この記事のポイント
bolt.newは自然言語だけでフルスタックのウェブアプリ開発が可能なAIツール
フロントエンドからバックエンドまで、複数のフレームワークに対応
ワンクリックでデプロイが可能で、迅速なアプリケーション公開を実現
無料プランから企業向けまで、柔軟な料金体系で提供
プロンプトエンハンス機能など、AIならではの便利な機能を搭載

Microsoft MVP・AIパートナー。LinkX Japan株式会社 代表取締役。東京工業大学大学院にて自然言語処理・金融工学を研究。NHK放送技術研究所でAI・ブロックチェーンの研究開発に従事し、国際学会・ジャーナルでの発表多数。経営情報学会 優秀賞受賞。シンガポールでWeb3企業を創業後、現在は企業向けAI導入・DX推進を支援。
ウェブアプリケーション開発の新時代が始まっています。StackBlitz社が開発したAIツール「bolt.new」は、プログラミングの専門知識なしで、自然言語による指示だけでアプリ開発を可能にしました。
データベース設計からフロントエンド実装まで、これまで高度な技術を必要としていた開発工程をAIが自動化。
本記事では、bolt.newの基本機能から実践的な活用方法、他のAIツールとの比較まで、これからアプリ開発に挑戦したい方に向けて詳しく解説します。
アイデアを持つ誰もが開発者になれる、新しいものづくりの可能性を探ってみましょう。
目次
bolt.newとは
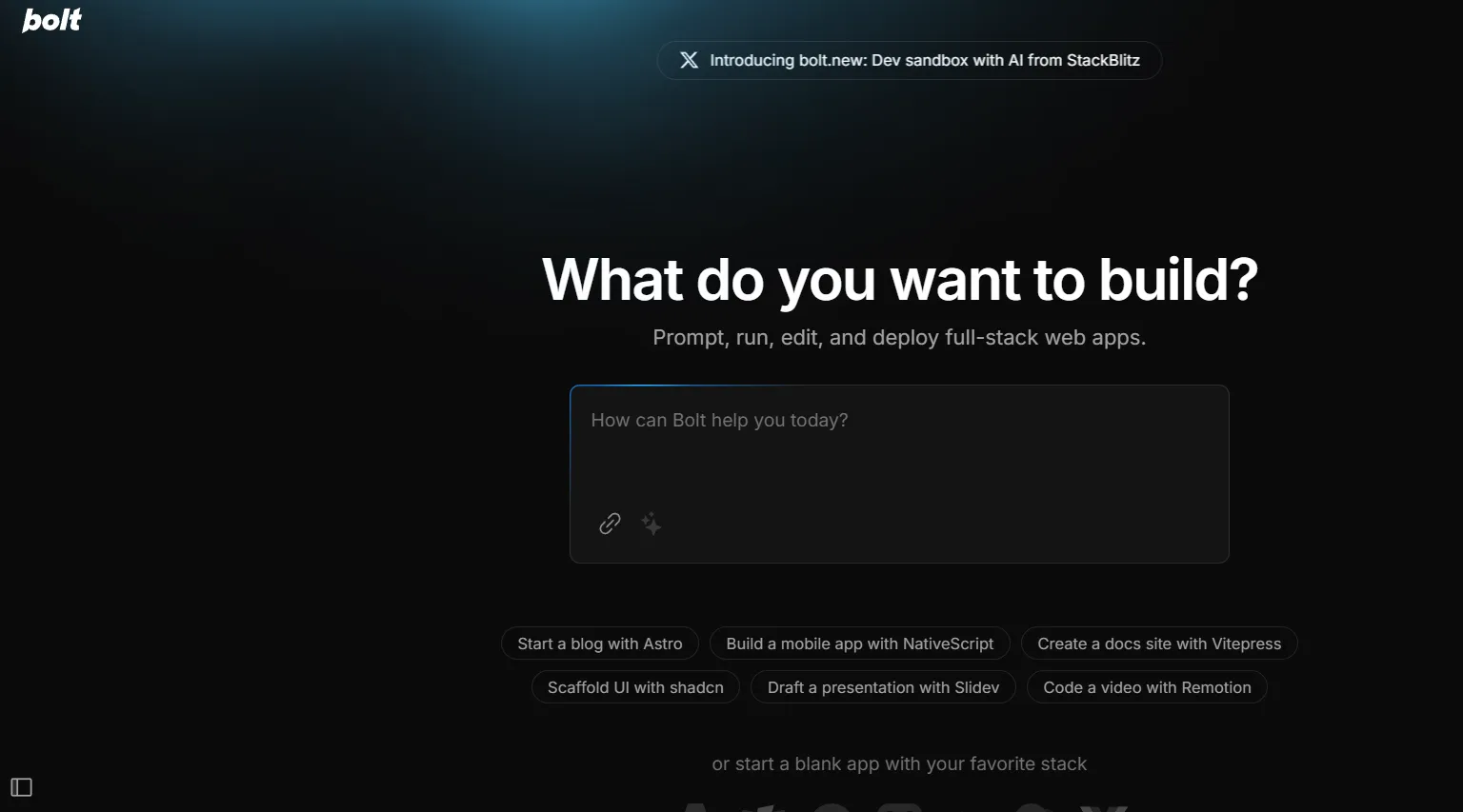
bolt.newは、StackBlitz社が開発した革新的なAIツールで、ブラウザ上でフルスタックのウェブアプリケーションを簡単に作成、実行、編集、デプロイすることができます。

bolt.newイメージ
従来のアプリ開発では、プログラミング言語を習得し、開発環境を構築する必要がありました。時間も費用もかかるため、アプリ開発は専門的なスキルを持つ一部の人に限られていました。
しかしbolt.newを使えば日常使っている自然な日本語でで指示するだけで、誰でも簡単にウェブアプリを開発することができます。アプリ開発の専門知識がなくても、アイデアさえあれば、誰でもアプリ開発に挑戦できるようになったのです。
アプリ開発のハードルを大きく下げ、アプリのアイデアを形にすることができるbolt.newについて今回解説します。
bolt.newの特徴
まず最初にbolt.newの特徴についてご紹介します。
フルスタック開発が可能
bolt.newは、ウェブアプリケーション開発において「フロントエンド」から「バックエンド」まで、アプリのすべての部分を開発できるツール(フルスタックツール)です。
通常、アプリを作成するには以下のようなフロントエンドとバックエンドの両方を作成する必要があります。
-
フロントエンド
ユーザーが直接触れる見た目の部分を指します。
例: 商品一覧ページ、「カートに入れる」ボタン、会員登録フォームなど。
-
バックエンド
ユーザーからのリクエストを受け取り、データを処理する部分です。
例:- 商品の在庫情報をデータベースから取り出す
- 購入時に決済情報を処理する
- ユーザーのログイン認証を行う
従来のウェブアプリケーション開発は、フロントエンドとバックエンドを作成するために膨大で異なる知識が必要でした。そのため、初心者には敷居が高いものでした。
bolt.newを使えば、フロントエンドからバックエンドまで、アプリ開発に必要なすべての要素を網羅することができます。
例えば、以下のような開発が可能です。
開発例
-
ECサイト:商品情報、在庫管理、決済システムなどを統合したECサイト。
-
ブログ:記事投稿、コメント機能、ユーザー管理などを備えたブログ。
-
社内ツール:業務効率化のためのツールを、社内ニーズに合わせてカスタマイズ。
-
ゲーム:シンプルなゲームから複雑なゲームまで、幅広いジャンルのゲームを開発。
複数のフレームワークに対応
bolt.newはReact、Vue、Angularなどの人気の高いフレームワークをサポートしています。
フレームワークとはアプリやソフトウェアを効率よく開発するために提供される骨組みのことです。
以下のようにそれぞれに特徴があり、開発するアプリの種類や規模によって使い分けられます。
対応フレームワーク一覧
| フレームワーク | 説明 |
|---|---|
| React | ユーザーインターフェース構築に特化したJavaScriptライブラリ。柔軟性が高く、複雑なUIを構築しやすい。 |
| Vue.js | シンプルで学習しやすいJavaScriptフレームワーク。小規模から中規模のプロジェクトに最適。 |
| Angular | 大規模なアプリケーション開発に適したフレームワーク。堅牢な構造で、保守性が高い。 |
| Next.js | Reactベースのフレームワークで、SEOに強く、サーバーサイドレンダリングが可能。 |
bolt.newでは、ユーザーがフレームワークを自由に選択してアプリケーションを生成することができます。
また、特定のフレームワークを指定しない場合、bolt.newのAIがプロジェクトの要件に応じて最適なフレームワークを自動的に選択し、コードを生成してくれます。
ワンクリックデプロイ
bolt.newでは、作成したアプリケーションをNetlifyというサービスを通じてワンクリックでインターネットに公開することができます。
Netlifyは、ウェブサイトやウェブアプリケーションを簡単に公開できるプラットフォームで、通常は複雑な設定が必要なデプロイ作業を簡単にしてくれます。
そのため、bolt.newで作成したアプリを迅速かつ容易に世界中に公開することが可能です。
具体的なデプロイ手順はこちらをご覧ください。
bolt.newの料金体系
bolt.newでは、以下のような無料プランと有料プランが提供されています。
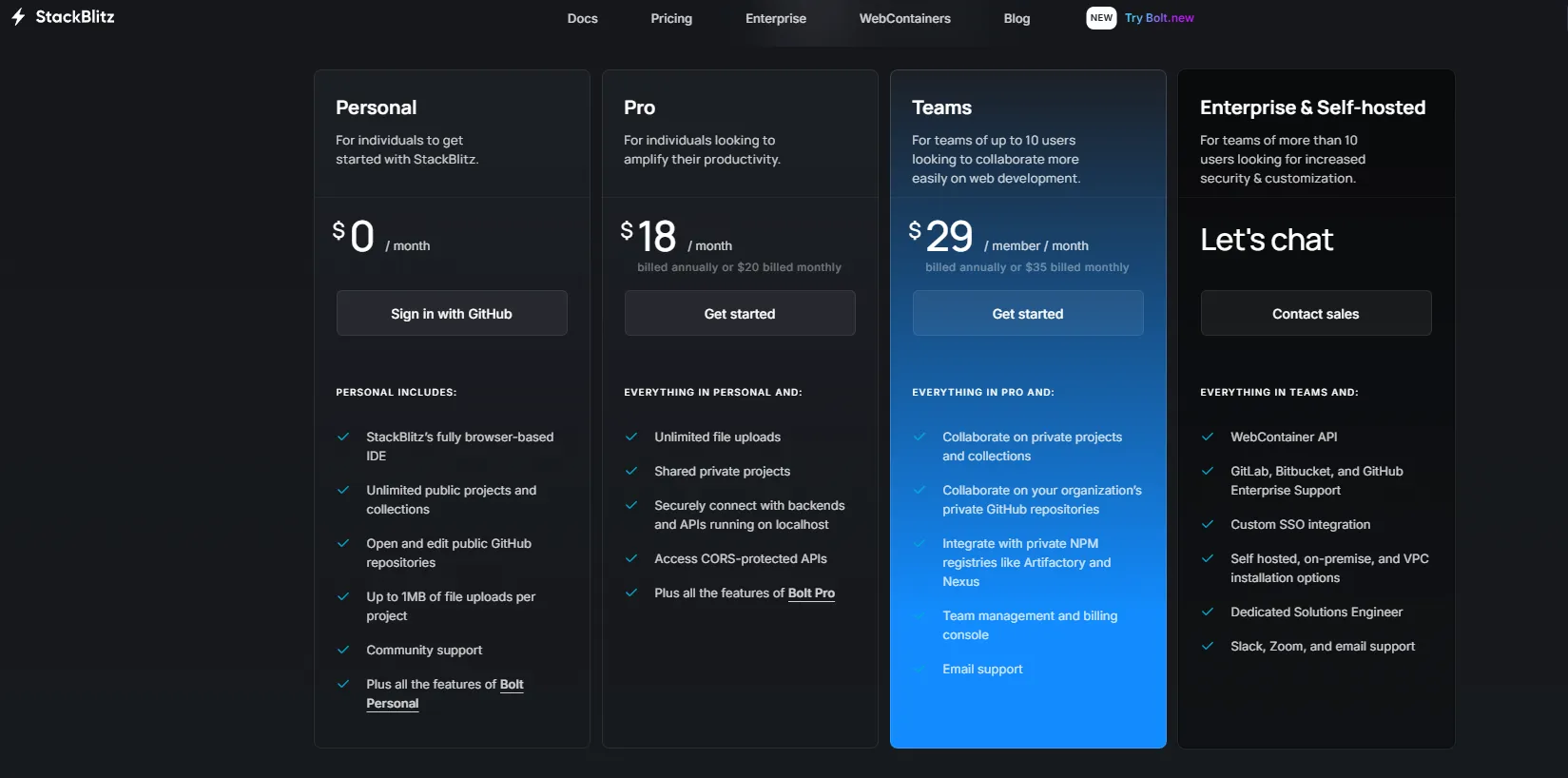
 料金プランイメージ(参考:stackBlitz)
料金プランイメージ(参考:stackBlitz)
| プラン | 価格 | 特徴 |
|---|---|---|
| Personal | 無料 | 制限付きで利用可能。1日のトークン使用量に制限がある。 |
| Pro | 月額$18~ | トークン数増加、外部APIアクセスなど、より多くの機能を利用可能。 |
| Teams | 月額$29~ | チームでの利用に最適。共同作業機能などが利用可能。 |
| Enterprise & Self-hosted | 要問い合わせ | 大規模開発、セキュリティ強化など、企業向けのプラン。 |
無料プランでもbolt.newの基本的な機能を試すことができます。より本格的な開発や商用利用をしたい場合は、有料プランへの加入を検討しましょう。
※料金は変更される可能性があるため、公式ページで最新情報を確認してください。
bolt.newの使い方
ではここではbolt.newの使い方について具体的な手順をご紹介します。
bolt.newの始め方
- GitHubアカウント・もしくはEmailアドレスでの登録となります。
- bolt.new公式サイトにアクセスします。
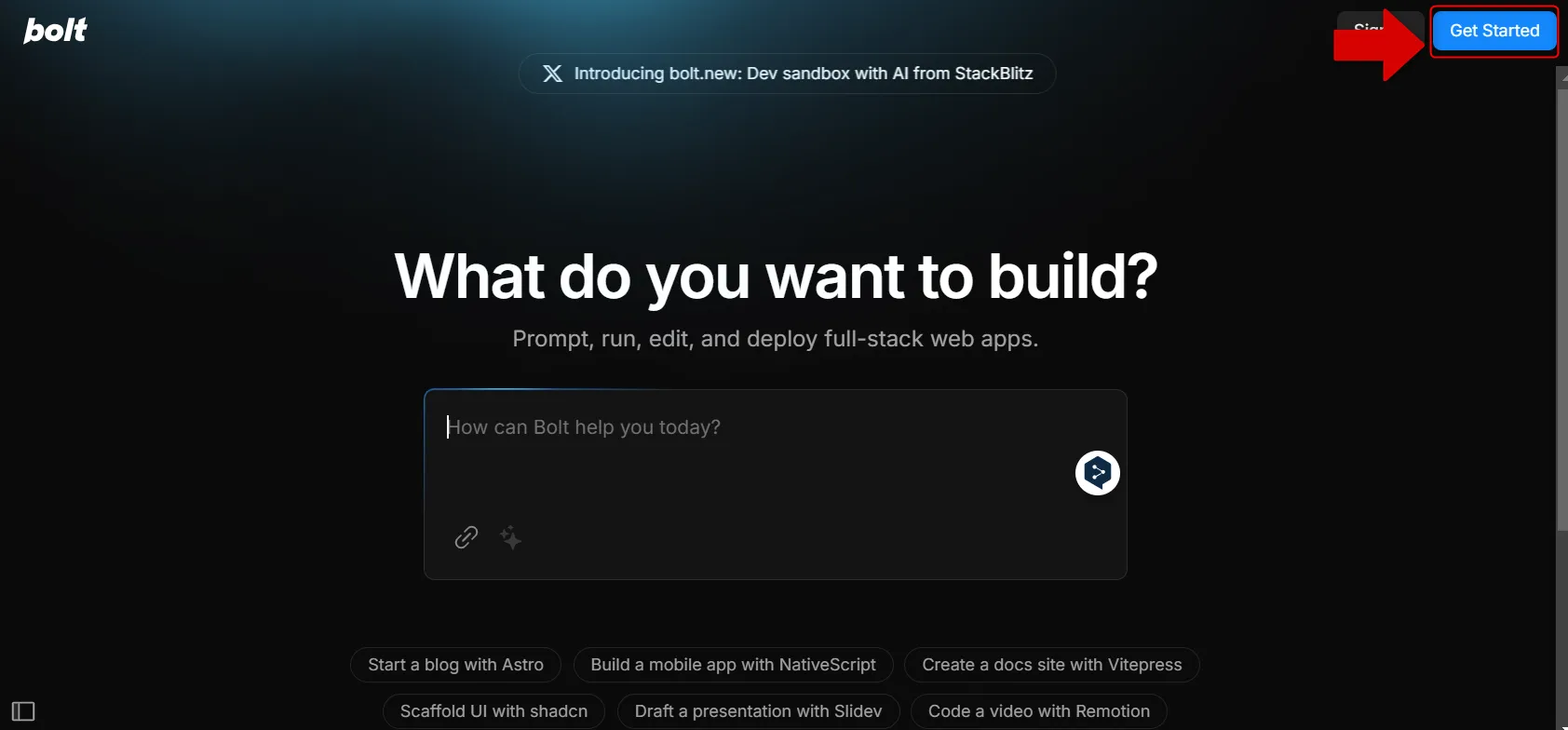
「Get Started」をクリックします。

GetStarted画面
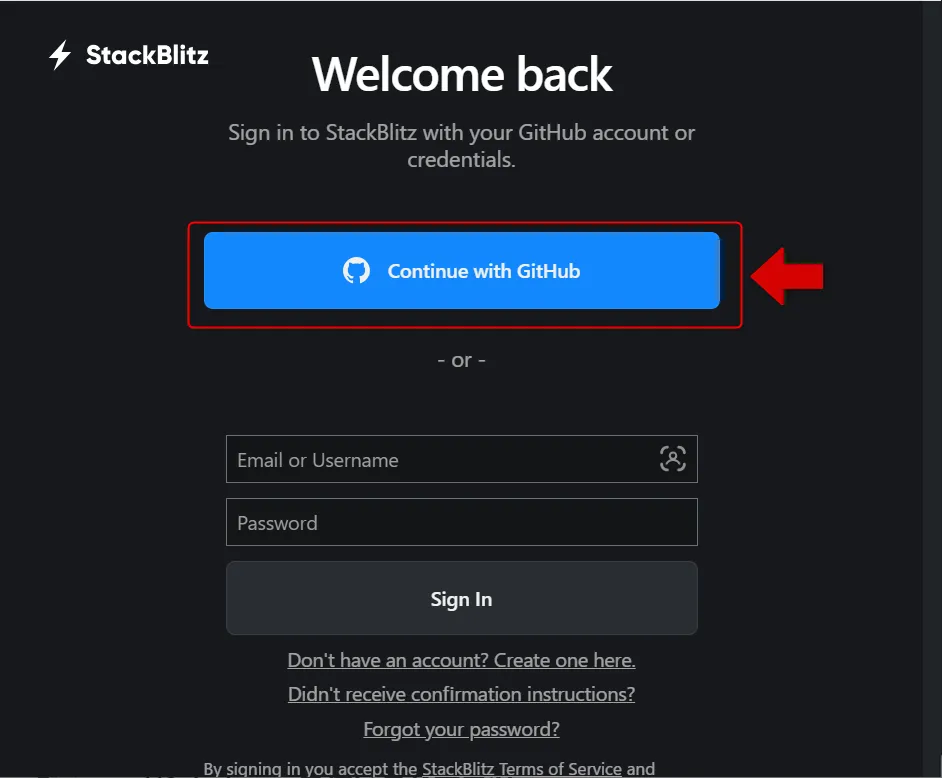
- 「Continue with GitHub」をクリックします。
※本手順ではGitHubアカウントでのログイン方法をご紹介しますが、GitHubアカウントをお持ちでない場合は、Emailでの登録を行ってください。

ContinueWithGitHub画面
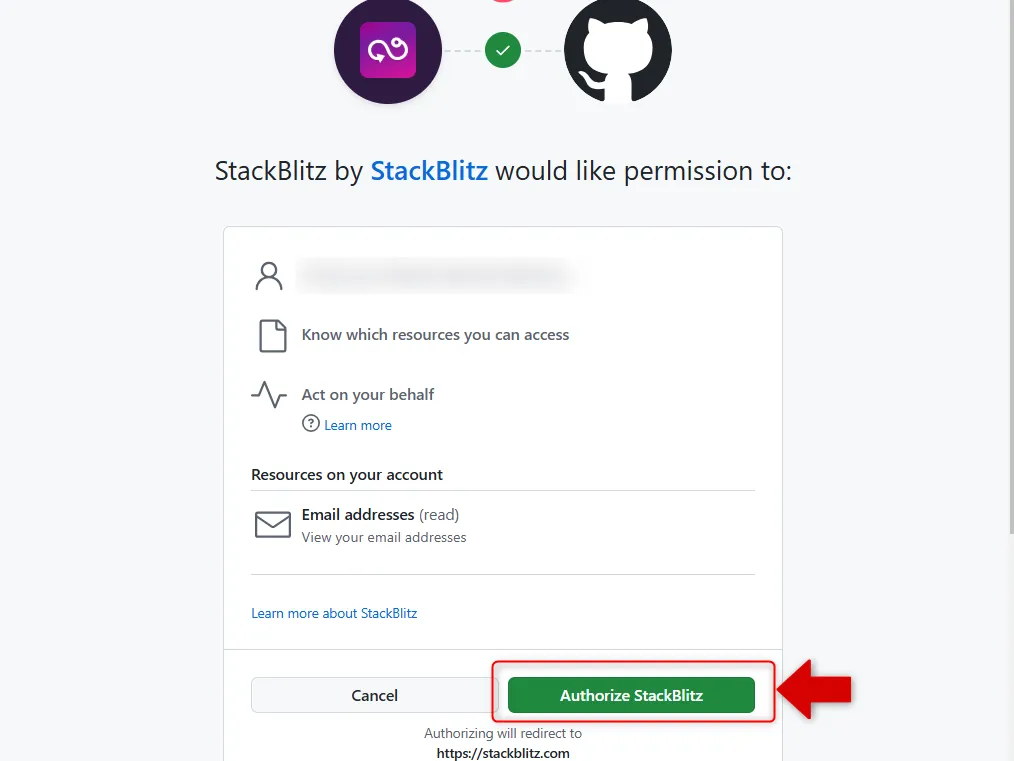
- 「Authorize StackBlitz」をクリックします。

AuthorizeStackBlitz画面
アプリ開発の実践例
以下ではアプリ開発の実践例の手順をご紹介します。
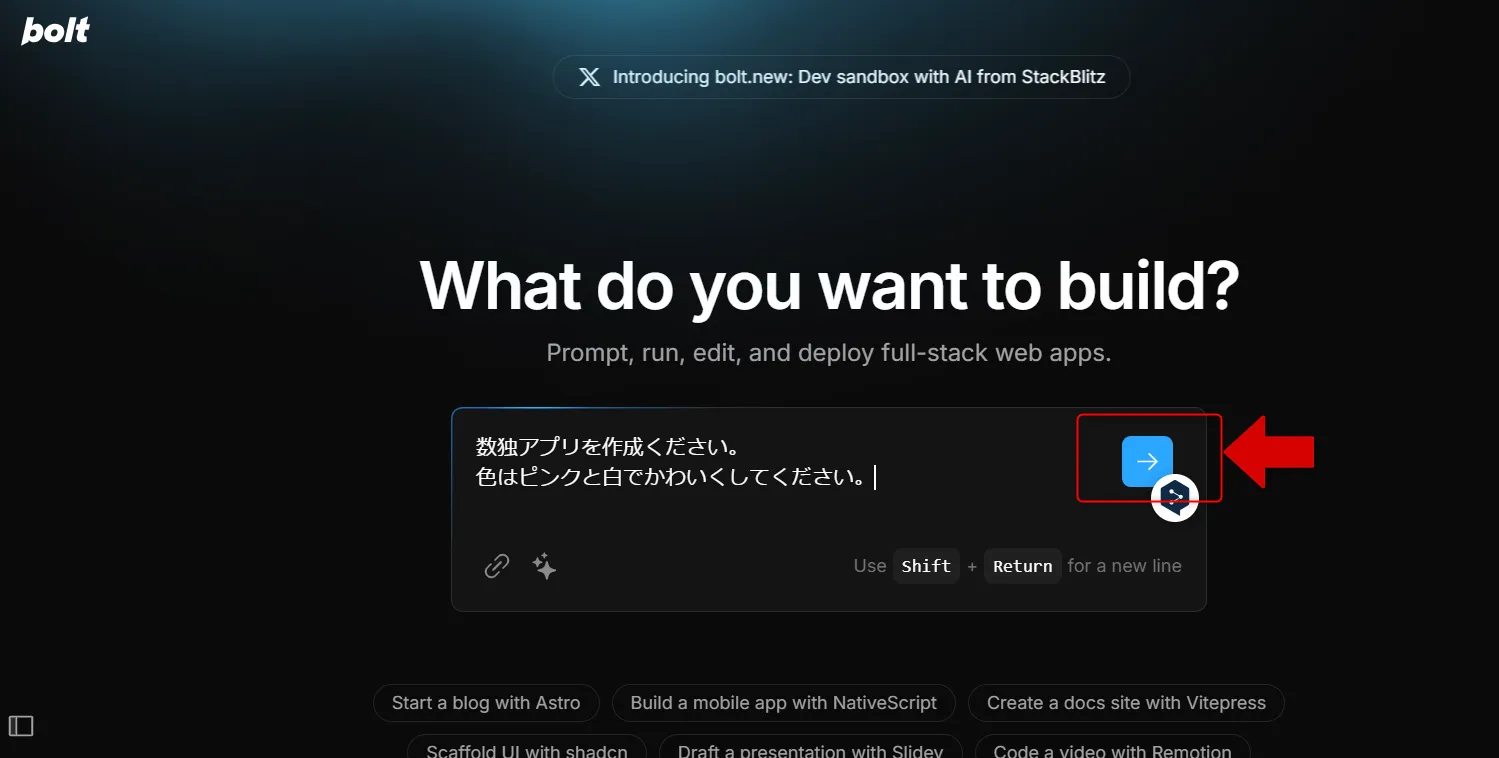
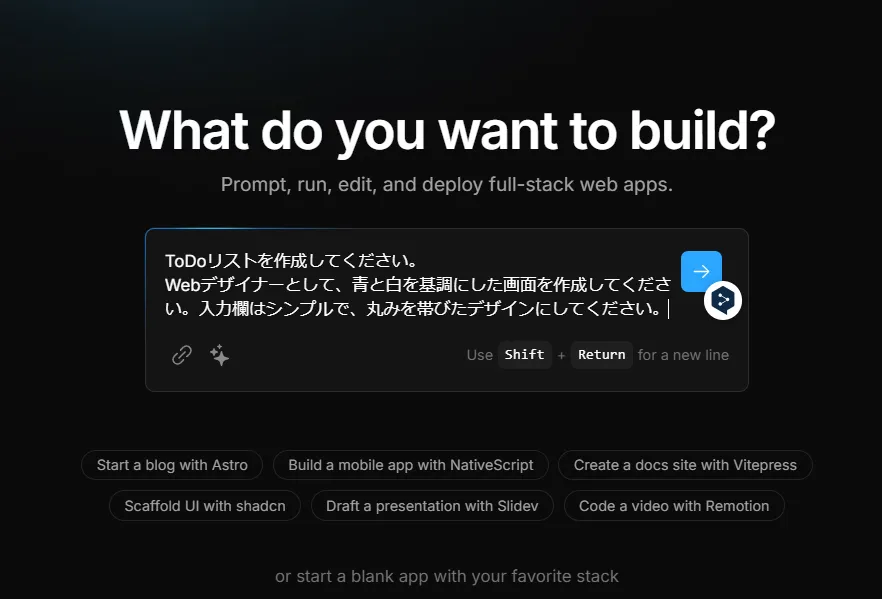
- 作りたいアプリの内容を入力します。自然な日本語での指示が可能です。
ここでは数独アプリを作成しました。
矢印「→」をクリックします。

SUDOKU作成画面
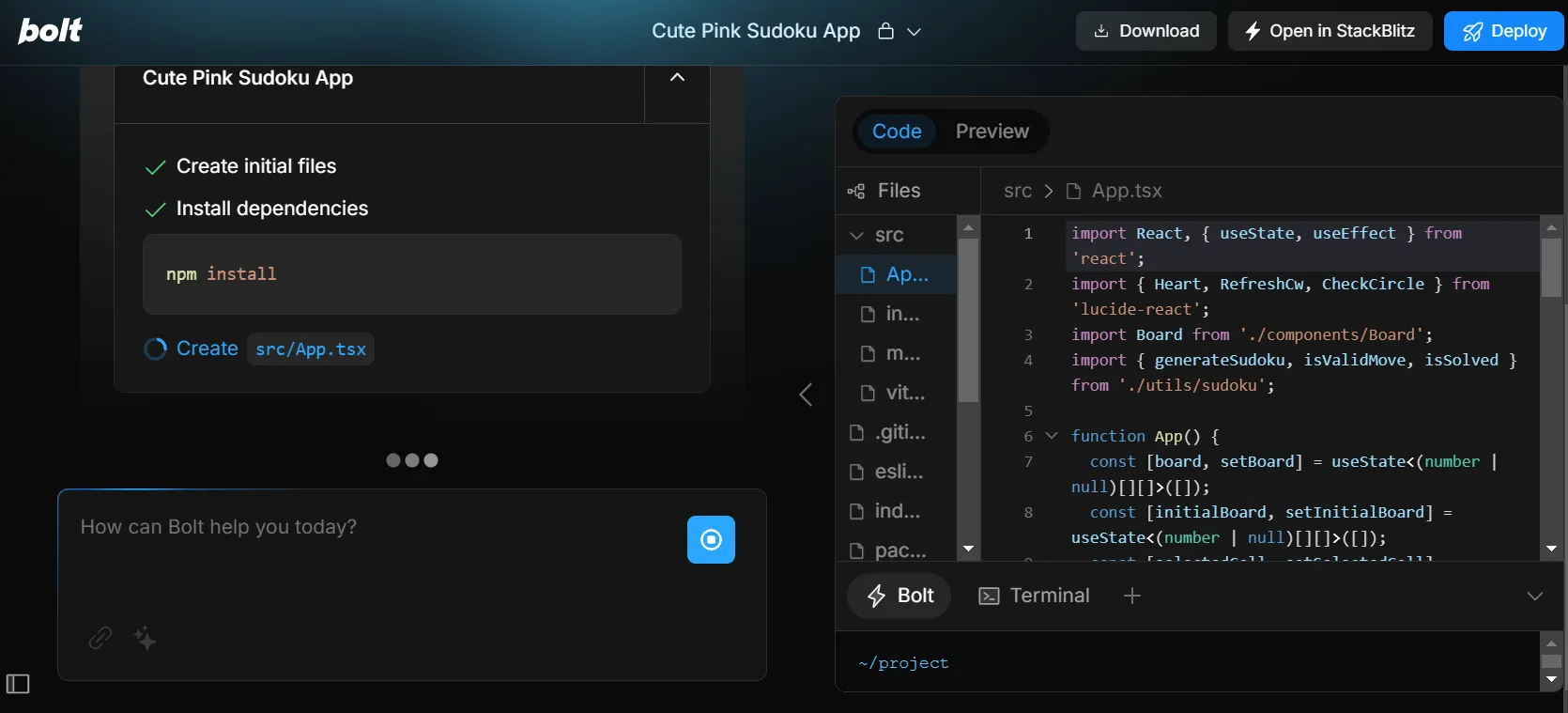
- AIがコードを作成しますので、完成するまで待ちます。

SUDOKU作成コード画面
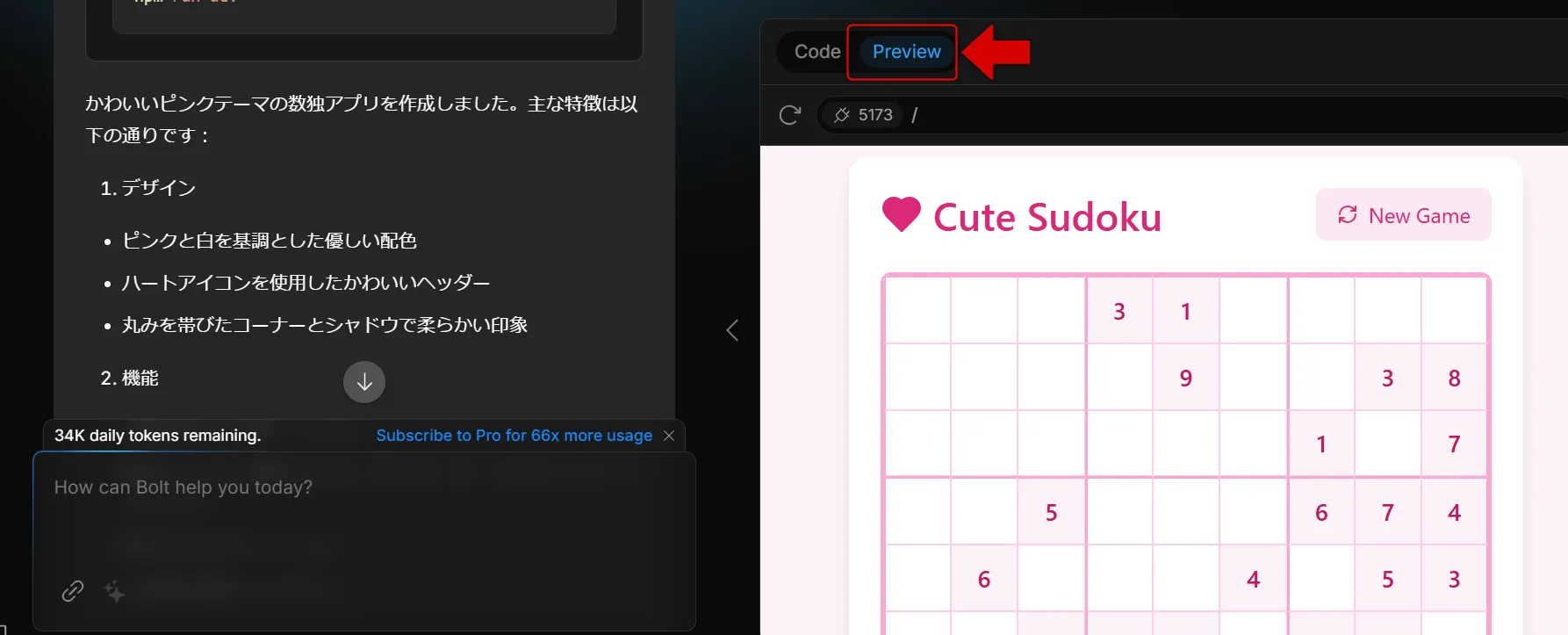
- 作成完了後、「Preview」をクリックします。

SUDOKUPreview画面
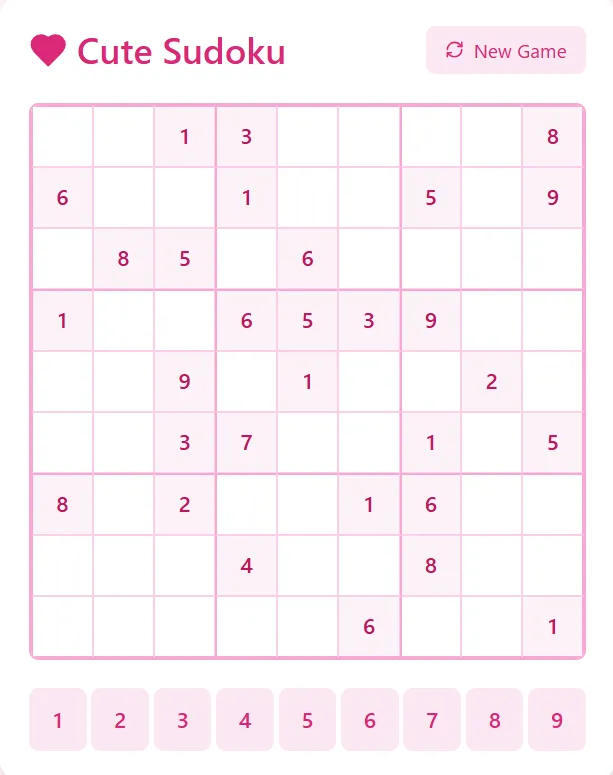
- アプリがプレビューされます。

SUDOKU画面
他のアプリの作成例
他にも、様々なアプリの作成が可能です。
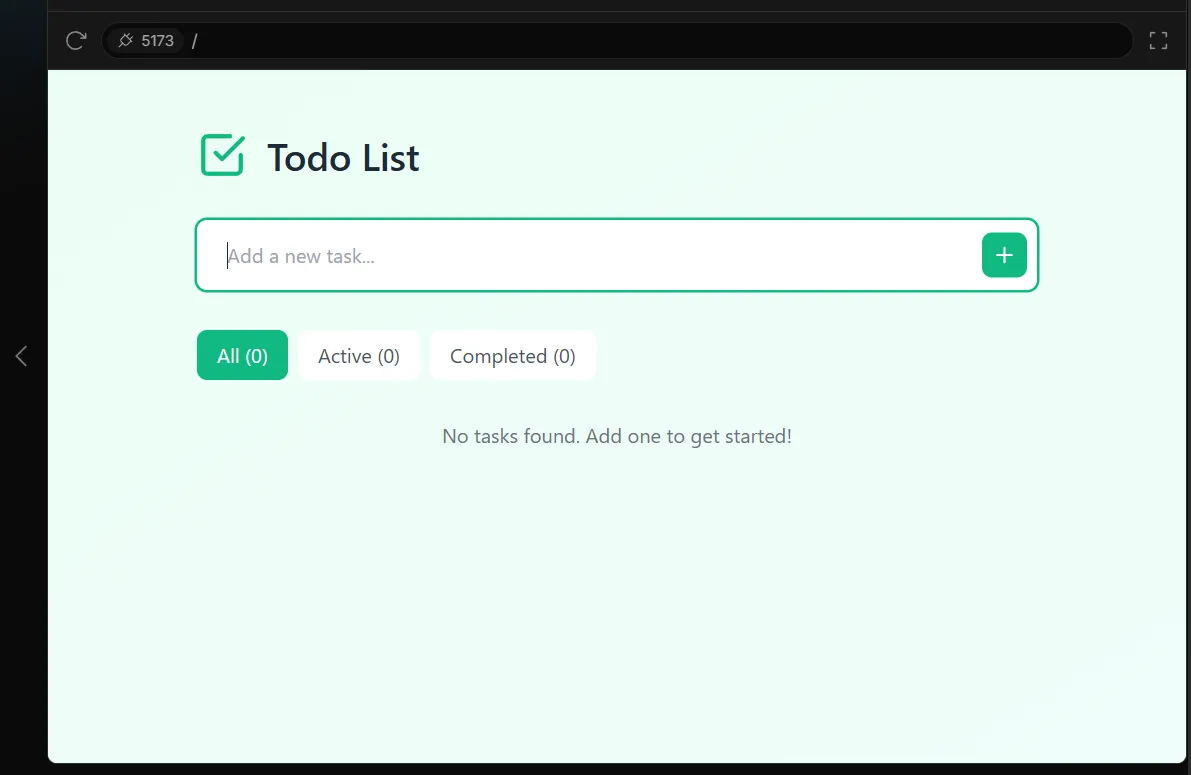
ToDoアプリ

ToDoアプリ作成例
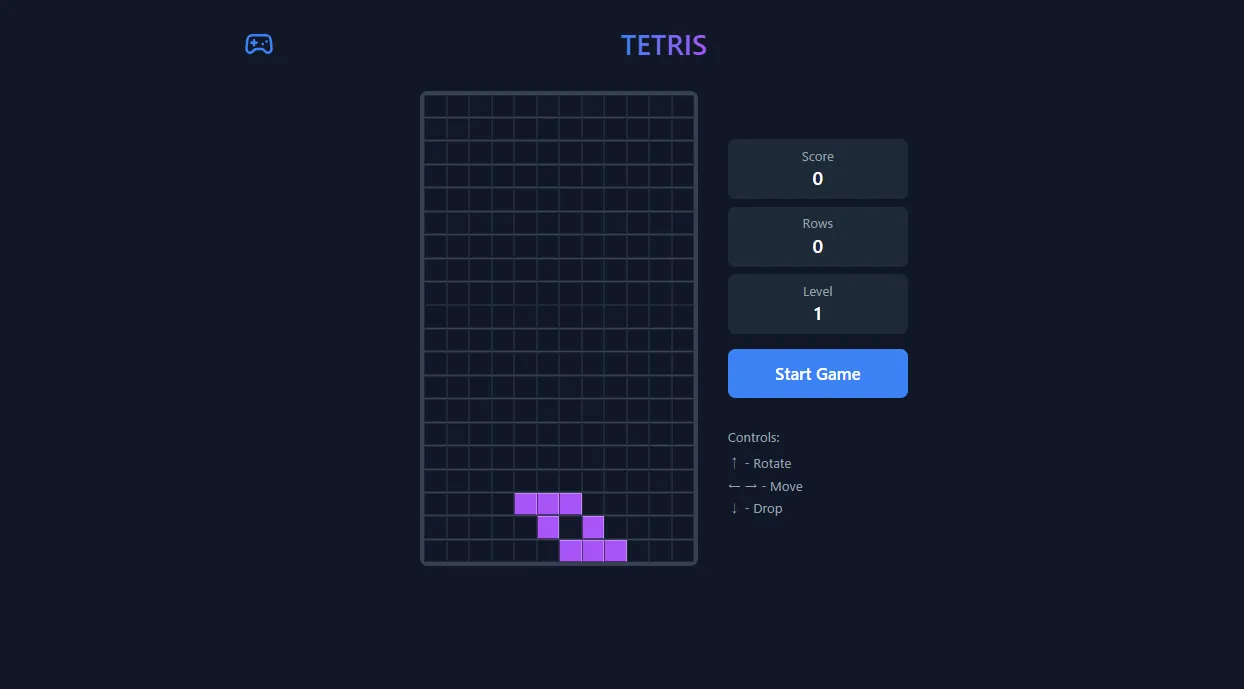
テトリス
 テトリス例
テトリス例
デプロイの手順
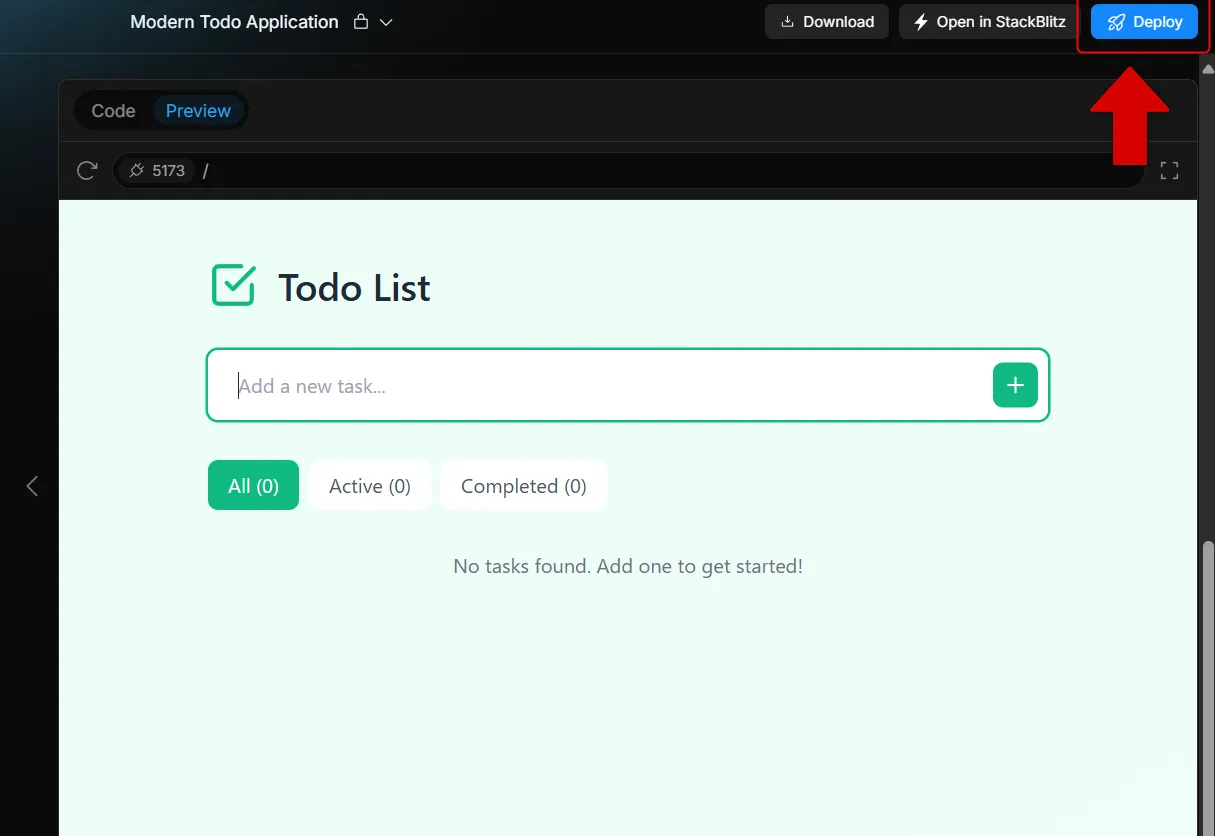
- 画面右上の「Deploy」ボタンをクリックします。
 デプロイボタン
デプロイボタン
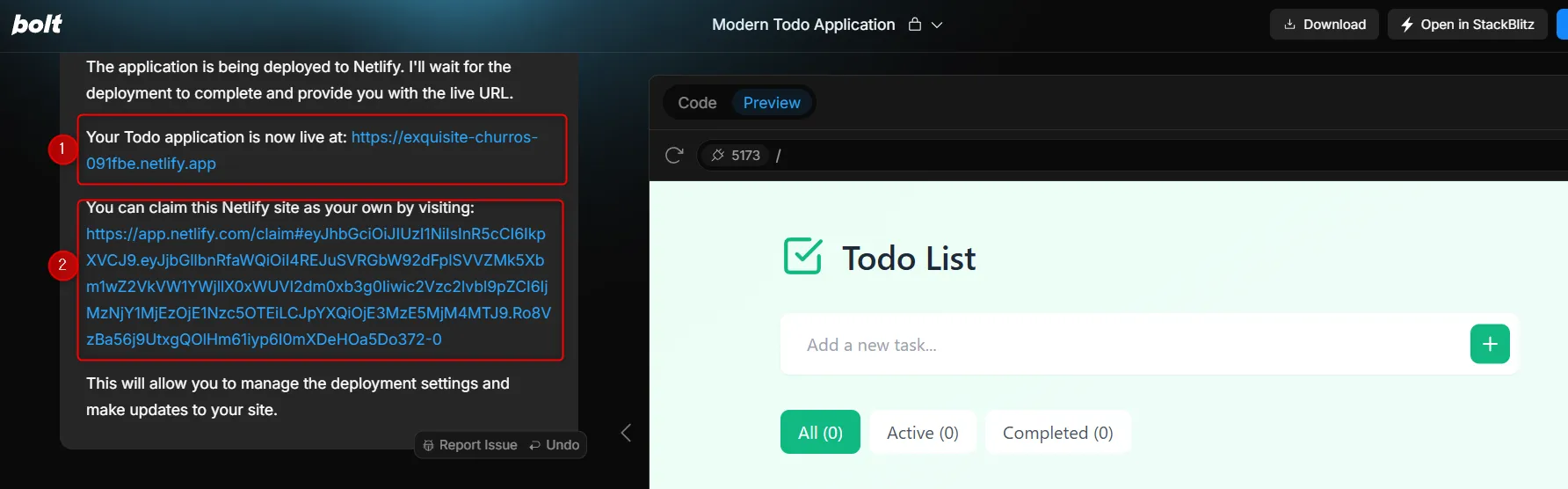
- デプロイが完了すると、①共有リンクが発行されます。作成したアプリケーションを他の人と共有することができます。
また、②でNetlifyというウェブ開発プラットフォーム内で利用できるリンクも併せて発行されます。
 共有リンク画面
共有リンク画面
bolt.newを使いこなすためのコツ
ここでは、bolt.newを使いこなしていくコツについてご紹介します。
プロンプトのコツ
AIを活用する際、指示を具体的にするほど期待したアプリを作成してくれるでしょう。そのためのコツは次のとおりです。
具体性を重視する
例えば、ただ「ログイン画面を作成してください」と伝えるのではなく、「ユーザー名とパスワードの入力フィールドがあり、青いログインボタンを配置してください」と詳細を伝えるとより理想に近いアプリが作成されるでしょう。
複数回の対話
一度で完成を目指すのではなく、何度かAIに確認や修正を依頼して理想に近づけていくことが大切です。
参考画像を使う
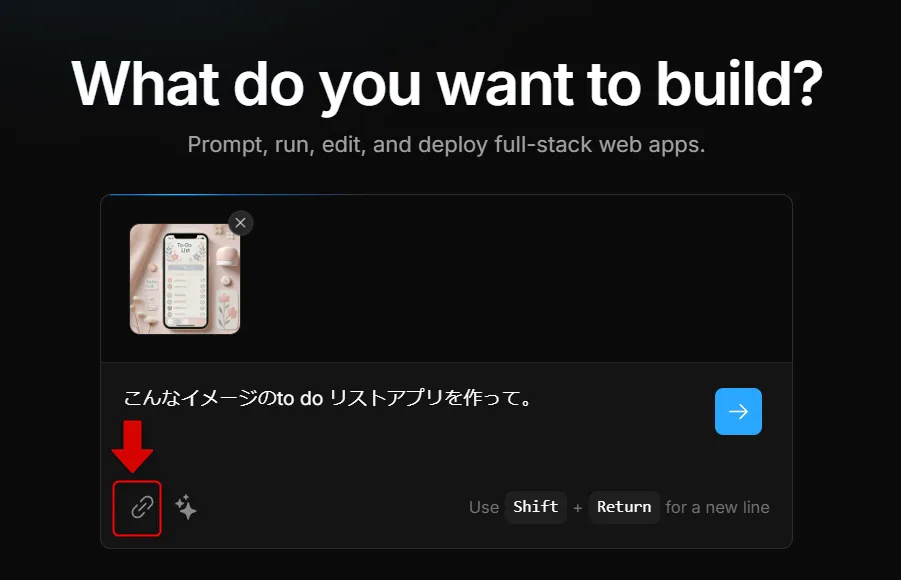
デザインやレイアウトのイメージを伝えたい場合は、画像を添えるとAIがより明確に理解できます。画像は、赤枠のアップロードボタンからかドロップ&ドロップで簡単にアップロード可能です。
 [画像添付イメージ
[画像添付イメージ
機能活用
bolt.newには、さらに以下のような便利な機能もあります。
エンハンス(プロンプト拡張)機能
簡単な指示でもAIが詳細を補い、質の高い指示に拡張してくれる機能です。
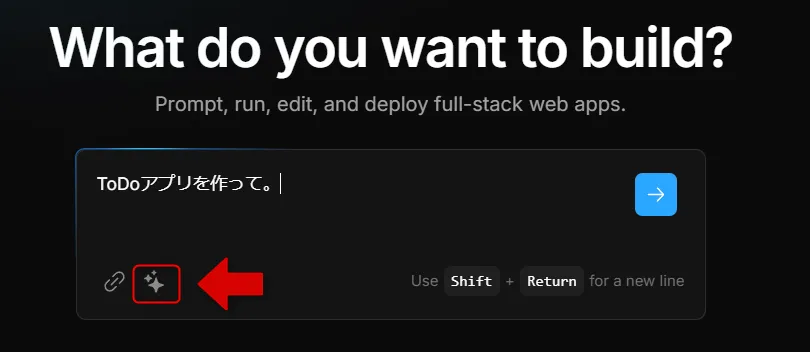
例えば、指示を出した後にこのエンハンス機能のボタンを押すと、
 エンハンス機能
エンハンス機能
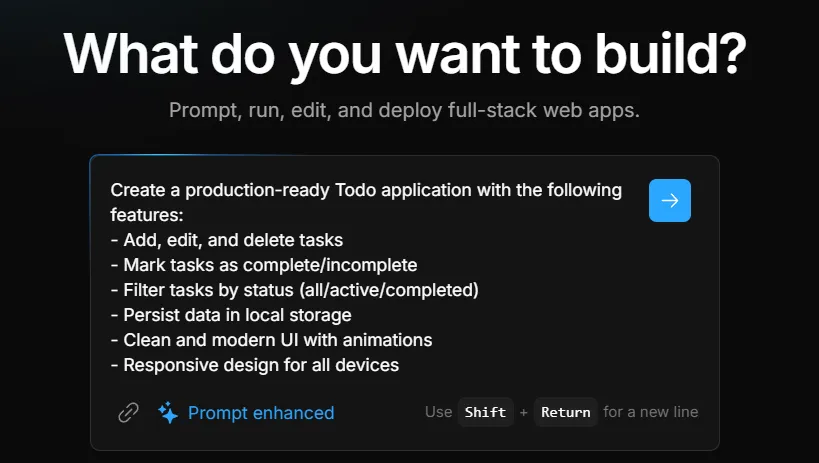
自動で詳細な指示に変わります。
 エンハンス機能後
エンハンス機能後
役割を与える
AIに特定の役割を与えることで、アウトプットの質を向上させることが可能です。
例:
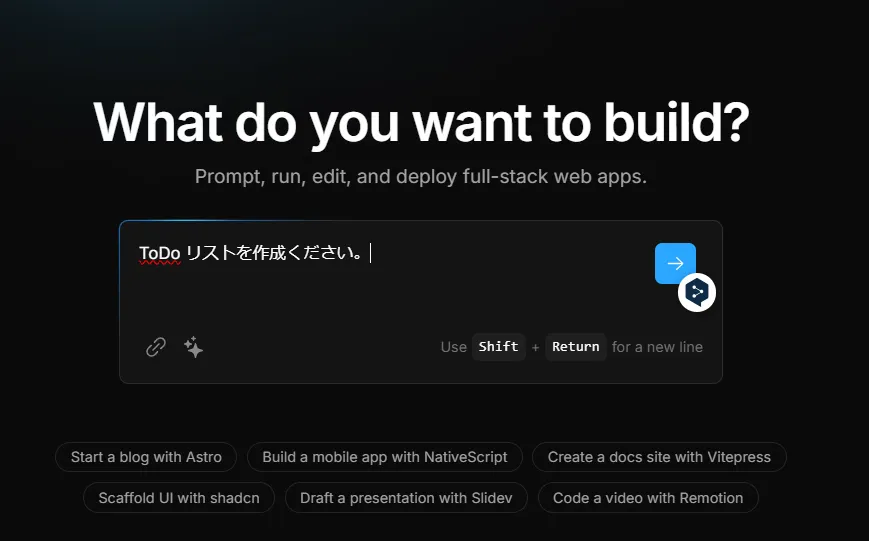
※普通の指示をした場合、

ToDoリストノーマル指定
このようなTodoリストが作成されました。

ToDoリストノーマル
※少し具体的な指示を出してみると、

ToDoリスト具体的指定
指示に沿ったTodoリストが作成されました。

ToDoリスト具体的
bolt.new vs 他のAIツール
アプリ開発のツールはbolt.new以外にもありますが、その違いはどこにあるのでしょうか。ここでは、他のツールとの比較を行います。
競合製品比較
ここでは、v0やCreateという競合製品とbolt.newを比較してみました。
1. bolt.new
フロントエンドからバックエンドまで対応可能なフルスタックツール。データベースやAPI設計もサポートし、自然言語で指示を出すだけで複雑なアプリ(ECサイト、SNSなど)を構築できます。
2. v0
フロントエンド開発専用ツールで、初心者でも直感的に操作可能。サンプルや簡単なウェブサイト作成に適していますが、バックエンド機能は非対応です。
3. Create
UIデザインに特化したツールで、軽量かつ小規模なサイト構築に最適。シンプルでスピーディーですが、バックエンドやデータ処理には対応していません。
bolt.newは、フロントエンドもバックエンドにも対応でき、かつ複雑なアプリも作成可能である点で、他のツールより高度で幅広いアプリ開発が可能と言えるでしょう。
まとめ
本記事では、bolt.newの特徴・料金体系・使い方・使いこなすコツ・他のAIツールとの比較についてご紹介しました。
bolt.newは、StackBlitz社が開発した革新的なAIツールで、フロントエンドからバックエンドまで対応するフルスタック開発が可能です。複雑なコーディングや環境構築の必要がなく、自然言語で簡単にアプリを作成できます。初心者からプロの開発者まで、誰でもスムーズに利用できる点が魅力です。
ぜひ時間間や専門知識を大幅に節約できるbolt.newを活用して、アイデアを形にしてみませんか。
本記事が皆様のお役に立てたら幸いです。