この記事のポイント
v0は自然言語入力からUIを自動生成するAIツール
日本語にも対応しており、コードカスタマイズが容易
ReactやNext.jsとの高い互換性を持つ
複数のデザインバリエーションから選択可能
無料プランから企業向けプランまで柔軟な料金体系

Microsoft MVP・AIパートナー。LinkX Japan株式会社 代表取締役。東京工業大学大学院にて自然言語処理・金融工学を研究。NHK放送技術研究所でAI・ブロックチェーンの研究開発に従事し、国際学会・ジャーナルでの発表多数。経営情報学会 優秀賞受賞。シンガポールでWeb3企業を創業後、現在は企業向けAI導入・DX推進を支援。
フロントエンド開発に新たな可能性をもたらすVercelの「v0」は、AIを駆使して自動的にUIを生成するツールです。
テキスト入力から直感的にUIを作成でき、複数のデザインバリエーションを提供することで、多様なニーズに応えるv0。
ReactとNext.jsとの高互換性やカスタマイズの容易さを活かし、プロトタイピングから本番環境への活用まで、開発工程をスムーズに進めることが可能です。
この記事では、その概要や特徴をはじめ、使用方法や開発者にとっての利点を詳細に解説していきます。
これからフロントエンド開発を始める方でも、新しいAI駆動のUI生成ツール「v0」の特長を抑え、効率的な開発を実現しましょう。
目次
v0(v0 by Vercel)とは
v0は、Vercelが提供するAIベースのツールです。
フロントエンド開発者向けに生成されており、自然言語のテキストを元にUIを作成する機能を持ちながら、Reactコンポーネントを自動生成する機能もあるため、多様な使い方ができます。
使い方は直感的なのでとりあえず触ってみたい初心者の方からビジネスに使いたい方まで、多くの方が使いやすい直感的なUIも特徴的です。
v0は、自然言語処理とUIデザインの融合を目指して開発されました。
Tailwind CSSとshadcn/uiというコンポーネントライブラリを基盤にしており、ユーザーが入力したテキストをベースとした指示に基づいて直感的にUIコンポーネントを生成します。
また、v0はVercelの他のツール、特にNext.jsとの統合がスムーズに行えるように設計されています。
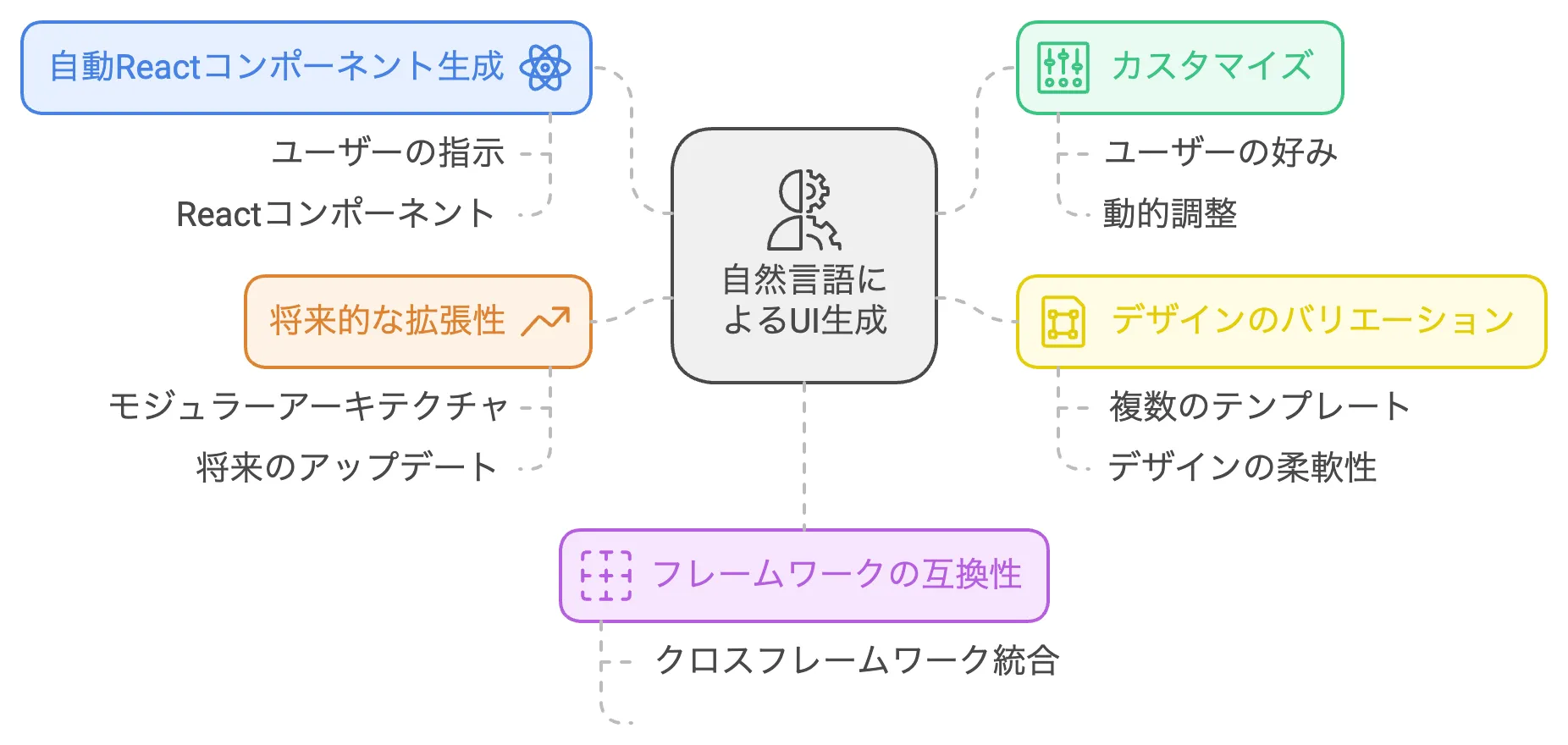
v0の特徴
v0は以下のような特徴を持ちます。

V0の特徴
自然言語によるUI生成
- 言葉でUI要素を指示するだけで、Reactコンポーネントが自動生成されます。
- 例えば、「クレジットカード入力フォーム」と入力すると、そのフォームのコードが生成されます。
カスタマイズの容易さ
- GUIを使ったリアルタイム編集が可能で、生成されたUIをその場で調整可能です。
- 生成されたコードを直接編集して、プロジェクトのニーズに合わせてカスタマイズ可能です。
複数のデザインバリエーション生成**
- 同じ指示から複数のUIバリエーションが生成され、最適なデザインを選ぶことができます。
- 複数のバリエーションを組み合わせて理想的なUIを構築できます。
React/Next.jsとの高い互換性
- 生成されたコンポーネントは、ReactやNext.jsプロジェクトに簡単に統合可能です。
- Tailwind CSSとshadcn/uiライブラリを使用しており、モダンで一貫性のあるUIを提供しています。
効率的なプロトタイピング
- 短時間で複数のデザイン案をプロトタイプでき、開発サイクルを短縮。
- A/Bテストやユーザーフィードバックを容易に反映できる。
この中でも、特に生成されるUIのスタイリッシュさはピカイチです。
後ほど活用例をご紹介しますが、既存のサービスと比べてデザイン性が高く、柔軟な点はどんなシーンにも活用可能だと言えるポイントの一つになるでしょう。
v0の料金
v0はサインアップすることで無料でも利用できますが、使いたい内容に合わせて有料版も用意されています。
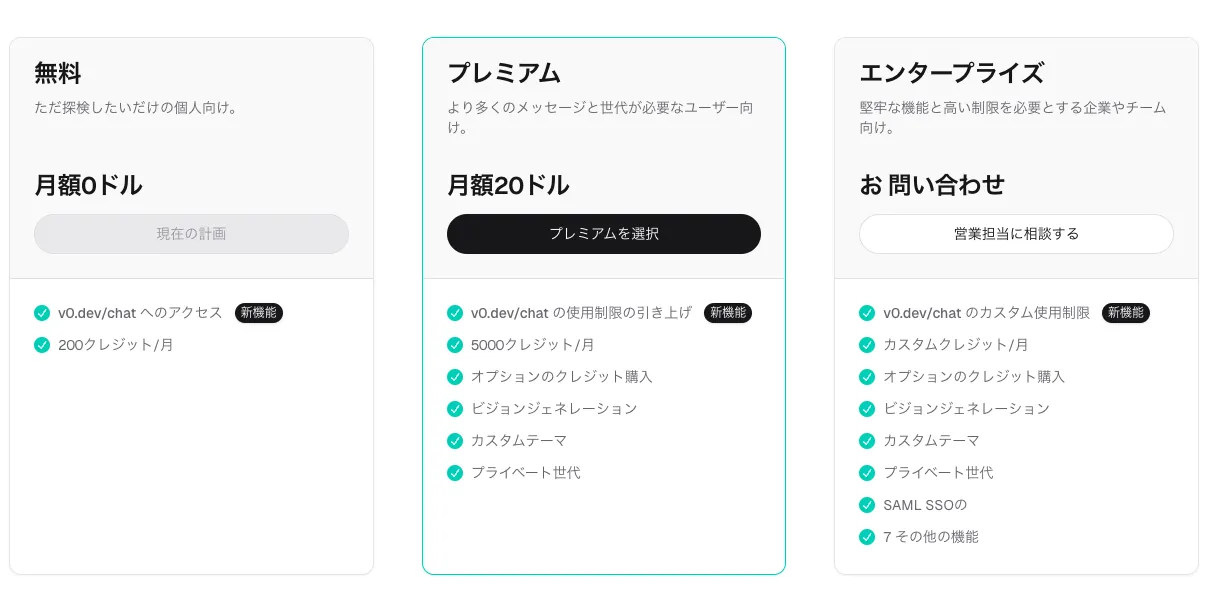
以下に各プランのクレジットや特徴についてまとめました。
| プラン名 | 料金 | クレジット数/月 | 特徴 |
|---|---|---|---|
| Freeプラン | 無料 | 200クレジット | 基本機能を試すのに最適、少量のUI生成向け。 |
| Premiumプラン | $20/月 | 5000クレジット | フリーランスや小規模チームに適したプラン。 |
| Enterpriseプラン | カスタム価格 | カスタマイズ可能 | 大規模チームや企業向け、高度な機能とサポートを提供。 |
まずは無料版から始め、用途に合わせてグレードアップしていくことがおすすめです。
特にpremiumプラン以上になるとプライベート生成や画像生成など使える幅が広がるため、ビジネス目的の方などはアップグレードしてみるのも良いかもしれません。
v0のはじめ方
v0を使い始める際には、サインアップが必要になります。
ここからは実際に使うための準備から応用例についても画像や具体例を交えながら触れていきます。
1.Vercelアカウントの作成
まず、Vercel v0のウェブサイトにアクセスします。
公式サイト右上の「Get started」をクリックします。

vercel v0のトップページ
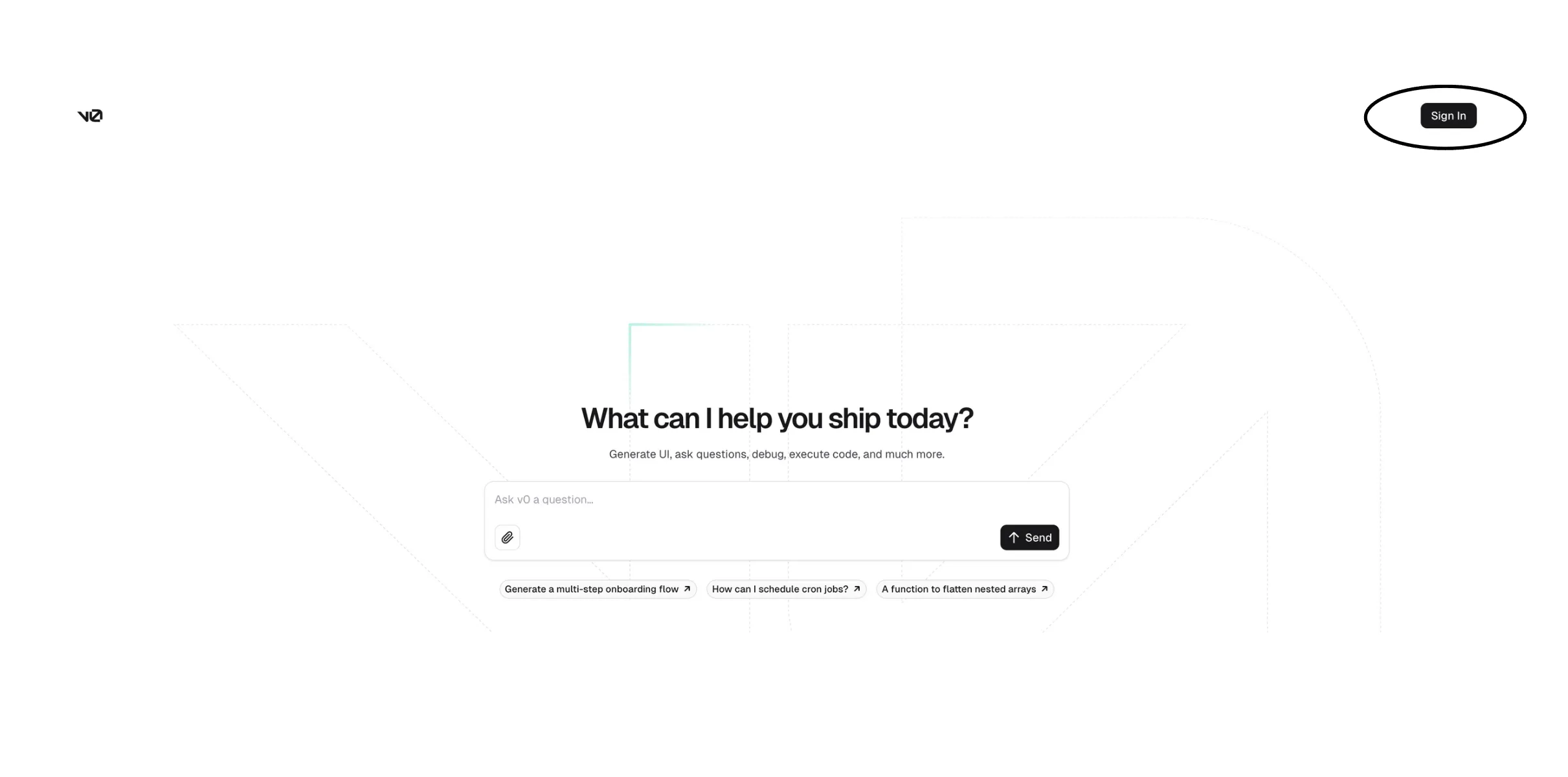
質問を入力する画面に切り替わりますが、サインアップもしくはサインインしなければ利用できないため、登録を先に完了させる必要があります。
2. サインイン、もしくはサインアップ
右上に表示されている「Sign In」をクリックします。

黒丸で囲われているところです。黒地に白文字で右上に表示されます
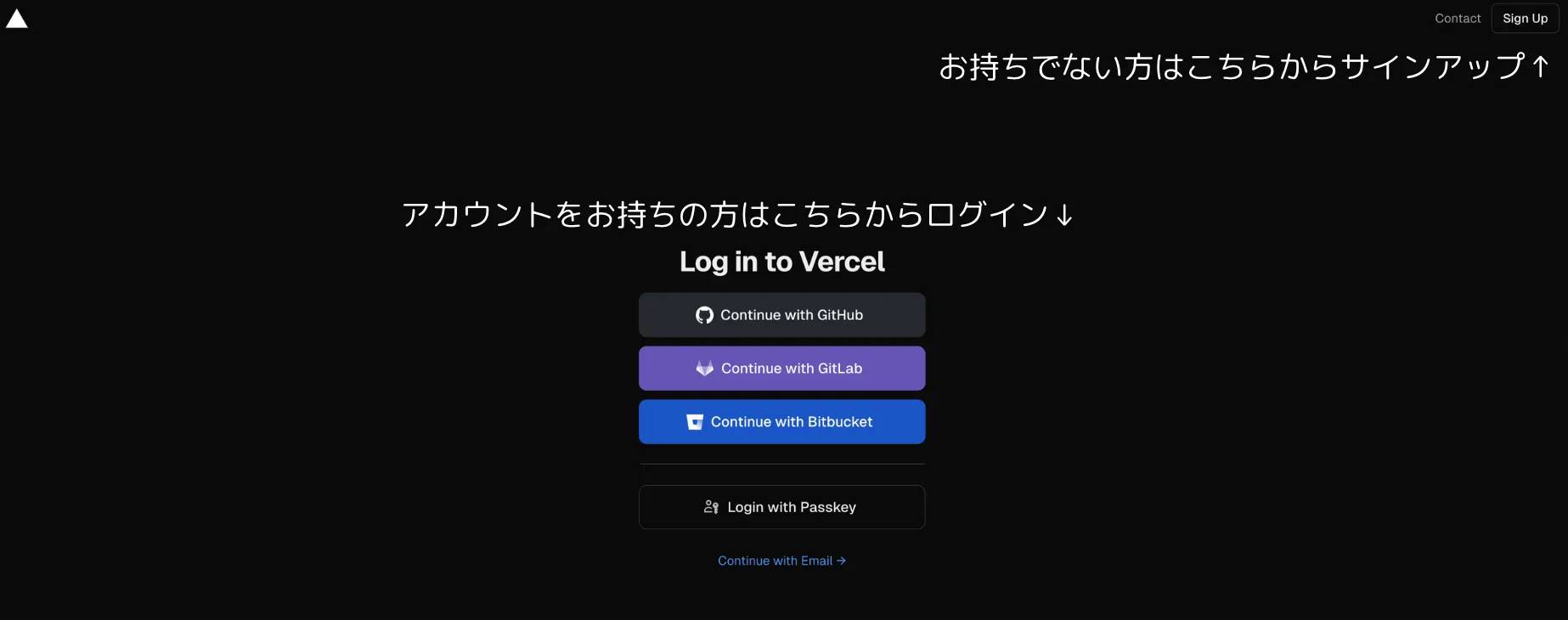
次のページに切り替わります。アカウントをすでにお持ちの方はこのページからサインインしてください。
まだお持ちでない方は右上の「Sign Up」をクリックします。

アカウントもお持ちの方はログイン、お持ちでない方はSign Upをクリック
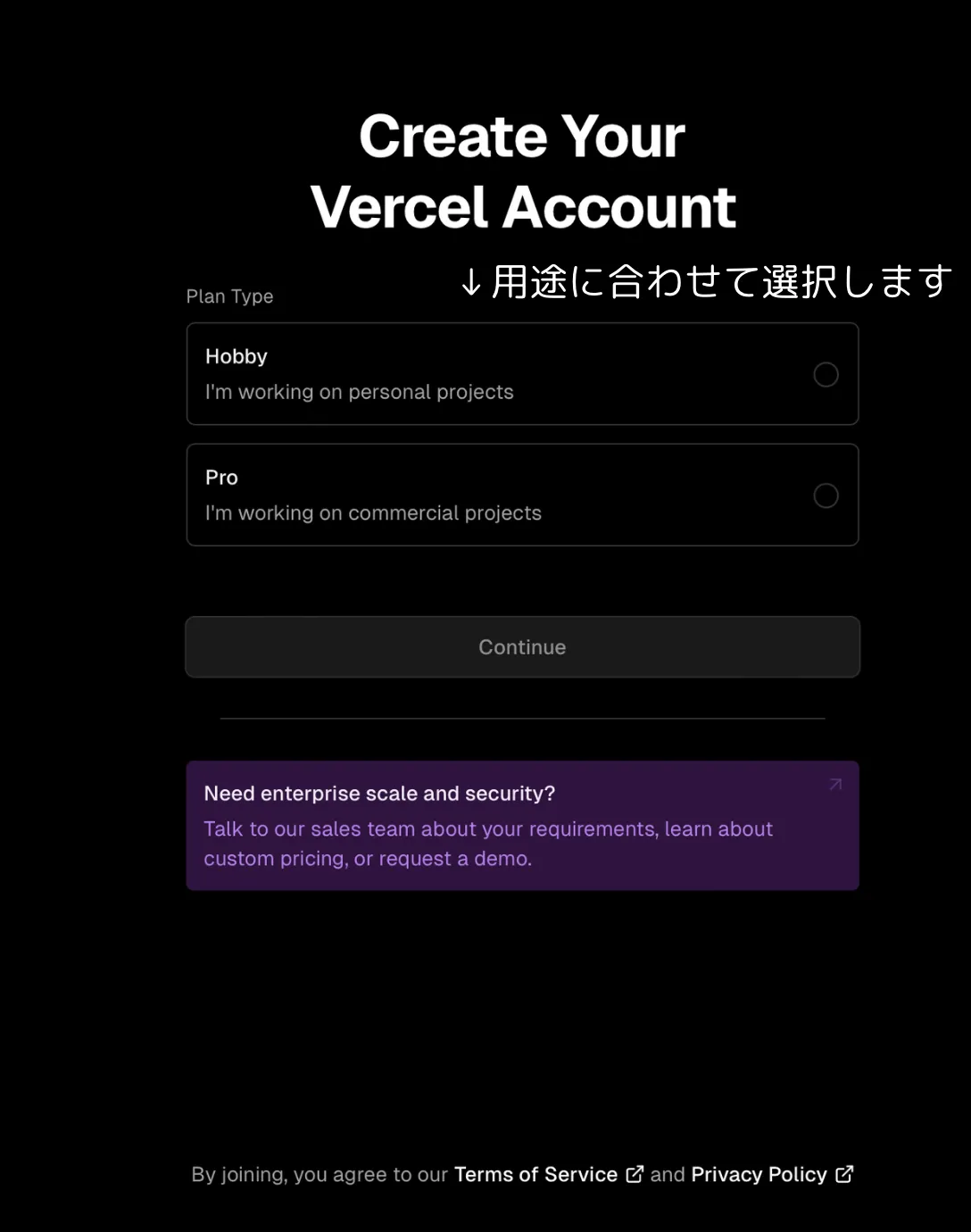
3.サインアップ
アカウントをお持ちでない方はここでアカウントを作成します。
まず、利用の目的や名前を登録します。

今回はhobbyを選択しました
その後、表示されている登録方法の中からお好みの方法を選びます。
メールアドレスでも登録は可能ですが、今回はGithubを使ってサインアップしました。

Githubを選択すると自身のアカウントが自動的に表示されます。黒塗りの部分に自分のアカウントが表示されます
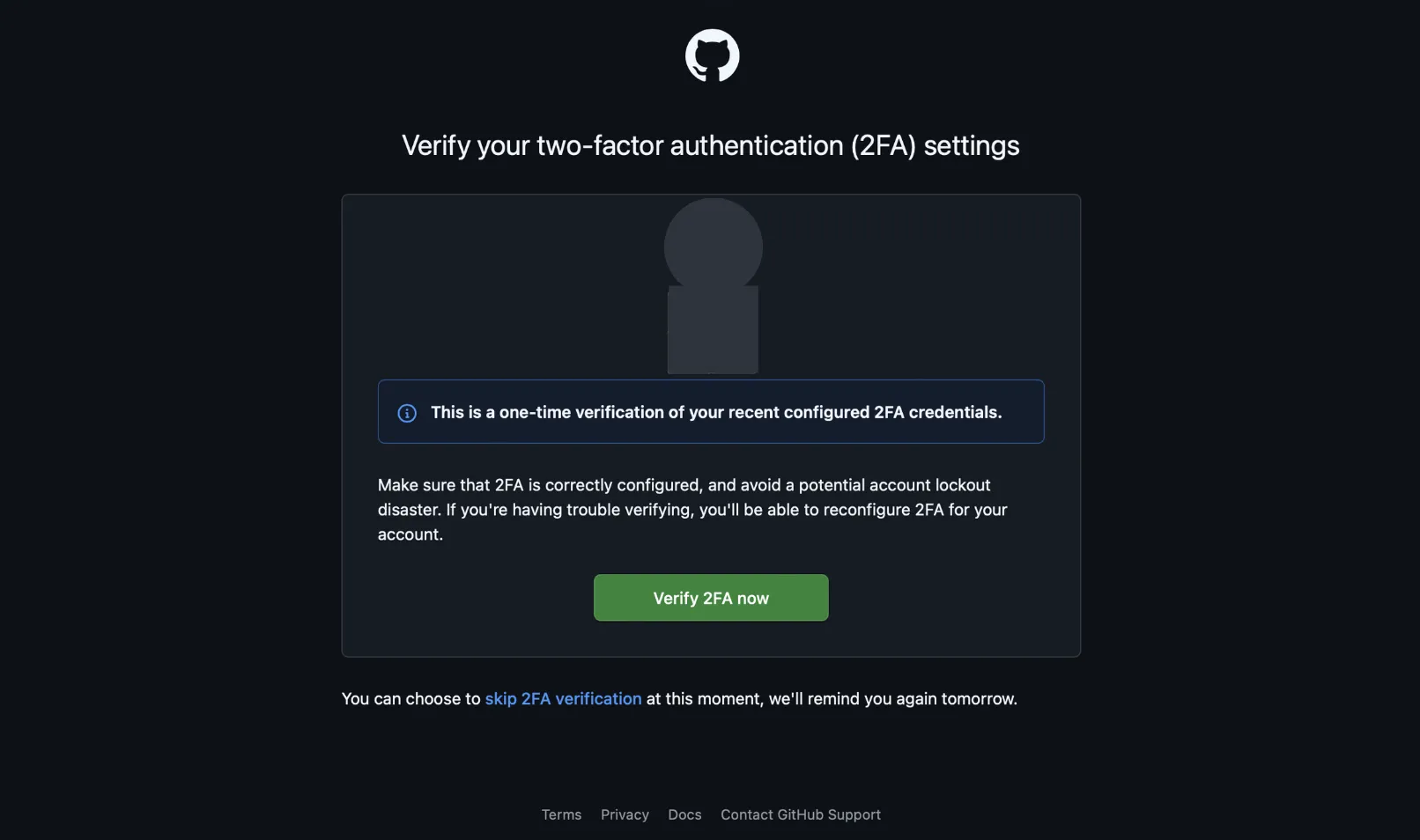
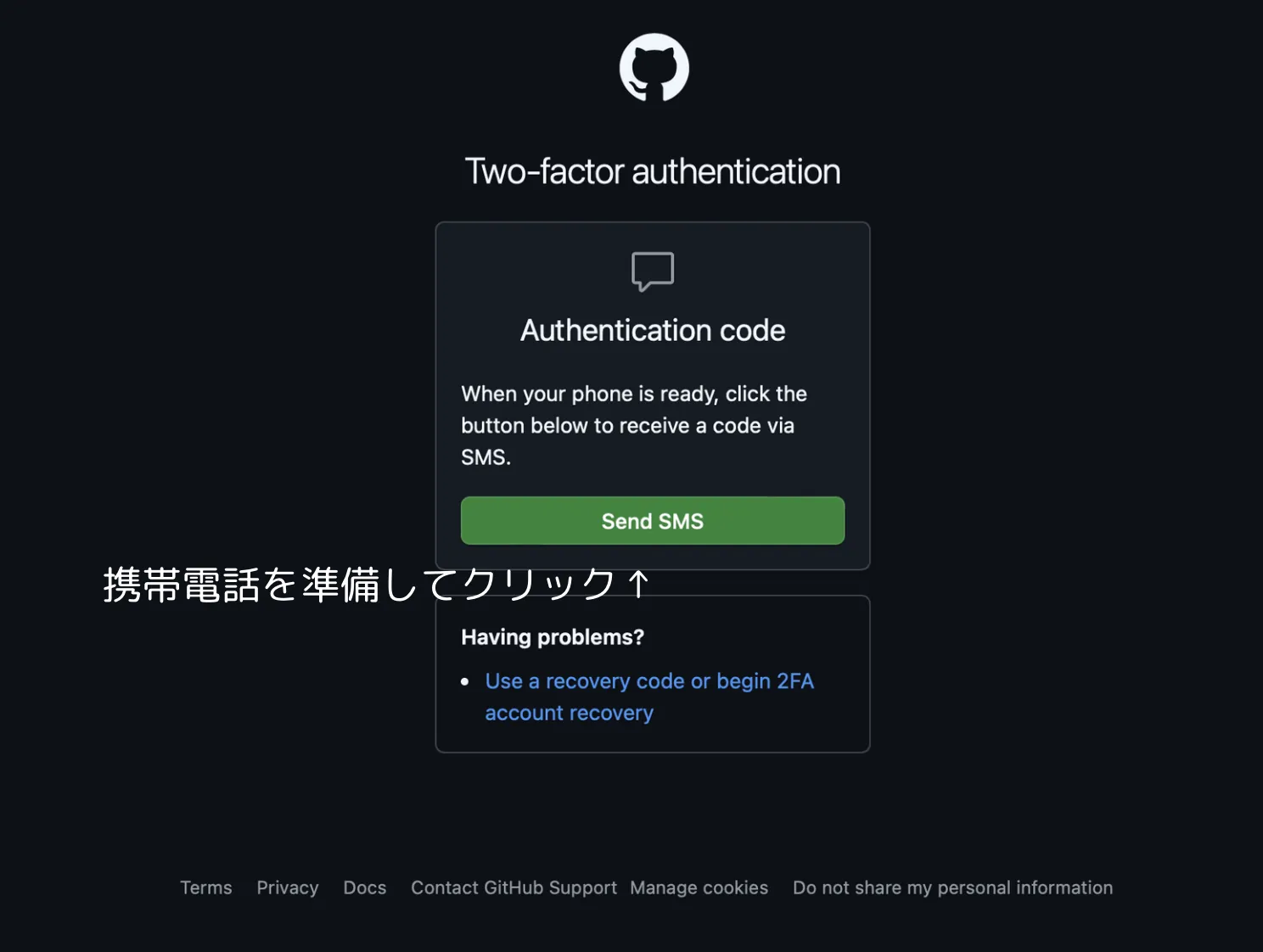
vercelに対して利用認証を許可すると、ショートメッセージでコードを送る画面が表示されるため、緑のボタンをクリックします。

携帯電話の電波が受信できる状態にしてクリックします
6桁のコードがショートメールで届くため、入力して認証を完了させます。
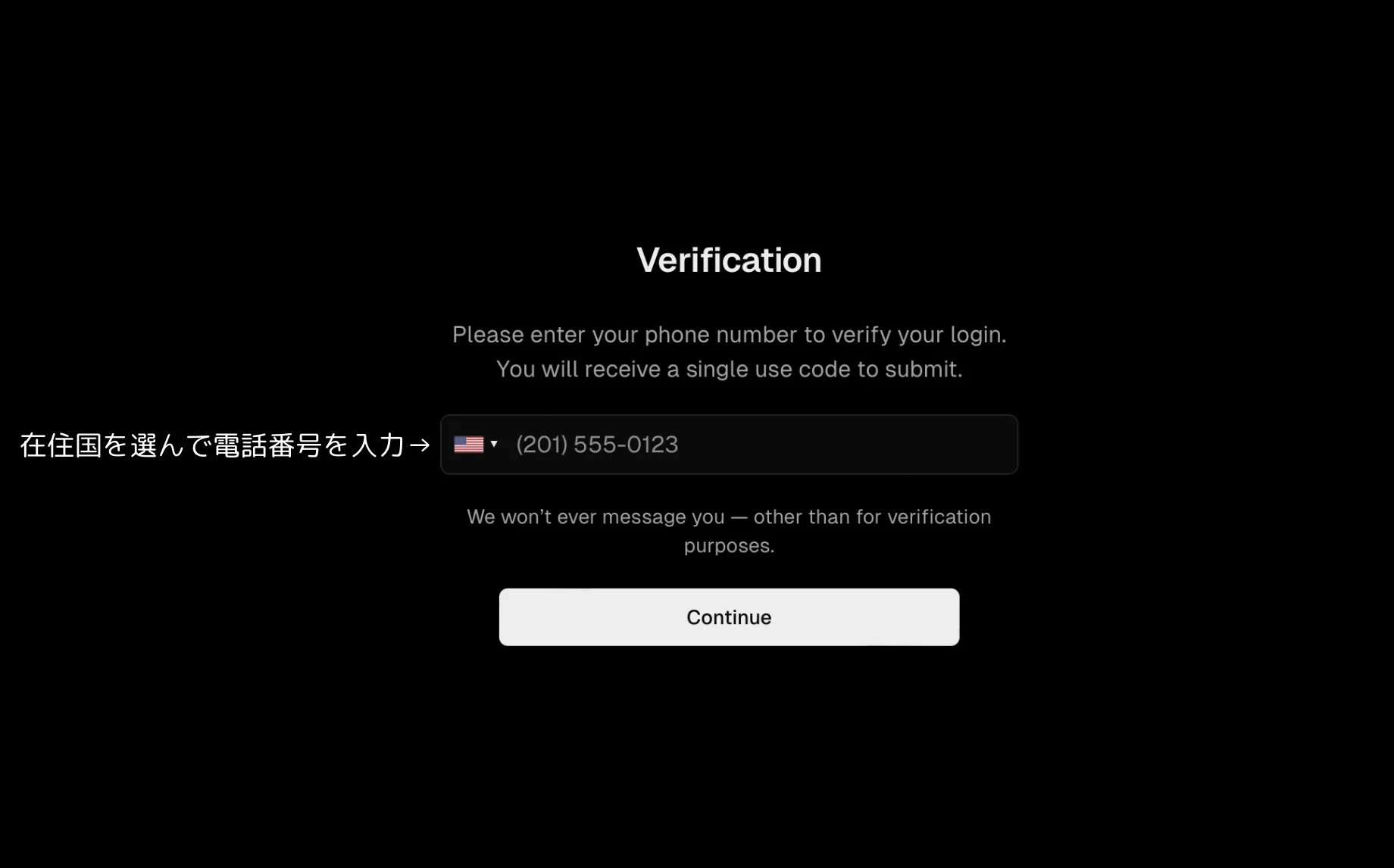
サインアップには電話番号での認証も必要です。
国と番号を入力し、ショートメールで送られてくるコードを使って認証します。

初期設定はアメリカになっているため、在住国に変えます。日本の携帯電話番号の場合は最初の0を除いて入力します
電話番号認証が終わると登録は完了です!
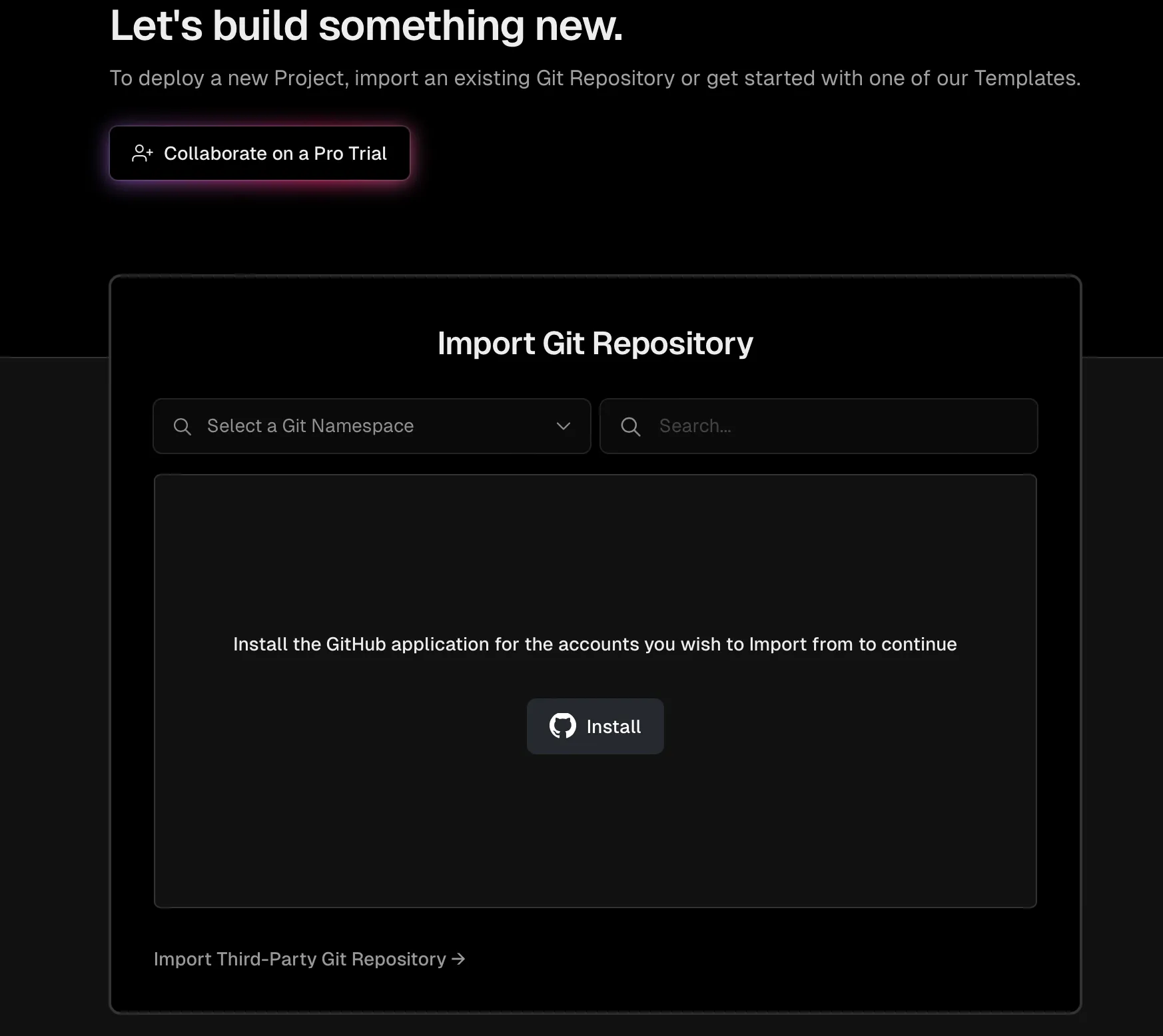
完了すると以下のような画面が表示されます。
今回はGithubを使ったため、リポジトリのクローンができる画面になっています。

これでvercel v0を使うことができます
これでサインアップは完了です。次に、実際に触ってみましょう!
v0の使い方
登録が完了したため、ここからは使い方についても解説します。
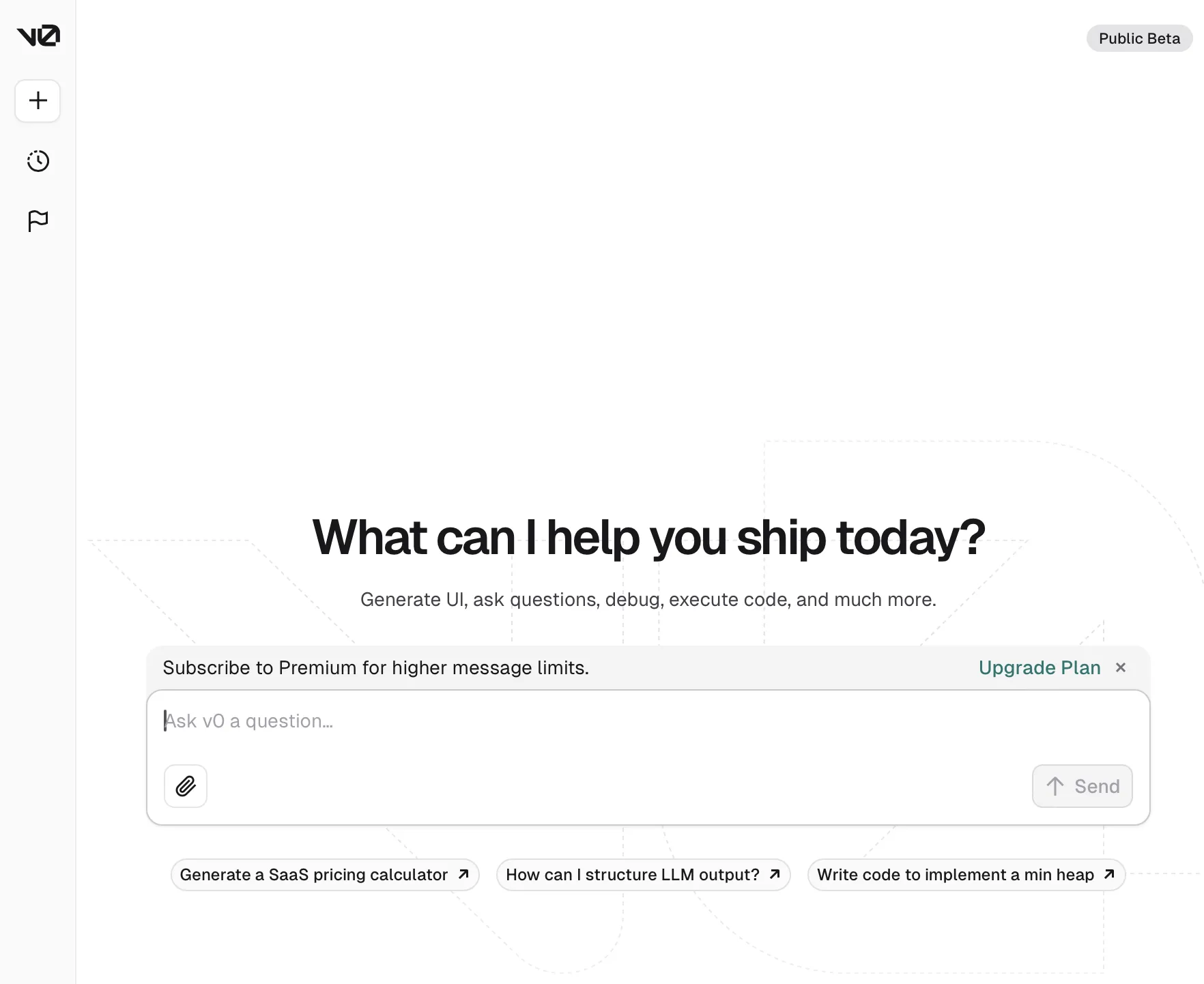
トップ画面では質問を入力する画面が表示されています。
ここに作りたいUIについてを記入すると、自動的に作成が始まり、できたものはコードと一緒に見ることができます。
今回は使い方を試すために、質問入力画面に表示されている「SaaS向けの金額計算機の作成」をお願いしてみます。
例を使う場合は、その項目をクリックすると生成が始まります。

質問入力欄の下には例として3つ表示されています。今回は一番右端を使ってみました
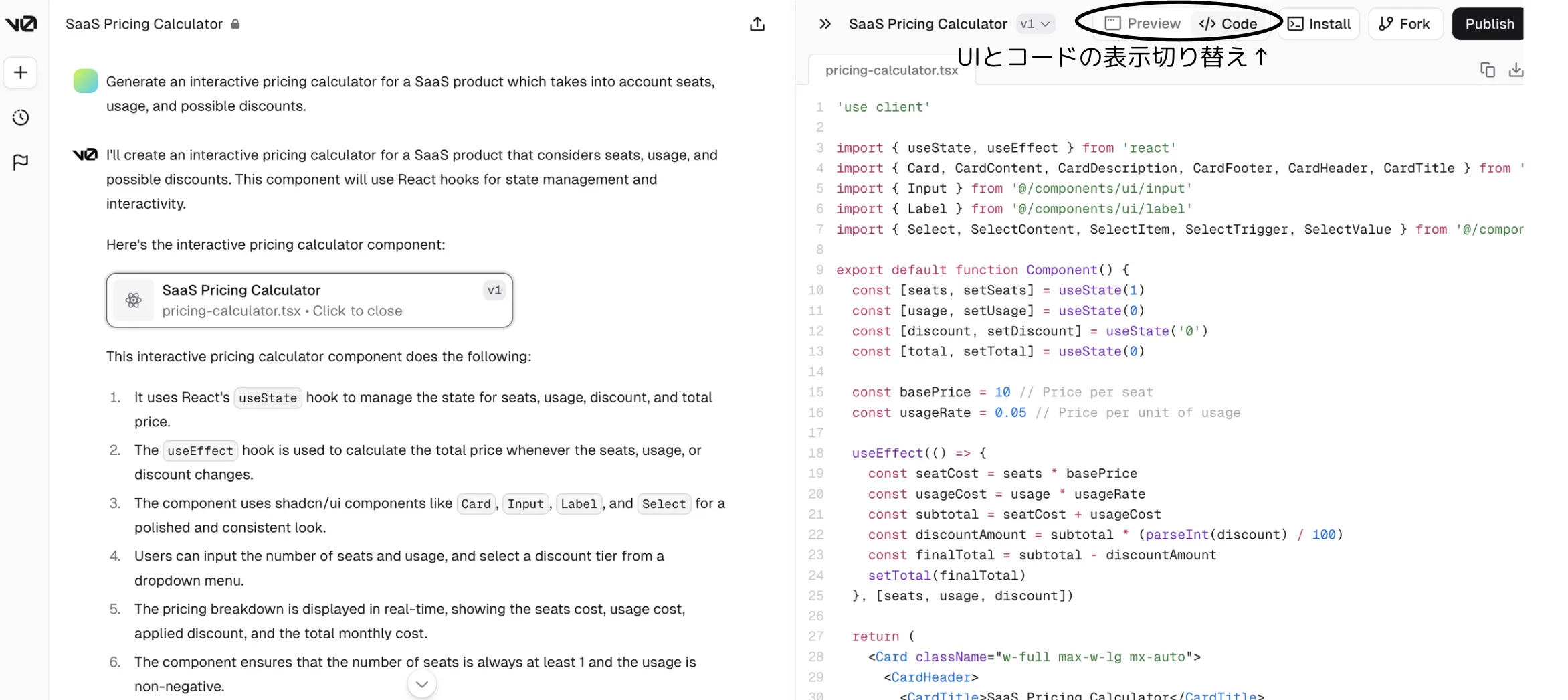
入力してみると、以下のような生成がされました。
チャットAIのような形で生成されており、コードを確認することもできます。

生成された会話とコードの一部
右側には生成結果が表示されます。今回はコードを表示していますが、previewに切り替えることで実際のUIを確認できます。
実際に使ってみながら微調整が可能です。

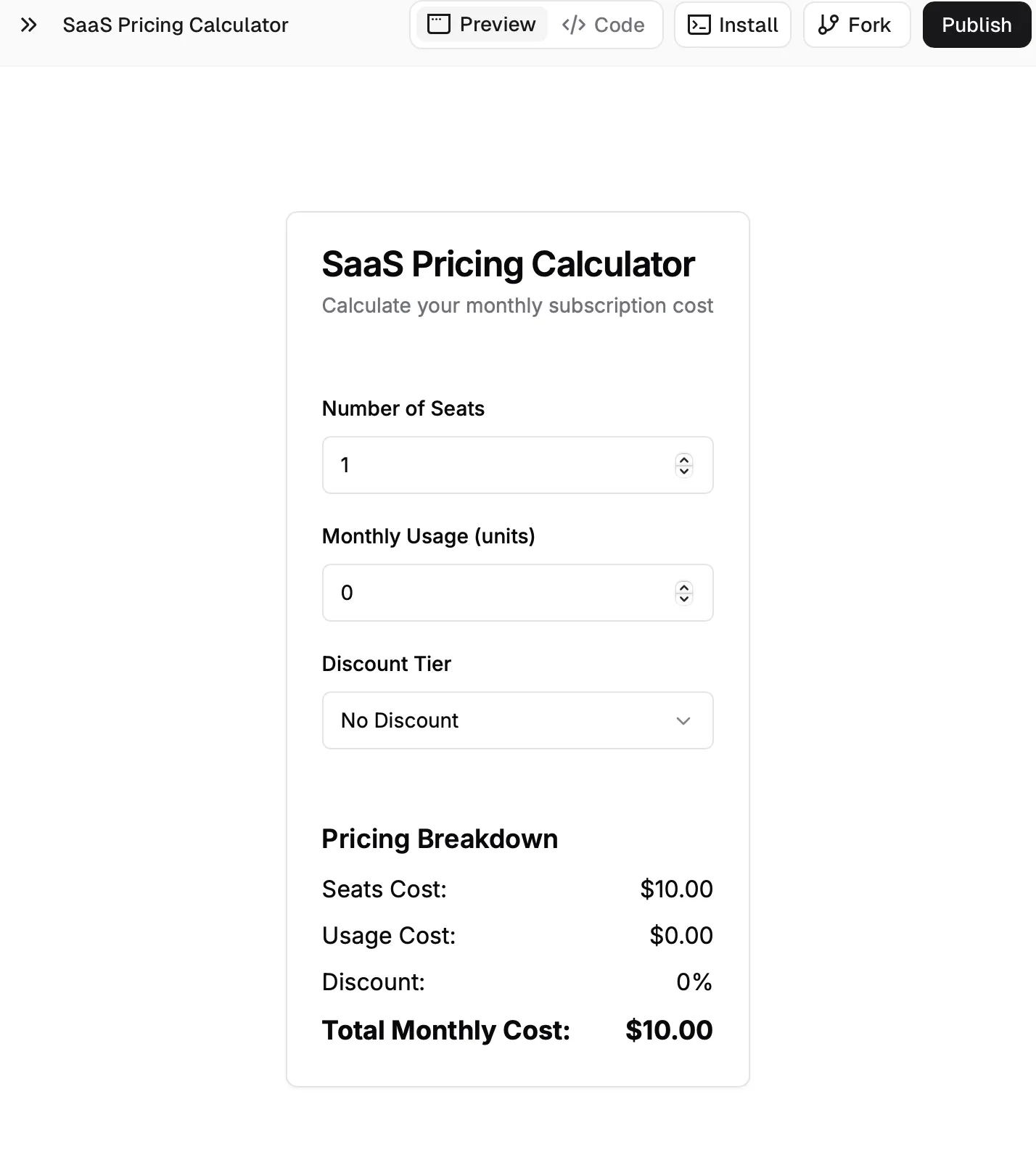
今回は二回の会話でこのような計算機が生成されました
ここからさらに会話を続けることができるため、詳細についてを具体的に共有することで理想のプロダクトの生成が可能になります。
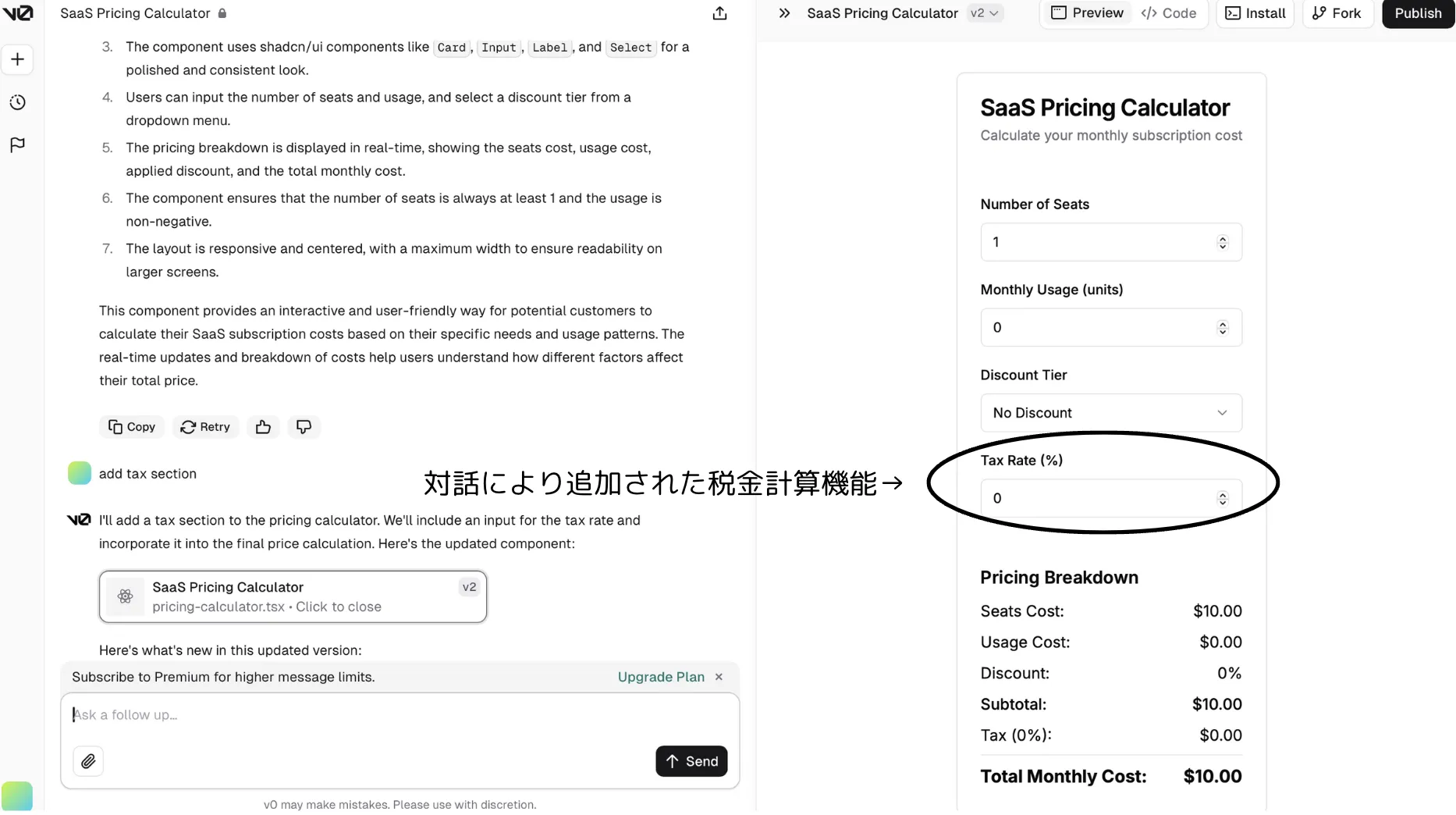
今回はさらに会話を行って税金計算の機能も追加しました。

最終的に生成されたプロダクト
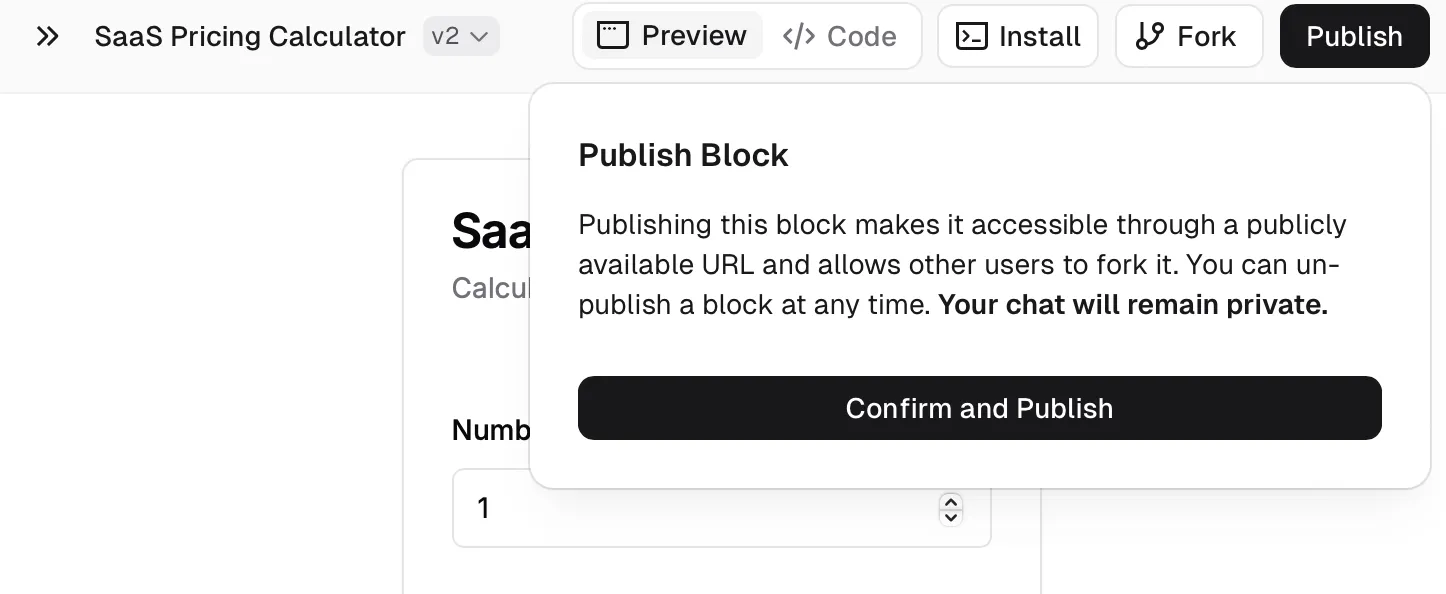
また、右上の「Publish」をクリックすることで周囲への共有も可能です。
公開内容についての確認が表示されます。

内容を確認してconfirmします
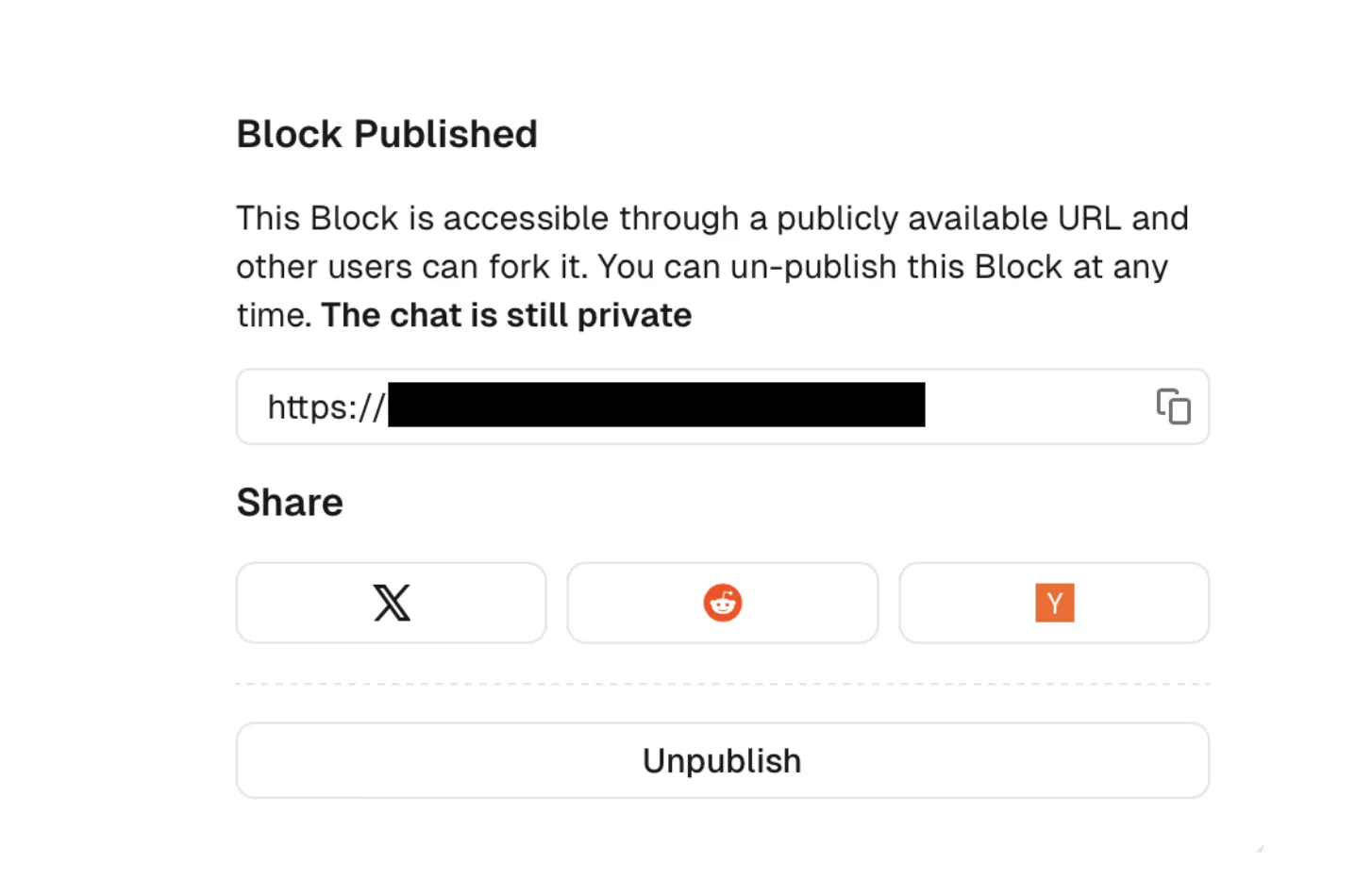
リンクとしての公開もできますが、そのほかにXなどを使っての共有も可能です。

黒塗りの部分にはURLが表示されています
共有する際にもチャット内容が公開されることがないのは安心です。
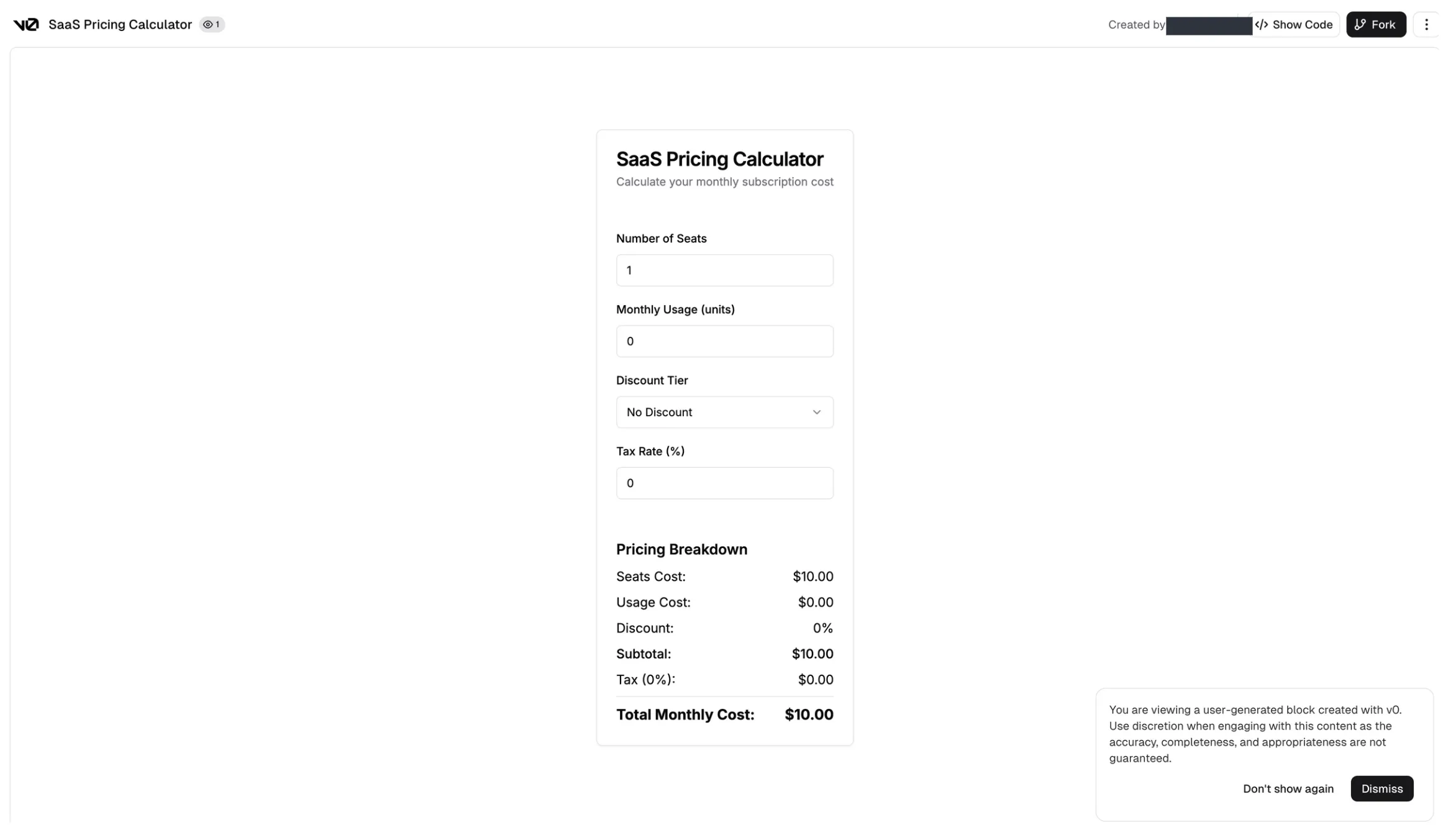
また、共有相手はv0のアカウントを持っていなくても閲覧、活用できます。
また、コードも一緒に共有されます。
共有後は以下のように表示されます。

黒塗りの部分にはユーザー名が表示されています
テキストベースでやり取りができるため、コードに不慣れな方はうまく活用して指示をすることでよりイメージと近いものが生成されるでしょう。
コーディングに慣れている方は、サンプルコードも一緒に生成され確認できるので、テキストとコード両方を活用しながら進めることでより効率的な作業が実現可能になります。
v0の活用事例
今回は簡単にvoの使い方をご紹介しましたが、応用していくとその可能性はさらに広がります。
多くの機能を持つため、どんなものを作りたいか、理想系を事前にイメージした上で活用してみるといいかもしれません。
ここからは具体的に他のユーザーによって作り出されたプロダクトを、Xを中心にご紹介をしていきます。
管理画面の作成
v0で管理画面作ってみてる図
— ティッチ / AIアプリ作る人 (@titch_dev) August 29, 2024
個人的にvercel/themeforestテンプレ+ChatGPTでやってたことを今はv0で会話しながら作れる(フロントは)
バックエンドはcursorでsupabaseに繋いでもらって終わり。 pic.twitter.com/hJYLFsz6RG
ここでは管理画面をvercel v0を活用して作り出された例が紹介されています。
多機能の生成AIはすでに複数存在しますが、それらを行き来することなく一つのサービスで、かつテキストベースでフロントエンド部分を作ることもできます。
ビジュアル化することが得意なサービスであるため、このようにわかりやすくユーザーフレンドリーな画面を作り出すことができるのも特徴です。
LP作成
v0使ってLP作ってみた🧙
— よっしー | AI特化VC DEEPCORE広報 (@__KarinYoshida) August 26, 2024
- 曖昧な日本語でもイメージに近いものが出てくる
- デザイン性が良い
- 細かく指示しなくても必要な要素入る
ネイビーがちょっと濃いけど。(3倍速) pic.twitter.com/BDWG5ygZSh
こちらはv0を活用して作成されたLPです。
テキストベースの利点を活かして何度かやり取りを重ね、指示を追加していくことで理想の形に持っていくまでがわかりやすく示されています。
また、日本語での指示をしているところも注目です。
どうしてもこういったサービスでは英語での指示の方が通りやすいことも多いですが、日本語での細かい内容を理解して実装してくれるのは非常にありがたいですね。
企業分析サイト
非エンジニアでも簡単にLLMアプリ作れた!!🔥
— 理久 (@rik423__ai) August 27, 2024
1. @v0 でフロントエンド生成
2. Cursorで、DifyAPIを呼び出せるようにコード編集
3. Next.jsに組み込み
4. GitHub→Vercelでデプロイ
こんな簡単にWebアプリ作れちゃうの革命すぎる、、、
どんどん開発していくぞ〜!! pic.twitter.com/NKzQpAAC4n
こちらはURLを入力することで企業の情報をまとめ上げるものです。
フロントエンドをvercel v0を使ってフロントエンド部分を作り、裏ではDifyに接続して動かすことで不慣れな方でもノーコードでアプリの制作が可能になってきます。
v0の今後の展望
Vercel v0は、フロントエンド開発者にとって非常に便利なツールですが、今後さらに進化していくことが期待されています。
ここでは、その展望についてご紹介します。
-
より多くのフレームワークに対応
現在、Vercel v0はReactやNext.jsを中心にサポートしていますが、今後はvelteやVueなどの他の人気フレームワークにも対応する予定です。
より多くの開発者がv0を活用できるようになり、自分が慣れ親しんだフレームワークでの開発がさらに効率化されます。
-
プラグインと拡張機能の追加
v0はすでに多機能ですが、さらに拡張可能になる予定です。
プラグインやサードパーティツールとの連携が進むことで、特定のニーズに応じたカスタムUIの生成が可能になります。
-
大規模プロジェクト向けの機能強化
企業向けのニーズに応えるため、v0は大規模プロジェクトにも対応できるように進化する可能性も秘めています。
チームでの共同作業をより効率的にする機能や、企業の特定の要件に応じたカスタマイズオプションが追加される予定です。
-
AI技術のさらなる進化
v0の基盤となっているAI技術も、今後ますます進化します。
より複雑で高度なUIデザインが可能になり、より少ない手間で、さらに洗練されたインターフェースを作成できるようになるでしょう。
このように、すでに多くの機能を持っているv0ですが、今後の技術の進化は未知数なので、さらに便利になっていくことが予想されます。続報が楽しみですね。
v0のアップデート情報・最新ニュース
近日公開予定
まとめ
v0は、AIを活用した最先端のUI生成ツールであり、その使いやすさと柔軟性から、フロントエンド開発者にとってはもちろん、初心者の方にもこれからの時代を生き抜く強力な武器となります。
自然言語での指示や迅速なコード生成により、開発効率が飛躍的に向上します。新しいフレームワークの対応や機能拡充が進めば、開発プロセス全体が大きく変革する可能性があります。
今後のアップデートにも注目です。