリに移動し、以下のコマンドを実行してください。
npm init -y
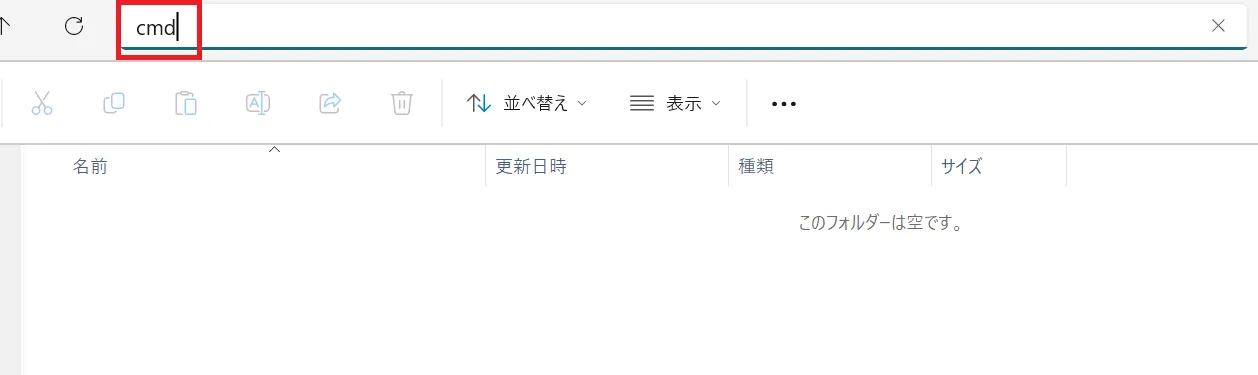
なお、コマンドは、下記の画像のように、上部タブに「cmd」と打ち込んで、「Enter」を押せば、そのディレクトリでのターミナルが起動します。
 コマンド実行画面
コマンド実行画面
すると、以下のようにファイルが作成されます。
 JSONファイルの作成完了画面
JSONファイルの作成完了画面
- 次に、以下のコマンドを順に実行して下さい。
npm install --save-dev yo generator-botbuilder
npx yo botbuilder
すると、いくつか質問が出てくるので、以下のように答えて頂ければ大丈夫です。名前部分は、お好きなものを入力して下さい。
? What's the name of your bot? AIsouken_chatbot
? What will your bot do? Demonstrate the core capabilities of the Microsoft Bot Framework
? What programming language do you want to use? JavaScript
? Which template would you like to start with? Echo Bot - https://aka.ms/bot-template-echo
? Looking good. Shall I go ahead and create your new bot? Yes
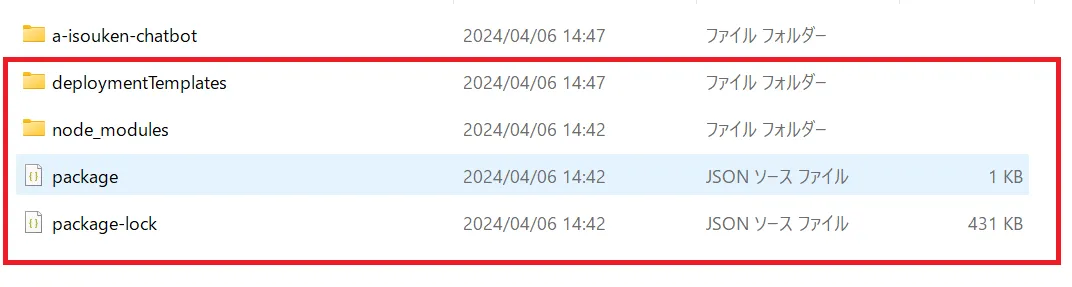
なお、今回はチャットボットのフォルダしか使用しないので、画像赤枠のものは削除してしまって大丈夫です。
 削除するもの一覧
削除するもの一覧
- 唯一残ったチャットボットのフォルダでターミナルを起動し、下記コマンドを順に実行して下さい。
npm install
code .
すると、vscodeが起動します。
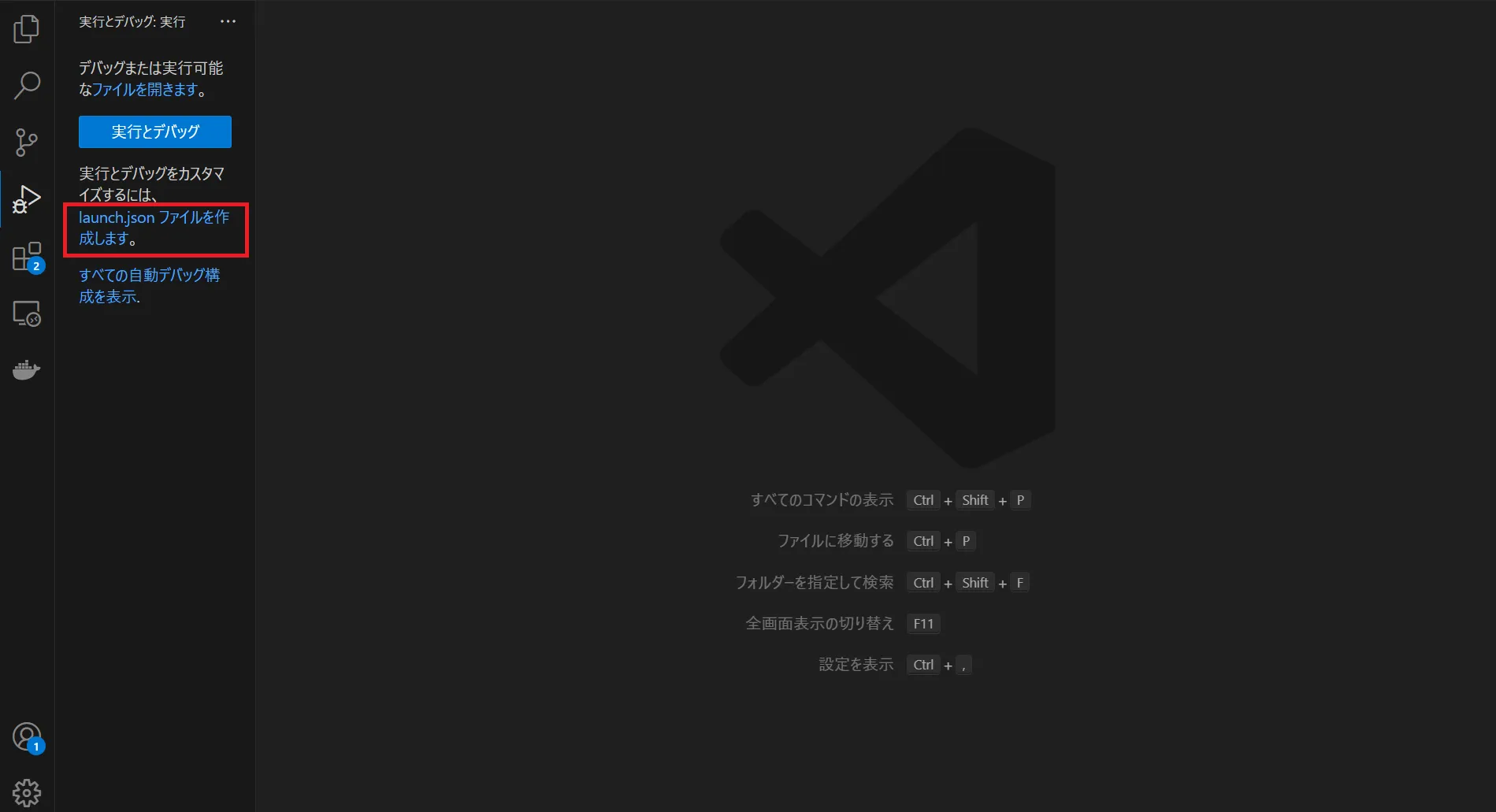
- 画像のように、実行とデバッグ→launch.jsonを作成します の順でクリックして下さい。
 launch.jsonの作成
launch.jsonの作成
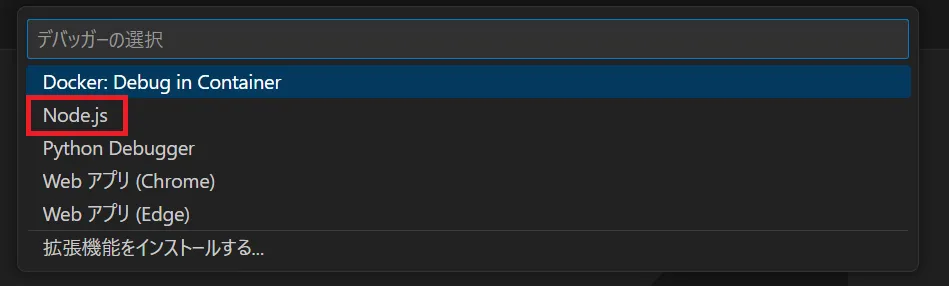
デバッガーの選択では、「Node.js」を選んで下さい。
 デバッガーの選択
デバッガーの選択
- 表示されたlaunch.jsonにて、下記を貼り付けた後、セーブして下さい。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "プログラムの起動",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/index.js",
"envFile": "${workspaceFolder}/.env"
}
]
}
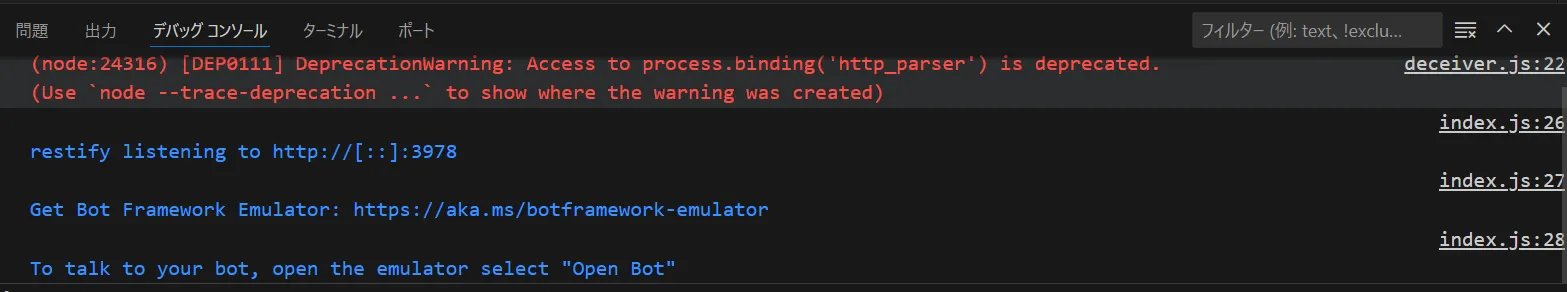
- 「F5」を押して、デバッグを実行します。以下のような表示が出れば、成功です。
 デバッグの成功
デバッグの成功
- 次にBot Framework Emulatorを使って動作確認していきます。Bot Framework Emulatorは、下記ページにて、インストール可能です。
筆者はWindowsなので、「BotFramework-Emulator-4.14.1-windows-setup.exe」を使います。
Bot Framework Emulator(GitHub)
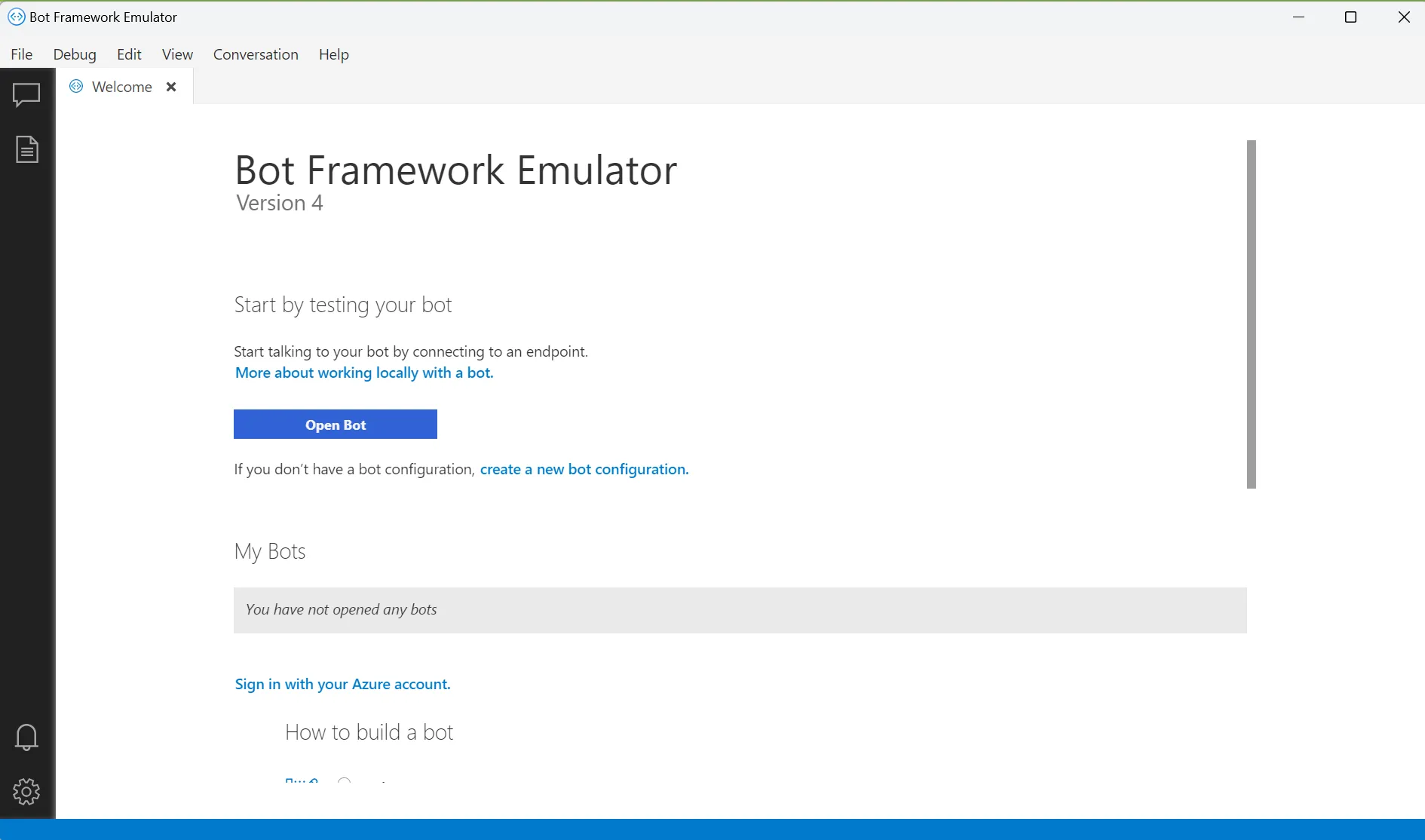
上記ページにてインストールしたものを起動し、画面の表示に沿って進めていくと、以下のようにエミュレーターが起動します。
 エミュレーターの起動画面
エミュレーターの起動画面
- 「Open Bot」を選択し、「Bot URL」に以下のURLを貼り付けて、「Connect」をクリックして下さい。
http://localhost:3978/api/messages
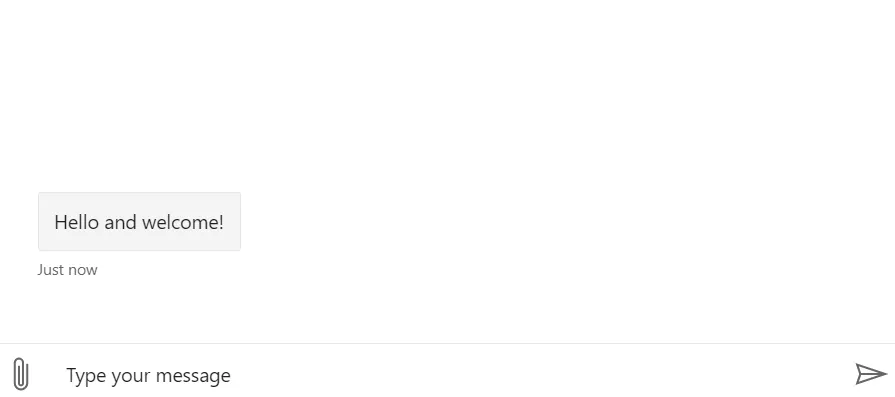
すると、以下のように「Hello and welcome!」と表示されます。
 ボットの起動
ボットの起動
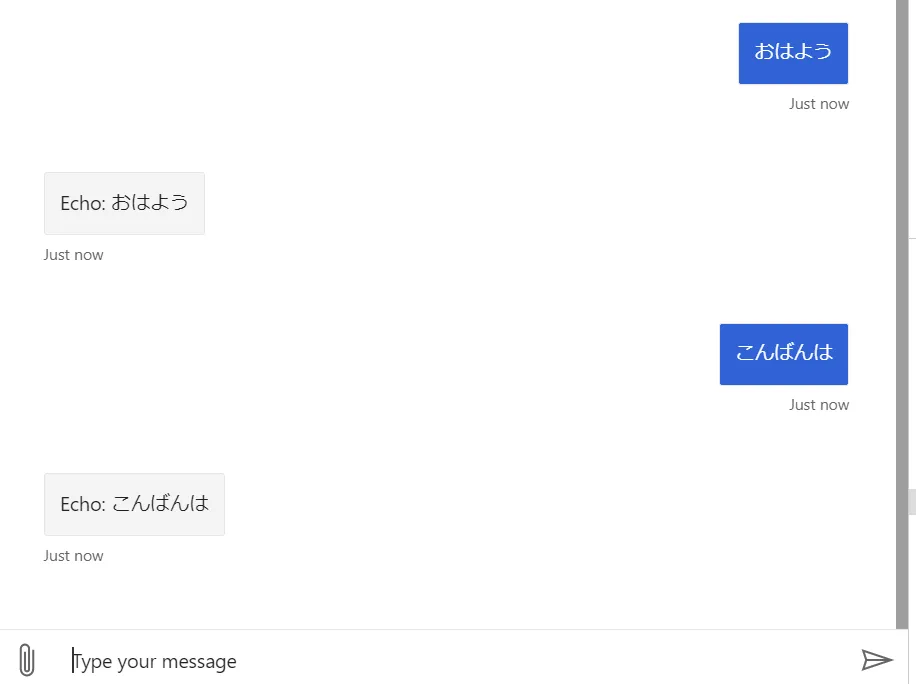
現状は、あなたの発言をオウム返ししてくるチャットボットになっています。
 オウム返しの様子
オウム返しの様子
- ここからはオウム返しではなく、OpenAIに接続し、AIと会話できるようにしていきます。チャットボットのフォルダの中に「bot.js」というファイルがあるので、既に書き込まれているものを削除し、以下のコードを貼り付けて下さい。
/* eslint-disable */
const { ActivityHandler, MessageFactory } = require('botbuilder');
const axios = require('axios');
const OPENAI_RESOURCE = process.env.OPENAI_RESOURCE;
const OPENAI_DEPLOYMENT = process.env.OPENAI_DEPLOYMENT;
const OPENAI_API_VERSION = process.env.OPENAI_API_VERSION;
const OPENAI_API_KEY = process.env.OPENAI_API_KEY;
const OPENAI_COMPLETION_URL = `https://${OPENAI_RESOURCE}.openai.azure.com/openai/deployments/${OPENAI_DEPLOYMENT}/chat/completions?api-version=${OPENAI_API_VERSION}`;
var getCompletion = async function (text) {
var data = {
messages: [
{
role: 'user',
content: text,
},
],
};
var res = await axios({
method: 'post',
url: OPENAI_COMPLETION_URL,
headers: {
'Content-Type': 'application/json',
'api-key': OPENAI_API_KEY,
},
data,
});
return (res.data.choices[0] || []).message?.content;
};
class EchoBot extends ActivityHandler {
constructor() {
super();
this.onMessage(async (context, next) => {
try {
const replyText = await getCompletion(context.activity.text);
await context.sendActivity(replyText);
} catch (error) {
console.log(
'🚀 ~ file: bot.js:43 ~ EchoBot ~ this.onMessage ~ error:',
error.message
);
}
await next();
});
this.onMembersAdded(async (context, next) => {
const membersAdded = context.activity.membersAdded;
const welcomeText = 'Hello and welcome!';
for (let cnt = 0; cnt < membersAdded.length; ++cnt) {
if (membersAdded[cnt].id !== context.activity.recipient.id) {
await context.sendActivity(
MessageFactory.text(welcomeText, welcomeText)
);
}
}
// By calling next() you ensure that the next BotHandler is run.
await next();
});
}
}
module.exports.EchoBot = EchoBot;
- 次に、同じくチャットボットのフォルダから、「.env」というファイルを開き、既に書き込まれているものを削除し、以下のコードを貼り付けて下さい。「xxxxxxxxxxxxxxxxx」の部分は、ご自身のものを入力します。
MicrosoftAppType=
MicrosoftAppId=
MicrosoftAppPassword=
MicrosoftAppTenantId=
OPENAI_RESOURCE=xxxxxxxxxxxxxxxxx
OPENAI_DEPLOYMENT=xxxxxxxxxxxxxxxxx
OPENAI_API_VERSION=xxxxxxxxxxxxxxxxx
OPENAI_API_KEY=xxxxxxxxxxxxxxxxx
なお、それぞれの値は以下のような意味になっています。
・OPENAI_RESOURCE : Azure OpenAIのリソース名
・OPENAI_DEPLOYMENT : Azure OpenAI Studioにあるデプロイ名
・OPENAI_API_VERSION : Azure OpenAI→概要→基本タブの「JSONビュー」参照
・OPENAI_API_KEY : Azure OpenAIの「キーとエンドポイント」にあるキー1(キー2でも可能だと思われます)
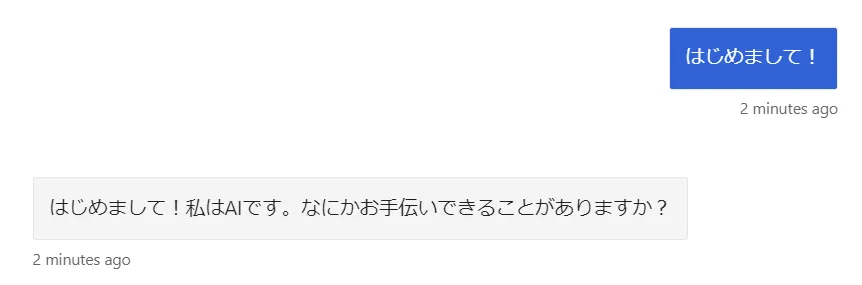
入力し終えたら保存し、再度エミュレーターに話しかけてみて下さい。以下のように返信が返ってきました。

チャットボットのAI化完了
App Serviceの設定
- Azure portalで「App Service」と検索し、選択して下さい。

App Serviceのアイコン
-
「作成」→「Webアプリ」の順に選択して下さい。
-
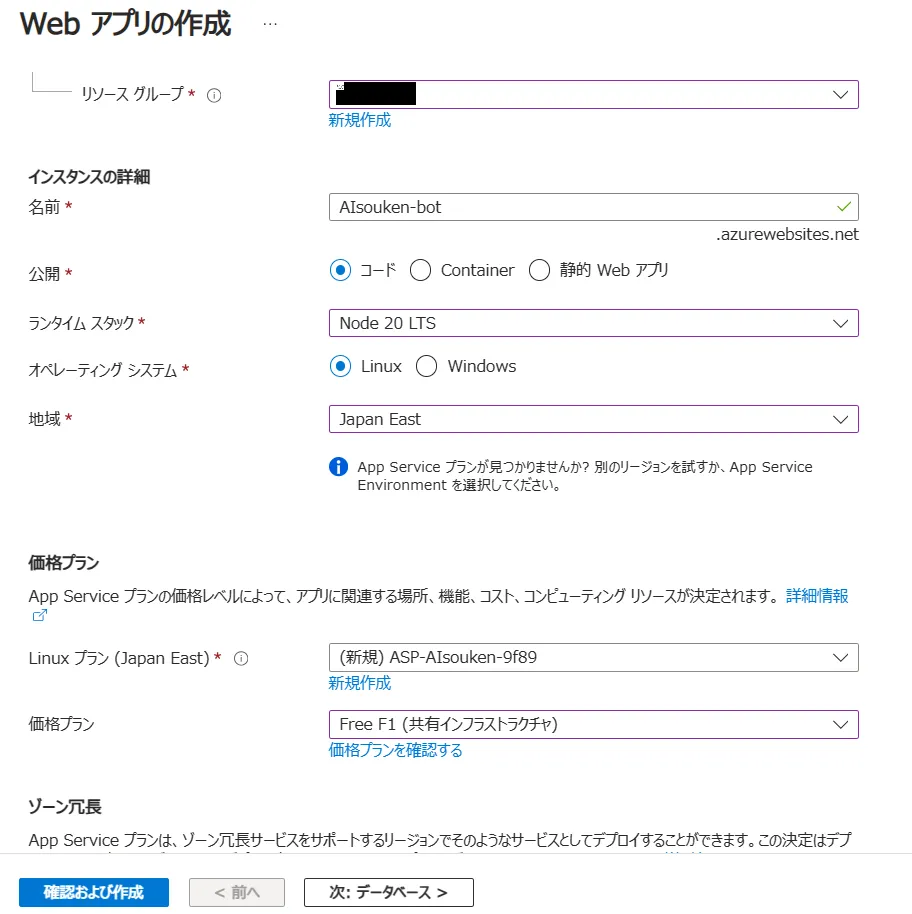
項目選択画面に移動したら、ご自身の環境に合わせて項目を選択して下さい。また、後からアップグレードすることもできるので、とりあえず無料のフリープランを選択しました。

Webアプリの作成画面
なお、Nodeのバージョンは、以下のコマンドで調べることが出来ます。
node -v
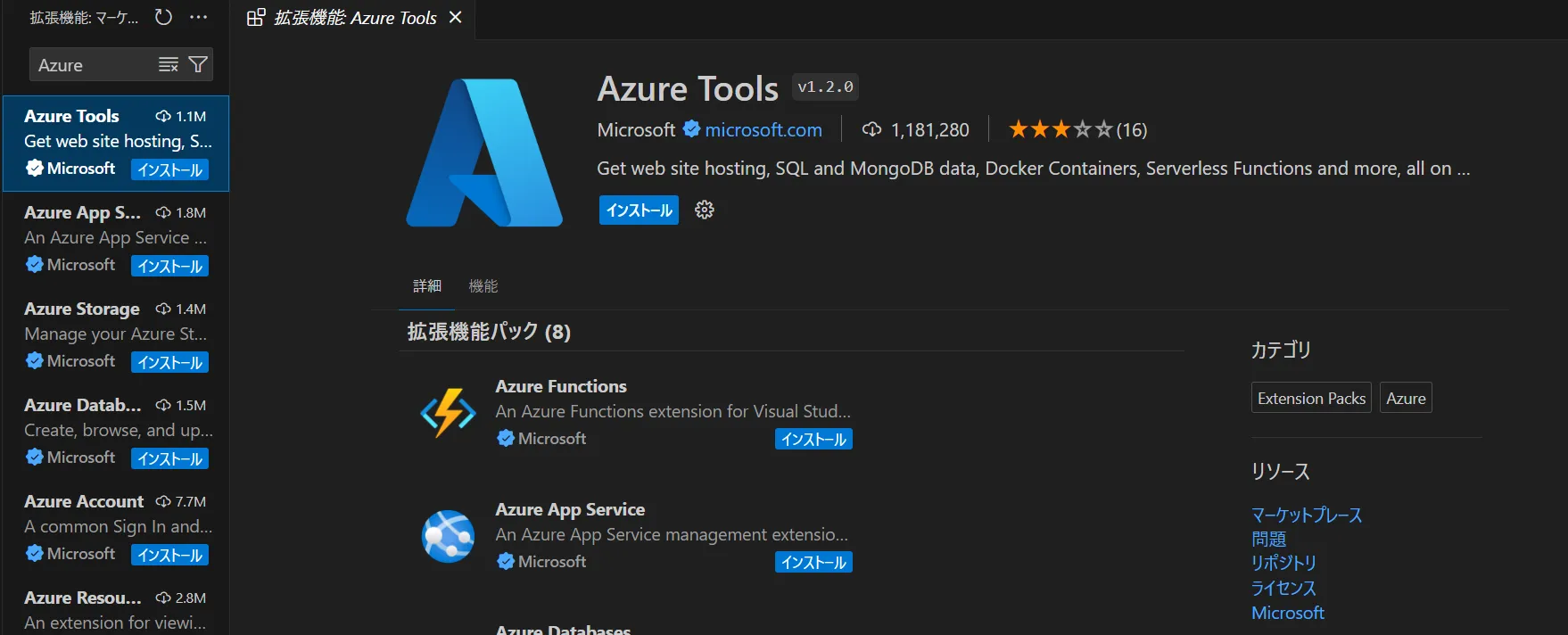
- 次は、VSCodeにて「Azure Tools」をインストールします。
「拡張機能」→「Azure Tools」を検索→インストール の順で行って下さい。

Azure Toolsのインストール画面
-
Azure Toolsのインストールが終わったら、VSCode内の左のタブからサインインして下さい。
-
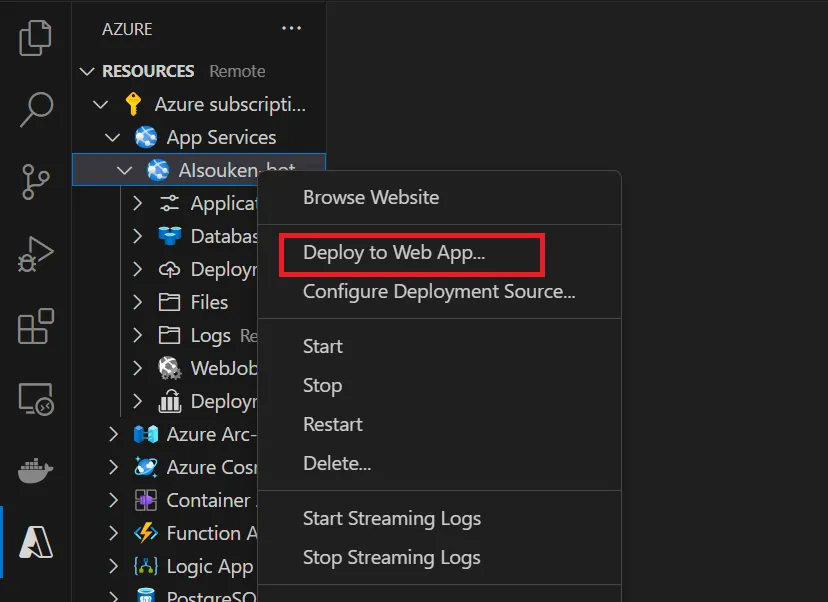
サインイン後、左タブのApp Serviceにある、先程作成したものを右クリックし、「Deploy to Web App~」を選択して下さい。

VSCodeからのデプロイ
- すると、画面中央上部にチャットボットのフォルダが表示されるので選択して下さい。
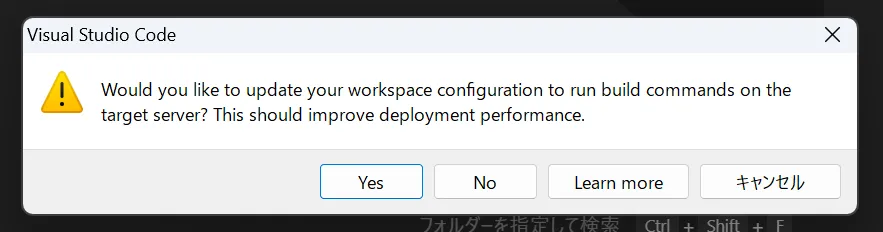
なお、下記画像のような注意や、その他の注意が出ますが、「Yes」や「Deploy」で大丈夫です。

デプロイ時の注意
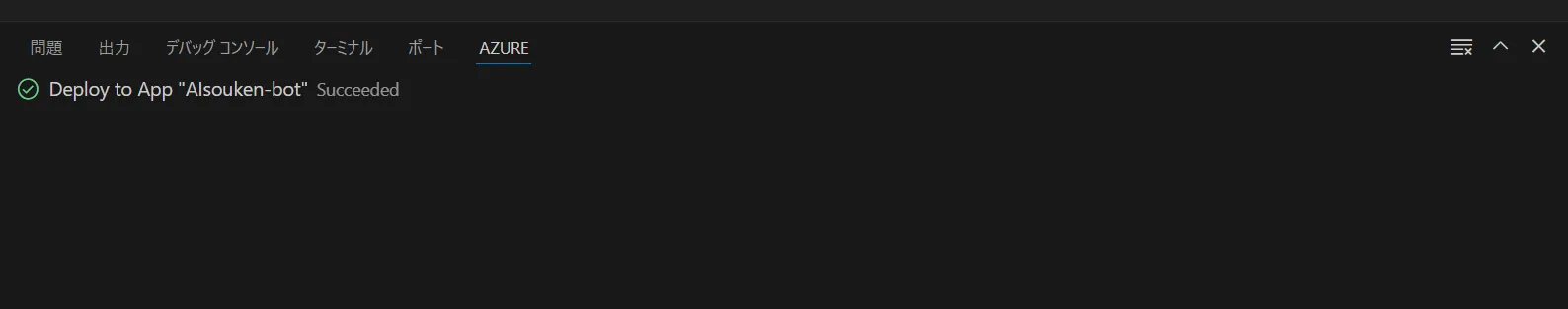
以下のような表示が出たら、デプロイの完了です。

デプロイ完了画面
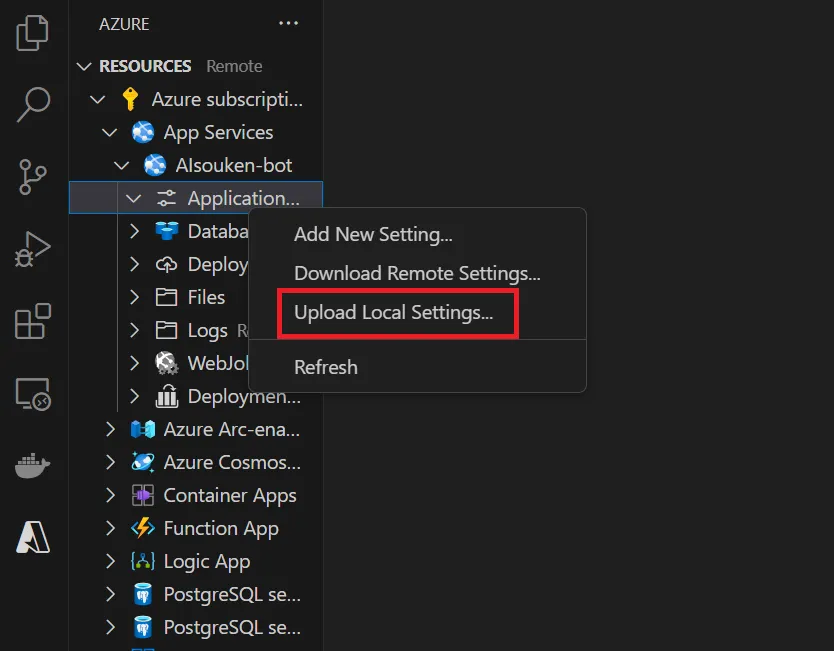
9. 次に、下記画像のように、Application Setting→Upload local Settings~ の順で選択して下さい。

ローカル設定のアップロード
-
その後、画面中央上部に.envファイルの名前が表示されるので、選択して下さい。すると、.envファイルの内容が自動でアップロードされます。
-
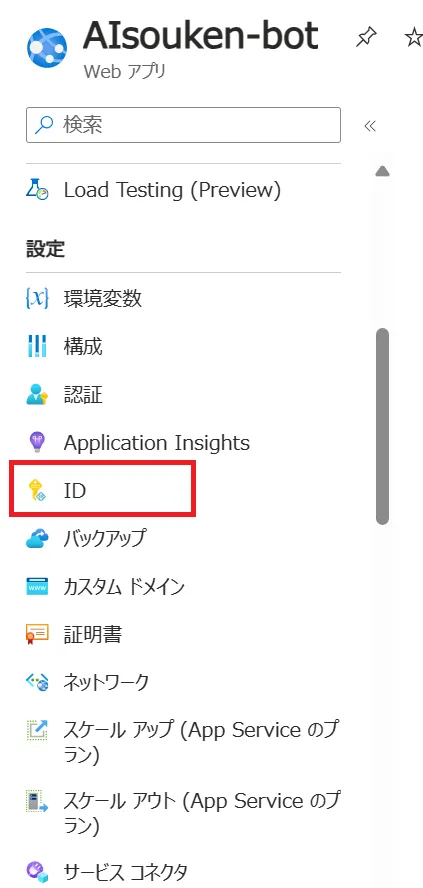
Bot Service作成時に生成したマネージドIDを、App Serviceに適用します。Azure portalにログインし、作成したApp Serviceを選択すると、左タブに「ID」があるので、クリックして下さい。

App Serviceのタブ一覧
- ユーザ割り当て済みのタブを選択し、「追加」をクリックします。

マネージドIDの追加方法
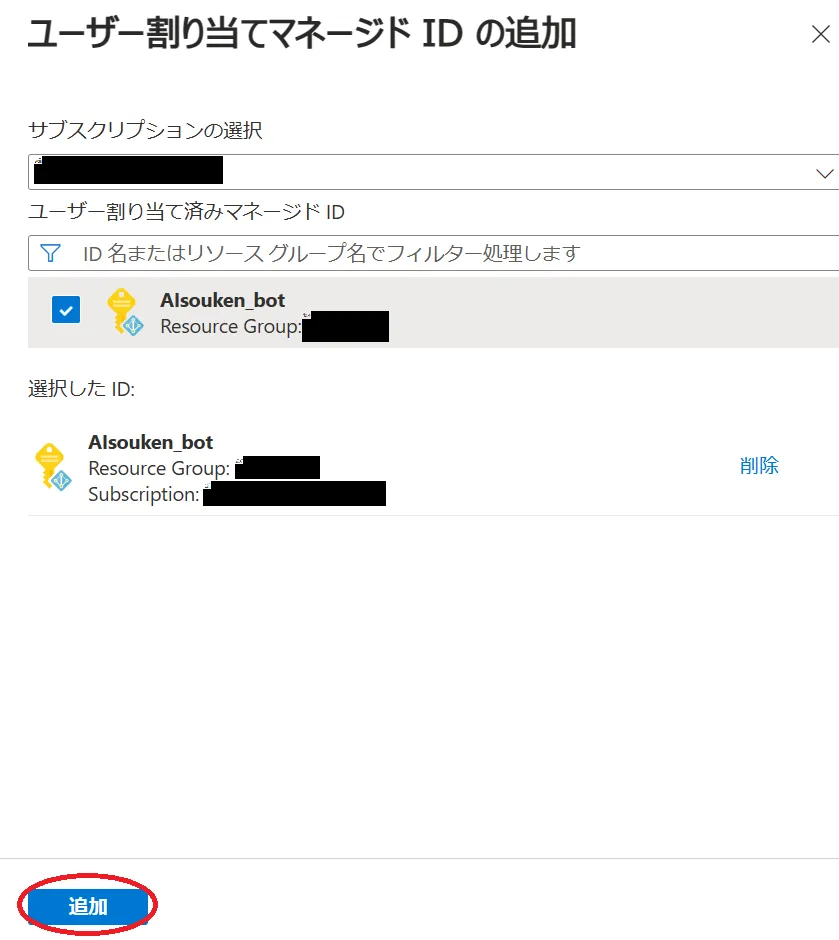
- 先程作成したマネージドIDを選択し、「追加」をクリックします。

マネージドIDの追加
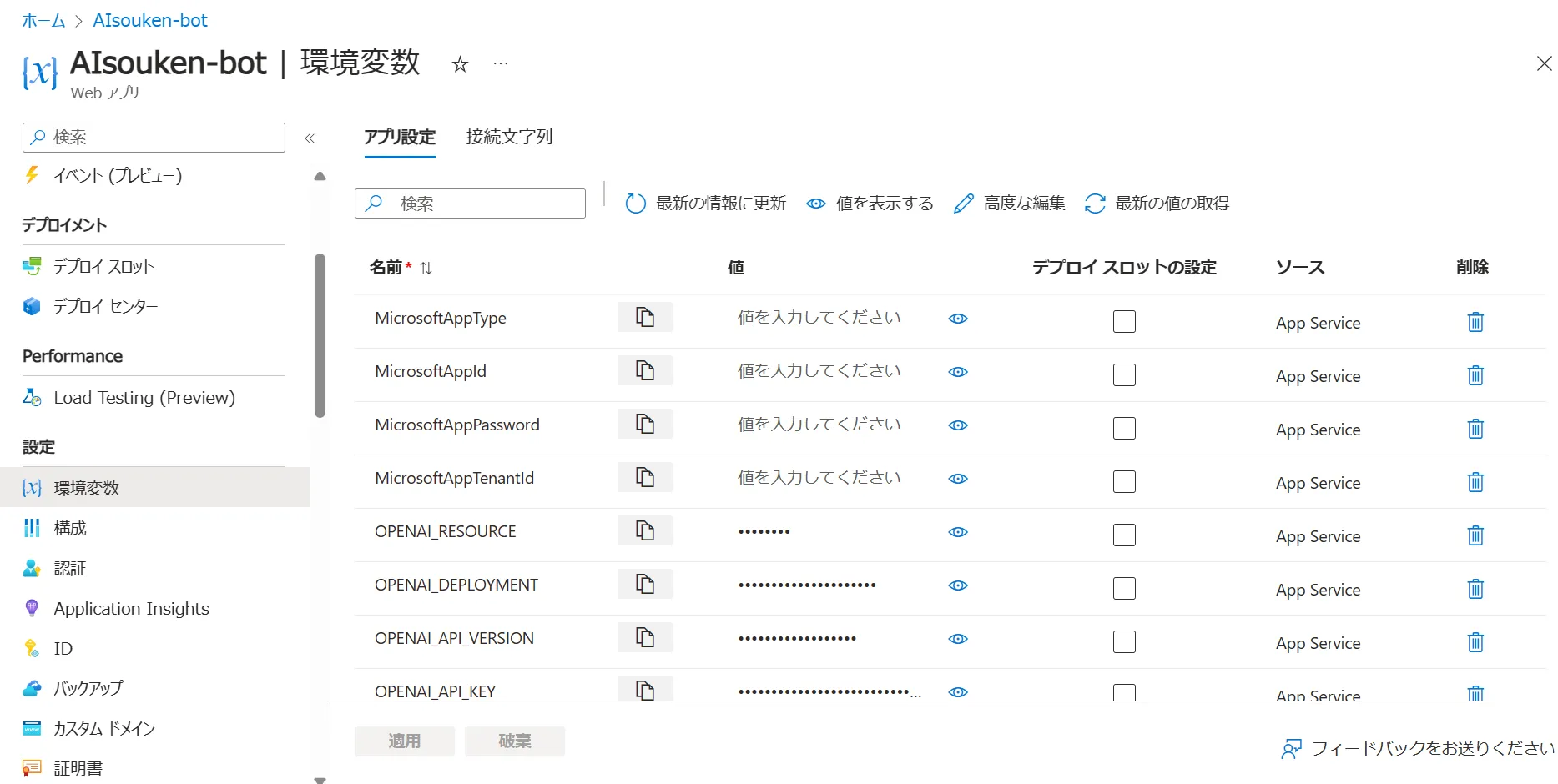
- 続いて、環境変数を設定していきます。作成したApp Service→設定→環境変数 へと移動し、Microsoft関連の値を入力します。それぞれの値の確認方法は、下記に記載しています。
 環境変数の設定画面
環境変数の設定画面
・MicrosoftAppType → UserAssignedMSI と入力
・MicrosoftAppId→ マネージドIDのプロパティにあるクライアントID
・MicrosoftAppPassword→ 設定しなくて大丈夫です
・MicrosoftAppTenantId→マネージドIDのプロパティにあるテナントID
- 入力し終えたら、「適用」→「確認」の順にクリックします。
App ServiceとBot Serviceの連携
-
作成したApp Service →「概要」に移動し、既定のドメインのURLをコピーして下さい。
-
下記の「コピーしたもの」に、先程コピーしたURLを貼り付けて、URLを完成させて下さい。
https://コピーしたもの/api/messages
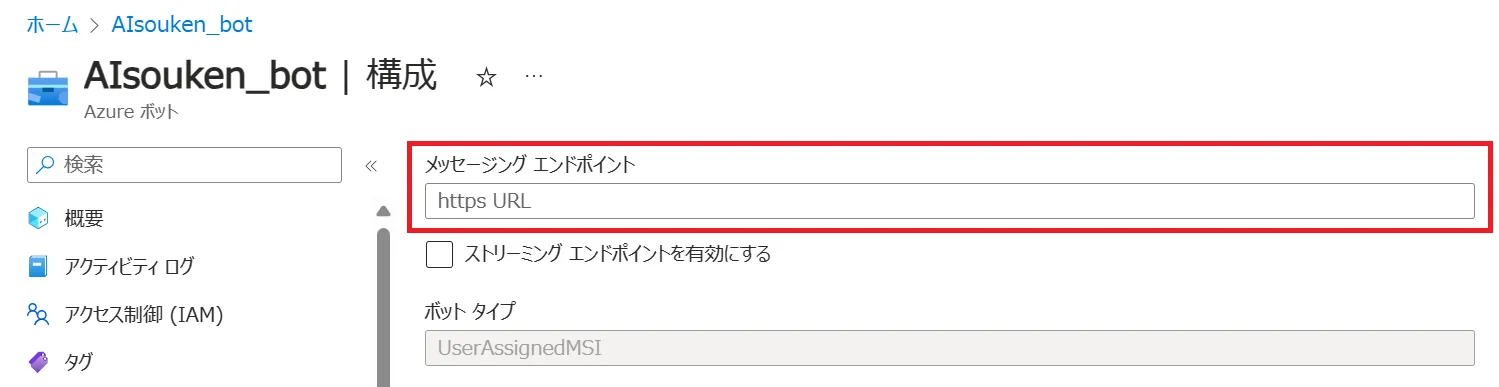
3. 次に、作成したBot Service →「構成」→ メッセージングエンドポイント の順に移動して下さい。

メッセージング エンドポイントの設定
4. 完成させたURLをメッセージングエンドポイントに貼り付け、「適用」を選択して下さい。
実際の使用例
それでは動作確認として、実際に使ってみたいと思います。
使い方は至って簡単で、作成した公式アカウントに話しかけるだけです。
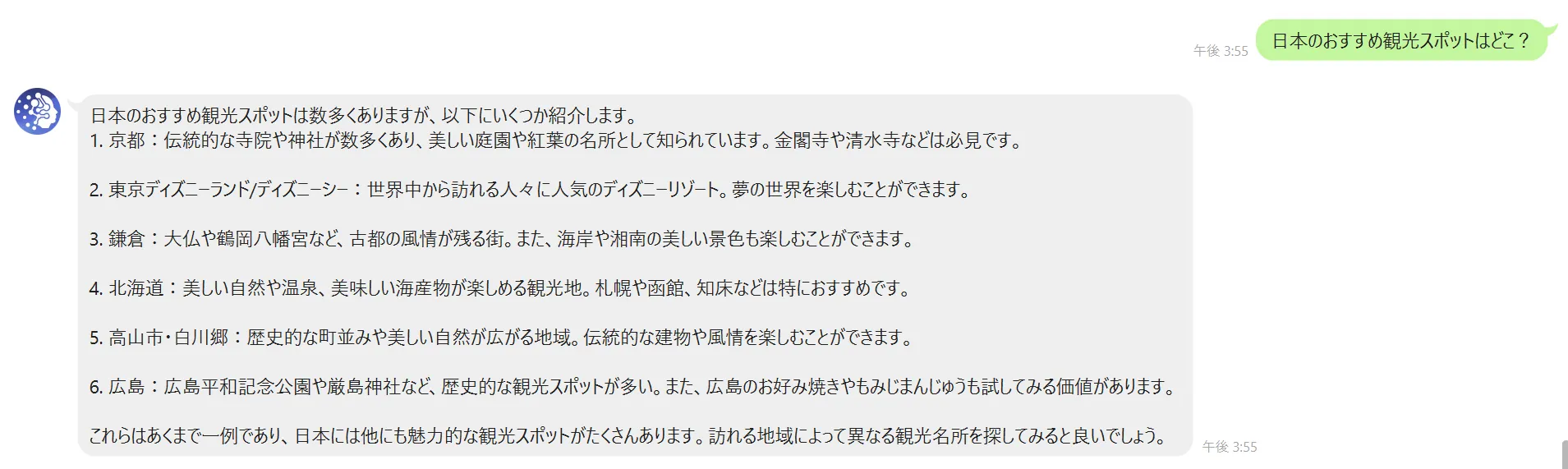
まずは、東京の観光スポットについて聞いてみました。
 動作確認その1
動作確認その1
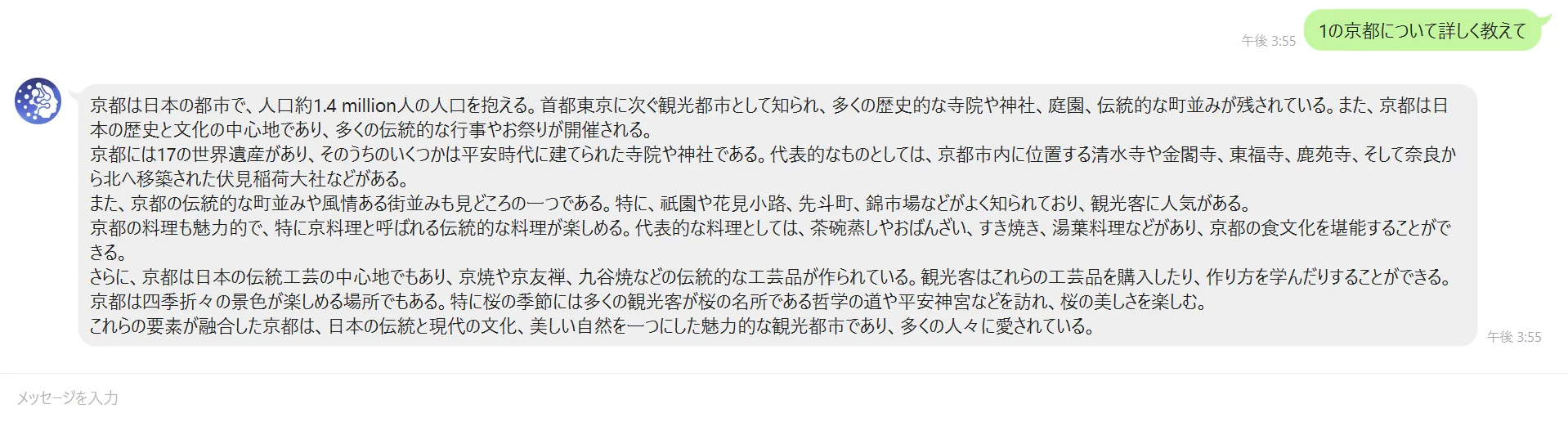
上記のような返信が返ってきたので、さらに詳細を聞いてみました。
 動作確認その2
動作確認その2
このようにAIが返信してくれているのが分かります。先述した作成方法に従って作成することで、ChatGPTが搭載されているLINEチャットボットを作成することが出来ました。
ChatGPTとの連携のメリット
ChatGPTをLINEのチャットボットと組み合わせることは、顧客エンゲージメントとサービス品質の向上に大きく寄与します。
ここではそのメリットを3つ挙げ、詳しく説明します。
24時間365日の即時対応
ChatGPTを用いたLINEチャットボットは、時間や場所に関わらず、ユーザーの問い合わせに対して即座に回答を提供することが可能です。
夜中や休日であっても、ユーザーは待つことなく必要なサポートを受けることができます。
これは顧客満足度の向上に直結し、長期的な顧客関係の構築に役立ちます。
カスタマイズされた対話体験
ChatGPTは膨大なデータを学習しており、様々なユーザーの質問に対して自然な形で回答することができます。
これにより、ユーザーは個別のニーズに合わせたパーソナライズされた対話体験を享受することができます。
例えば、購入前の商品に関する詳細な質問や、アフターサポートに関する相談など、幅広いニーズに対応可能です。
オペレーションの効率化とコスト削減
ChatGPTを活用することで、人的リソースに頼らずとも顧客からの多くの問い合わせに対応することができます。
これは企業のオペレーション効率を大幅に向上させ、カスタマーサポートにかかるコストを削減することに貢献します。
さらに、人的リソースをより戦略的な業務や複雑な顧客対応に再配分することが可能となります。
LINEチャットボットの活用例3選
LINEを利用したChatGPTのチャットボットは、多様な用途で活用されています。ここではその使用例を3つ挙げて、それぞれについて説明します。
カスタマーサポート
LINE上でChatGPTを活用したチャットボットは、顧客からの質問に自動的に回答することができます。
これにより、顧客サービスが迅速に提供され、顧客満足度の向上につながります。
例えば、商品の在庫状況や配送状況に関する問い合わせ、店舗の営業時間、サービスに関する一般的な質問への回答などがあります。
AIが自動で応答することにより、人的リソースを節約し、より複雑な問題に集中することが可能になります。
教育・学習支援
教育分野では、ChatGPTを使ったLINEチャットボットが、学習者の質問に答えるために使用されています。
例えば、言語学習において、文法や語彙に関する質問、または練習問題の提供が挙げられます。また、歴史や数学といった特定の主題についての質問に答えることも可能です。
このようなチャットボットは、学習者が自分のペースで学習を進めるのを助けるとともに、教師の負担を軽減します。
エンターテインメントとインタラクティブコンテンツ
ChatGPTを搭載したLINEチャットボットは、ユーザーに対してエンターテインメントを提供するためにも使用されます。
例えば、クイズゲーム、ストーリーテリング、ジョークの提供などがあります。
また、ユーザーの入力に基づいて物語を展開させるインタラクティブな物語や、個性的なキャラクターとの会話を楽しむこともできます。
このように、LINE上でChatGPTを使ったチャットボットは、単に情報提供を超えた、楽しい体験を提供することが可能です。
AI導入でお悩みの方へ

まとめ
この記事では、ChatGPTのAPIでLINEのチャットボットを作る方法を解説しました。ChatGPTとLINEを組み合わせることには、様々なメリット、活用法があります。それによって企業は、顧客との関係を深め、新しい価値を提供することが可能になります。
この記事があなたのチャットボット運用の際の助けになれば、幸いです。