この記事のポイント
Claude 3.7 Sonnetは、Anthropicによる最新AIモデルで、高速応答と高度な推論能力を両立
extended thinking modes(拡張思考モード)を搭載し、即時回答と深い推論を使い分け、精度の高い解答を生成可能
SWE-benchで最高スコアを記録、ソフトウェア開発の自動化やコーディング支援を大幅に向上
エージェント機能が強化され、OSWorldでの評価が向上、仮想環境でのタスク達成能力が向上
数学・科学分野に強みを持ち、MATH 500やAIME 2024で高スコアを記録、論理的推論が強化

Microsoft AIパートナー、LinkX Japan代表。東京工業大学大学院で技術経営修士取得、研究領域:自然言語処理、金融工学。NHK放送技術研究所でAI、ブロックチェーン研究に従事。学会発表、国際ジャーナル投稿、経営情報学会全国研究発表大会にて優秀賞受賞。シンガポールでのIT、Web3事業の創業と経営を経て、LinkXJapan株式会社を創業。
Claude 3.7 Sonnetは、Anthropicが発表した最新のAIモデルです。前モデル「Claude 3.5 Sonnet」やOpenAIの「o1」といったAIモデルを凌駕する、高度な推論能力とエージェント機能を備えています。
特に、プログラミング支援、業務自動化、データ分析の分野で大きな進化を遂げ、開発者や企業の生産性を劇的に向上させます。
本記事では、Claude 3.7 Sonnetの特徴・性能・ベンチマーク結果 を徹底解説し、拡張思考モードやエージェント機能がどのように活用できるのか をわかりやすく徹底的に解説します。
また、SWE-bench・TAU-bench・OSWorld などのテスト結果をもとに、他のAIモデルと比較しながら実力を検証 します。
Claude 3.7 SonnetがどのようにAIの限界を超えたのかを、ぜひチェックしてください!
Claude 3.7 Sonnetとは?
Claude 3.7 Sonnet(クロード 3.7 ソネット)は、2025年2月末に発表された最新の生成AIモデル** です。
ソフトウェア開発・データ分析・ビジネス戦略など、さまざまな分野で活用されることを想定しており、特に 高度な推論能力とコーディング支援機能 が強化されています。
🔹 Claude 3.7 Sonnetの特徴
✅ ハイブリッド推論(即時回答 & 深い思考)
✅ ソフトウェア開発・エージェント機能の強化
✅ 企業向けの業務効率化に最適なAIアシスタント
特に、以下の2つのモードを使い分けることで、スピードと精度を両立 できるのが大きな特徴です。
| モード | 特徴 | 活用例 |
|---|---|---|
| 標準モード | 高速な即時回答が可能 | 「Pythonでリストのソート方法を教えて」 |
| 拡張思考モード | 深い推論を行い、より正確な回答を生成 | 「最新のAI市場動向を分析して、2025年の予測を教えて」 |

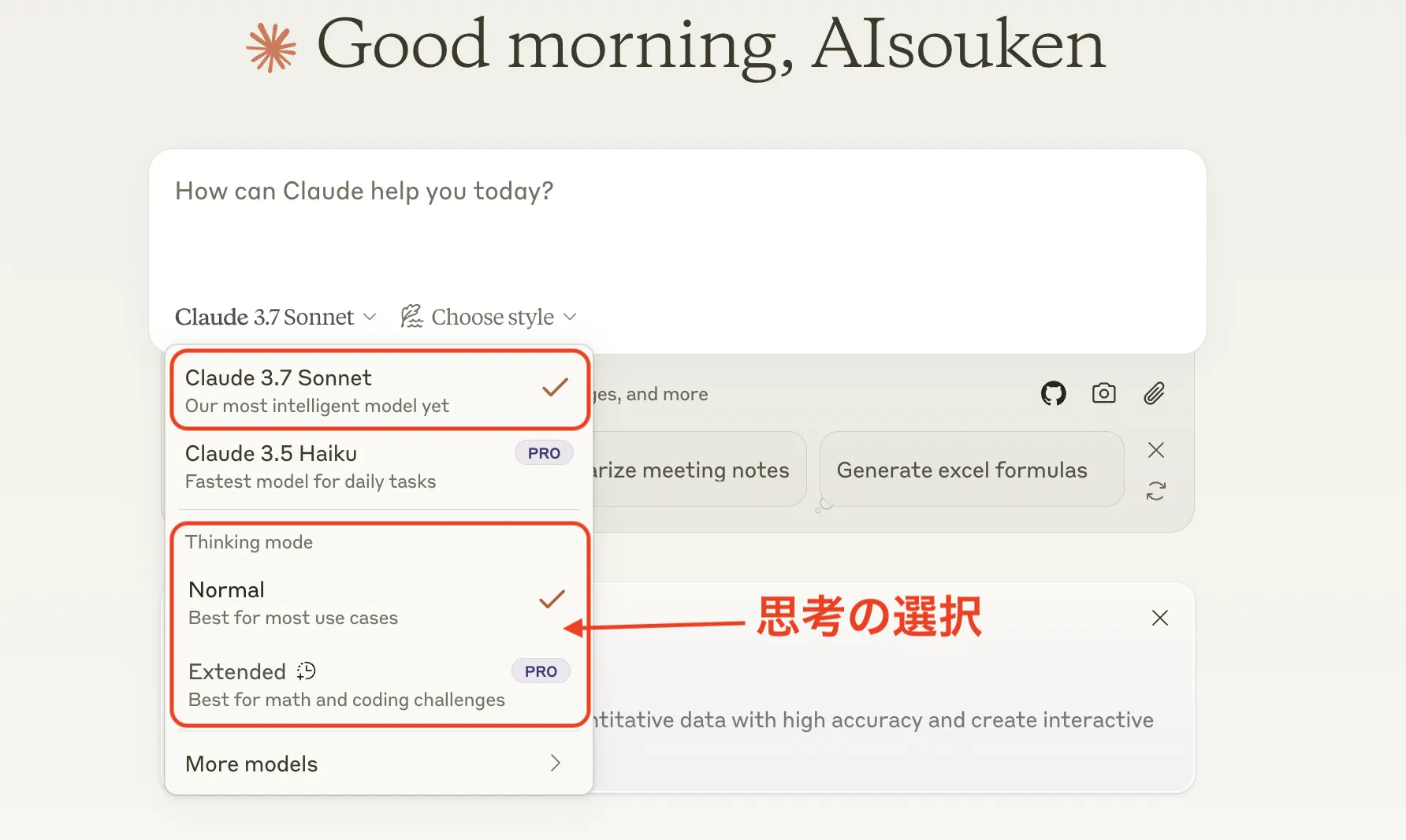
Claud3.7Sonnet利用画面
Claude 3.7 Sonnetの主な特徴
Claude 3.7 Sonnetは、従来のAIモデルを凌駕する、以下の3つの主要機能を備えています。
- 拡張思考モード (Extended Thinking Modes): 複雑な問題に対して、より深く、多角的な推論を可能にする機能。
- Claude Code: 開発者のコーディング作業を強力にサポートする、AIアシスタント機能。
- 高精度なベンチマーク: ソフトウェア開発、エージェント機能において高い性能を示す。
これらの機能により、Claude 3.7 Sonnetは、単なる質問応答システムを超え、創造的な問題解決や、高度なタスクの自動化を支援する、強力なパートナーへと進化を遂げました。
Claude 3.7 Sonnet Extended thinking modes(拡張思考モード)
Claude 3.7 Sonnet には、新たに 「拡張思考モード」 が搭載されました。
これは、AIの推論プロセスをユーザーが直接コントロールできる新機能 です。
通常のAIは、「今日は何曜日?」のような即答できる質問には瞬時に回答できますが、難解なパズルや複雑なコードデバッグ には時間が必要です。
Claude 3.7 Sonnet の拡張思考モードでは、以下の操作が可能です。
✅ 拡張思考モードのON/OFF切り替え → 難しい質問に対して、より深い思考を促す
✅ 「思考予算」の設定 → AIに費やす計算時間を細かくコントロール
✅ 可視化された思考プロセス → AIの推論過程をリアルタイムで表示
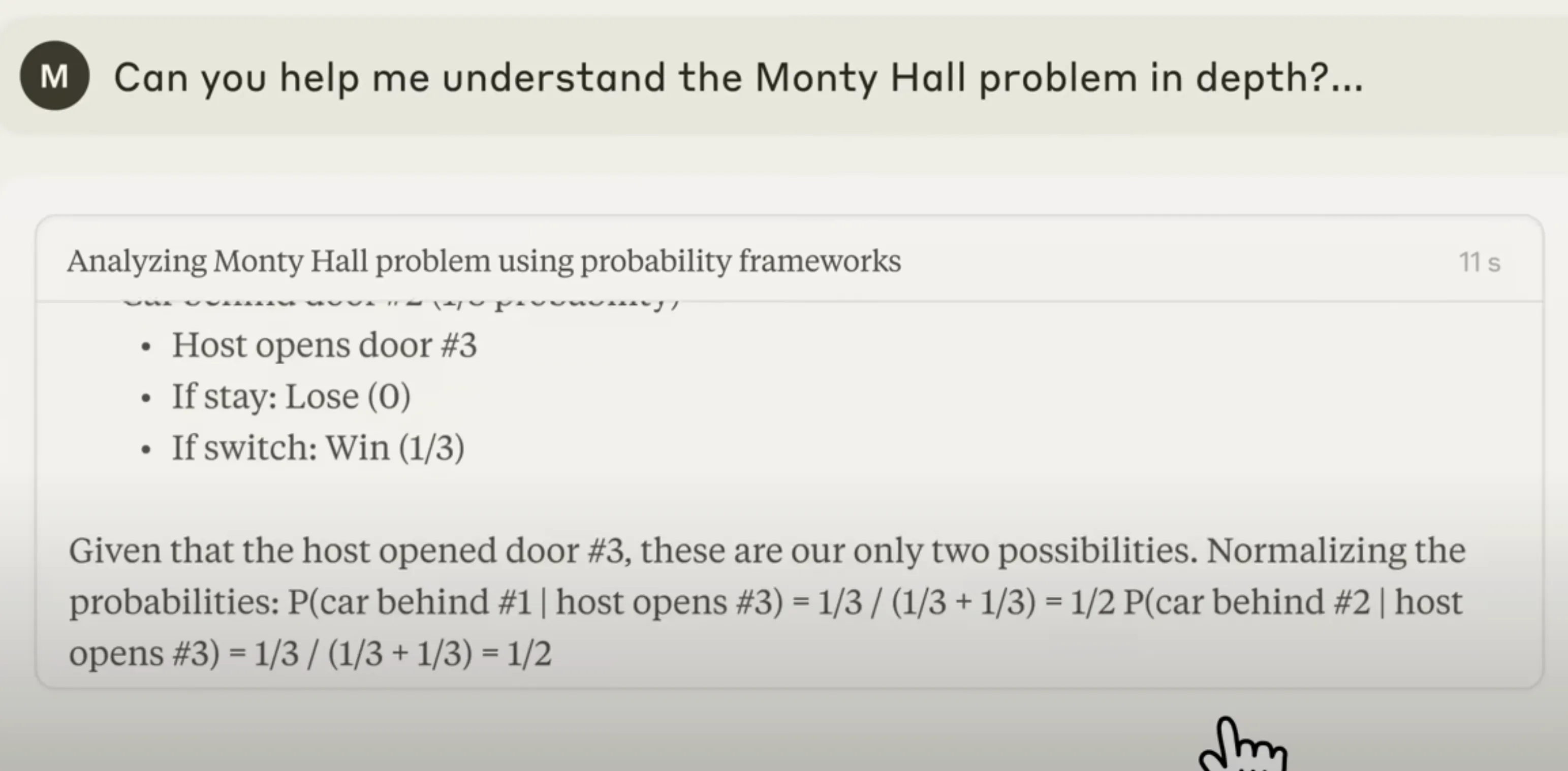
可視化された思考プロセスのメリット
Claude 3.7 Sonnet では、単に回答を生成するだけでなく、思考の過程を可視化 できます。

思考の過程の可視化
これにより、AIの推論がどのように進んでいるのかをユーザーが確認できるようになりました。
📌 可視化のメリット
- 透明性の向上 → AIの思考プロセスが見えることで、回答の根拠が明確に
- 誤解の防止 → AIがどう考えたのかを確認し、誤りを指摘できる
- 高度なAI研究への応用 → AIがどのように意思決定を行うのかを分析可能
特に、数学や科学の問題において、Claude 3.7 Sonnet の推論過程が人間の思考プロセスと似ている ことが、研究者の間で注目されています。
拡張思考モードの課題
Claude 3.7 Sonnet の思考プロセスを可視化することで、いくつかの新たな課題も浮かび上がっています。
📌 課題と懸念点
- 忠実性の問題 → AIが本当にその通りに考えているのか、可視化された情報が実際の内部プロセスを正確に反映しているかは未検証
- セキュリティリスク → 可視化された思考プロセスを悪用して、Claudeを意図的に誤った方向に誘導(脱獄)する手法が考案される可能性
- ユーザーの混乱 → AIの思考プロセスが人間とは異なるため、一部のユーザーには直感的に理解しにくい場合がある
これらの課題については、今後のアップデートで対策が進められる予定です。
画像生成はできないものの、デザイン性能が高い
Claudeは直接的な画像生成機能を持たないものの、「Artifacts」機能を活用することで、生成されたコードやドキュメントを専用のウィンドウでプレビューしながら編集や再生成できます。
また、SVG(Scalable Vector Graphics)やMermaid記法を利用することで、図形やフローチャートなどの視覚的な情報を表現することも可能です。

デザインコードの生成
今回は、ペンギンのコードの生成を依頼しました。
すると上記のようなペンギンを表示するコードが生成されます。
その出力コードは以下です⬇️
出力コード
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
<!-- 背景円 -->
<circle cx="200" cy="200" r="180" fill="#e0f7fa" />
<!-- ペンギンの体 -->
<ellipse cx="200" cy="220" rx="100" ry="120" fill="#263238" />
<!-- お腹 -->
<ellipse cx="200" cy="230" rx="70" ry="100" fill="#fafafa" />
<!-- 頭 -->
<circle cx="200" cy="120" r="70" fill="#263238" />
<!-- 目(白い部分) -->
<circle cx="175" cy="110" r="15" fill="white" />
<circle cx="225" cy="110" r="15" fill="white" />
<!-- 目(黒い部分) -->
<circle cx="175" cy="110" r="8" fill="black" />
<circle cx="225" cy="110" r="8" fill="black" />
<!-- 光沢 -->
<circle cx="171" cy="106" r="3" fill="white" />
<circle cx="221" cy="106" r="3" fill="white" />
<!-- くちばし -->
<path d="M190,130 Q200,145 210,130" stroke="#ff9800" stroke-width="4" fill="#ff9800" />
<!-- 羽(左) -->
<path d="M120,200 Q100,250 130,280" stroke="#263238" stroke-width="4" fill="#263238" />
<!-- 羽(右) -->
<path d="M280,200 Q300,250 270,280" stroke="#263238" stroke-width="4" fill="#263238" />
<!-- 足(左) -->
<path d="M175,340 L160,370 L185,370 Z" fill="#ff9800" />
<!-- 足(右) -->
<path d="M225,340 L215,370 L240,370 Z" fill="#ff9800" />
<!-- ほっぺ -->
<circle cx="160" cy="130" r="10" fill="#ffcdd2" opacity="0.7" />
<circle cx="240" cy="130" r="10" fill="#ffcdd2" opacity="0.7" />
</svg>
加えて、ウェブサイトやアプリケーションのコードを生成することもでき、生成されたコードを「Artifacts」上で確認・編集しながら開発を進められます。これにより、HTMLやCSS、JavaScript(Reactなど)を用いたインタラクティブなウェブアプリやシングルページアプリケーション(SPA)の作成が容易になります。
コーディング支援機能「Claude Code」
Claude 3.7 Sonnet には、新機能 「Claude Code」 が搭載されており、開発者がターミナルから直接 AI にコーディングを委任できます。

Claude Codeイメージ
【主な特徴】
✅ コードの検索と読み取り(リポジトリ内のコードを分析)
✅ バグの自動修正と最適化(デバッグ作業を短縮)
✅ テストコードの作成と実行(TDDを自動化)
✅ GitHubへのコミットとプッシュ(リポジトリ管理をAIが補助)
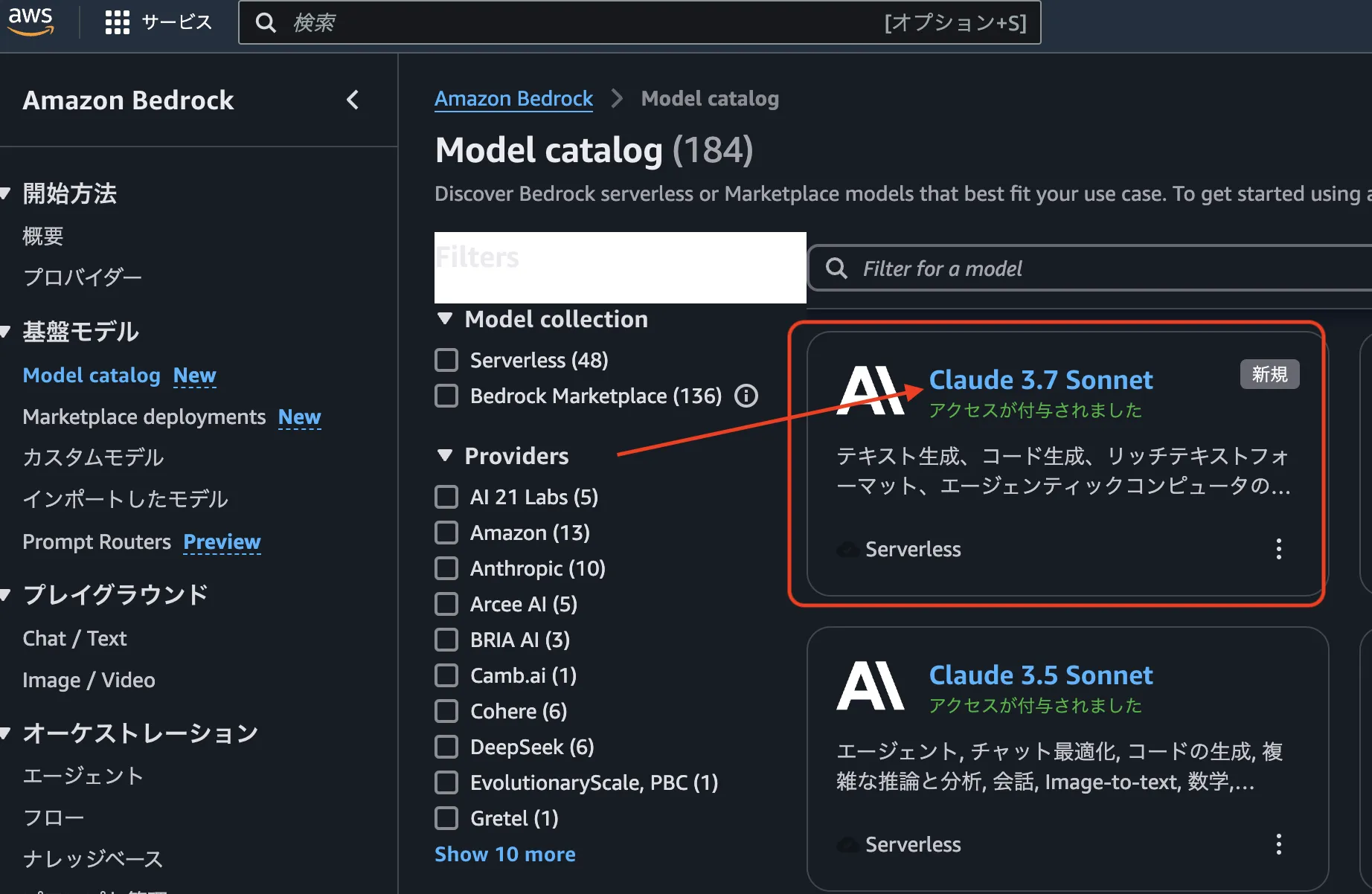
APIやAmazon Bedrockでも利用可能!

AWS Bedrockのモデルカタログ
Claude 3.7 Sonnetは、APIやAmazon Bedrock、Google CloudのVertex AIを通じて利用することもできます。
AWSのUS East(N. Virginia)、US East(Ohio)、US West(Oregon)のリージョンで提供されています。これにより、Amazon Bedrockのインフラを活用して、セキュアかつスケーラブルな環境でClaude 3.7 Sonnetを統合することができます。
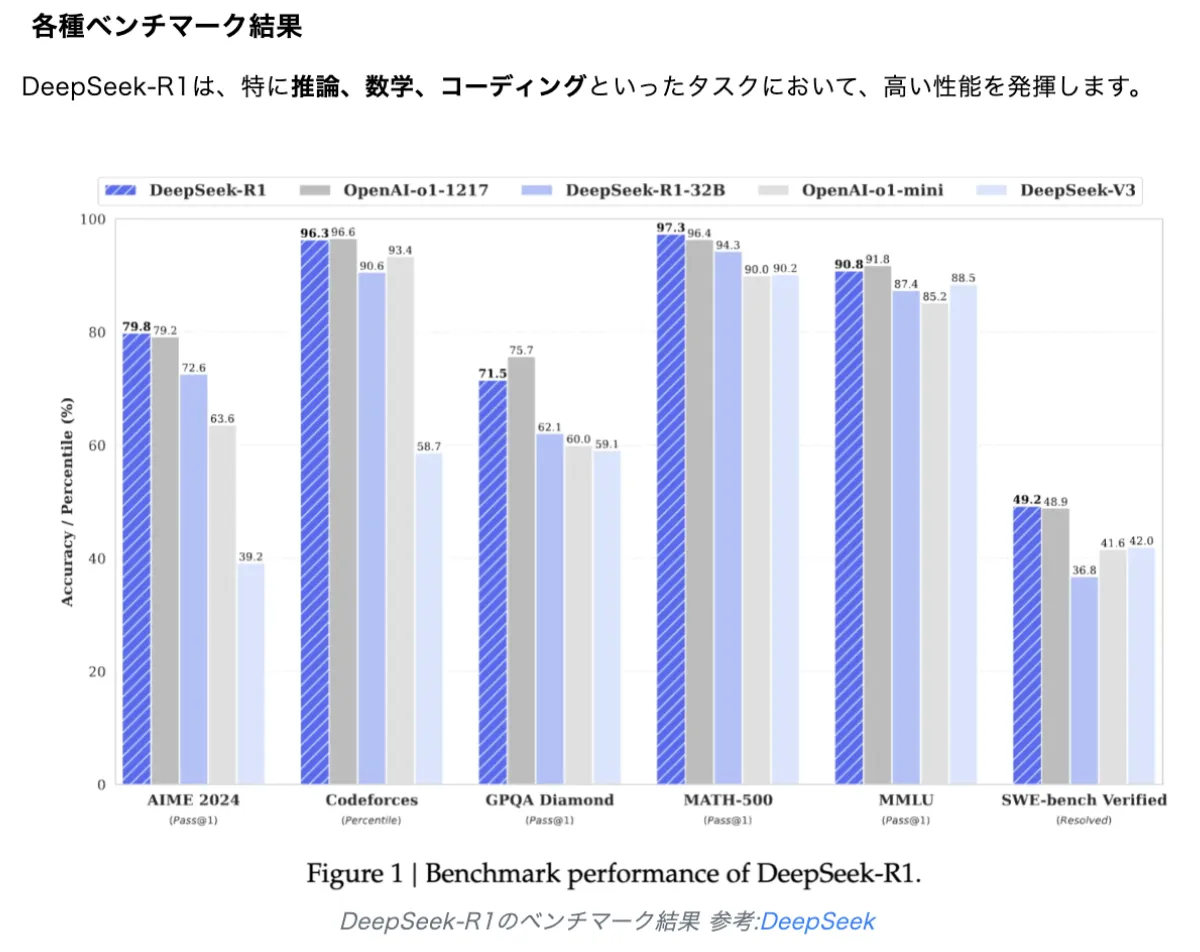
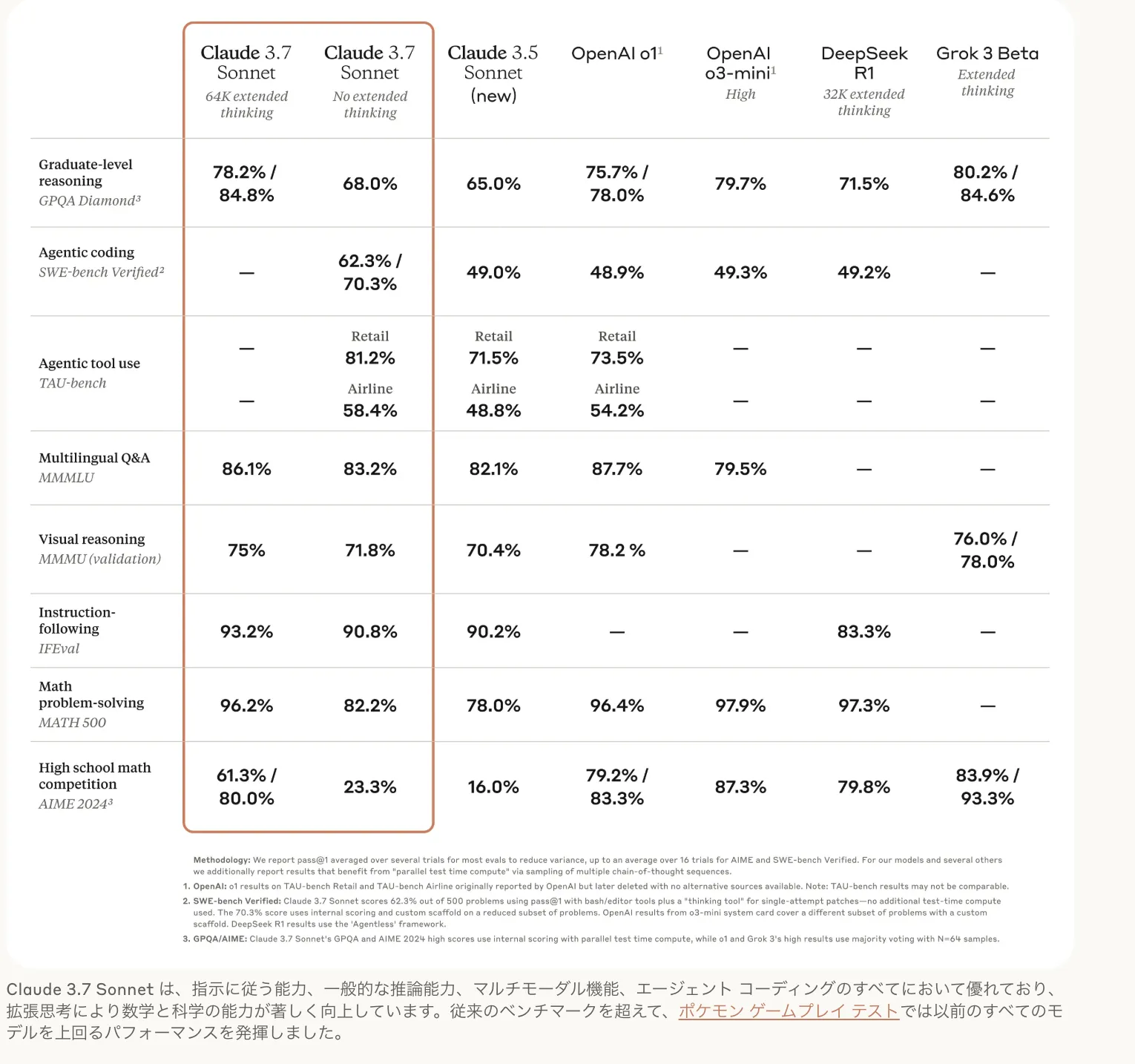
Claude 3.7 Sonnetの性能比較【SWE-bench・TAU-bench】
Claude 3.7 Sonnet は、業界最高水準のAI性能 を誇ります。
Claude 3.7 Sonnet と他のAIモデル(Claude 3.5 Sonnet、OpenAI o1、DeepSeek R1、Grok 3 Betaなど)を比較した 総合ベンチマーク結果 です。
各モデルの推論能力、コーディング能力、マルチモーダル対応 など、さまざまな指標での性能をで他社のモデルを上回っています。

ベンチマーク結果
| 項目 | Claude 3.7 Sonnet (拡張思考あり) | Claude 3.7 Sonnet (拡張思考なし) | Claude 3.5 Sonnet | OpenAI o1 | Grok 3 Beta |
|---|---|---|---|---|---|
| 指示に従う能力(IFEval) | 93.2% | 90.8% | 90.2% | — | — |
| エージェントコーディング(SWE-bench) | — | 62.3%/70.3% | 49.0% | 48.9% | — |
| 数学問題解決(MATH 500) | 96.2% | 82.2% | 78.0% | 96.4% | — |
| 高等数学競技(AIME 2024) | 61.3% | 23.3% | 16.0% | 79.2% | 83.9%/93.3% |
| 多言語Q&A(MMLU) | 86.1% | 83.2% | 82.1% | 87.7% | — |
| 視覚的推論(MMMU) | 75.0% | 71.8% | 70.4% | 78.2% | 76.0% / 78.0% |
詳細はシステムカードもご覧ください。
🔎 主要なポイント
📌 1. Claude 3.7 Sonnetの推論能力が大幅に向上
- 「Graduate-level reasoning (GPQA Diamond)」のスコアは 84.8% で、他のモデルと比較してトップクラスの性能。
- 「Instruction-following (IFEval)」のスコアも 93.2% で、指示に従う能力が向上している。
📌 2. ソフトウェア開発・コーディング能力(SWE-bench Verified)が最高レベル
- Claude 3.7 Sonnet は 70.3% という高スコアを記録。
- Claude 3.5 Sonnet(49.0%)や OpenAI o1(48.9%)と比較すると、明確に優れた結果を示している。
📌 3. 数学・科学の問題解決能力が圧倒的
- 「Math problem-solving (MATH 500)」では 96.2% を達成し、数学や科学分野のタスクに強いことを示している。
- 「High school math competition (AIME 2024)」のスコアも 80.0% で、より複雑な数学問題にも対応できる。
📌 4. 多言語対応 & ビジュアル推論能力も向上
- 「Multilingual Q&A (MMLU)」のスコアは 86.1% で、さまざまな言語での質問応答にも対応可能。
- 「Visual reasoning (MMMU validation)」も 75.0% で、画像やグラフを解析する力も備えている。
特に、以下の2つのベンチマークで従来モデルを上回る結果を記録しました。
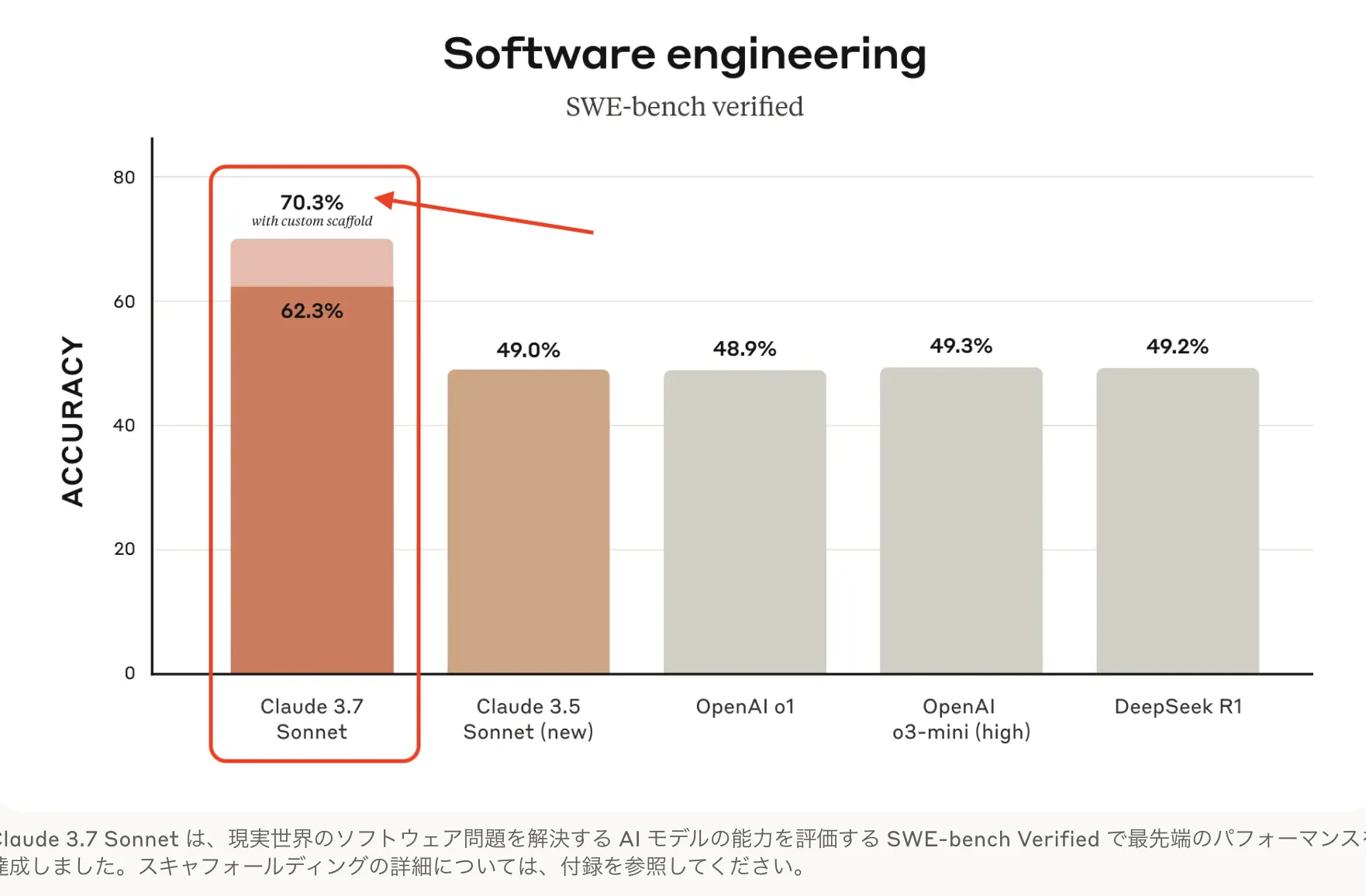
(1) SWE-bench:ソフトウェア開発性能
SWE-bench は、AIがソフトウェアのバグ修正や最適化をどれだけ正確に行えるかを評価するテストです。
📌 ポイント
- Claude 3.7 Sonnet:62.3%の精度(カスタムスキャフォールディング適用時は70.3%)
- Claude 3.5 Sonnet:49.0%
- OpenAI o1 / o3-mini:48.9% ~ 49.3%
Claude 3.7 Sonnet は、他の主要なAIモデルと比較して ソフトウェア開発の自動化やバグ修正の精度が圧倒的に高い ことが示されました。
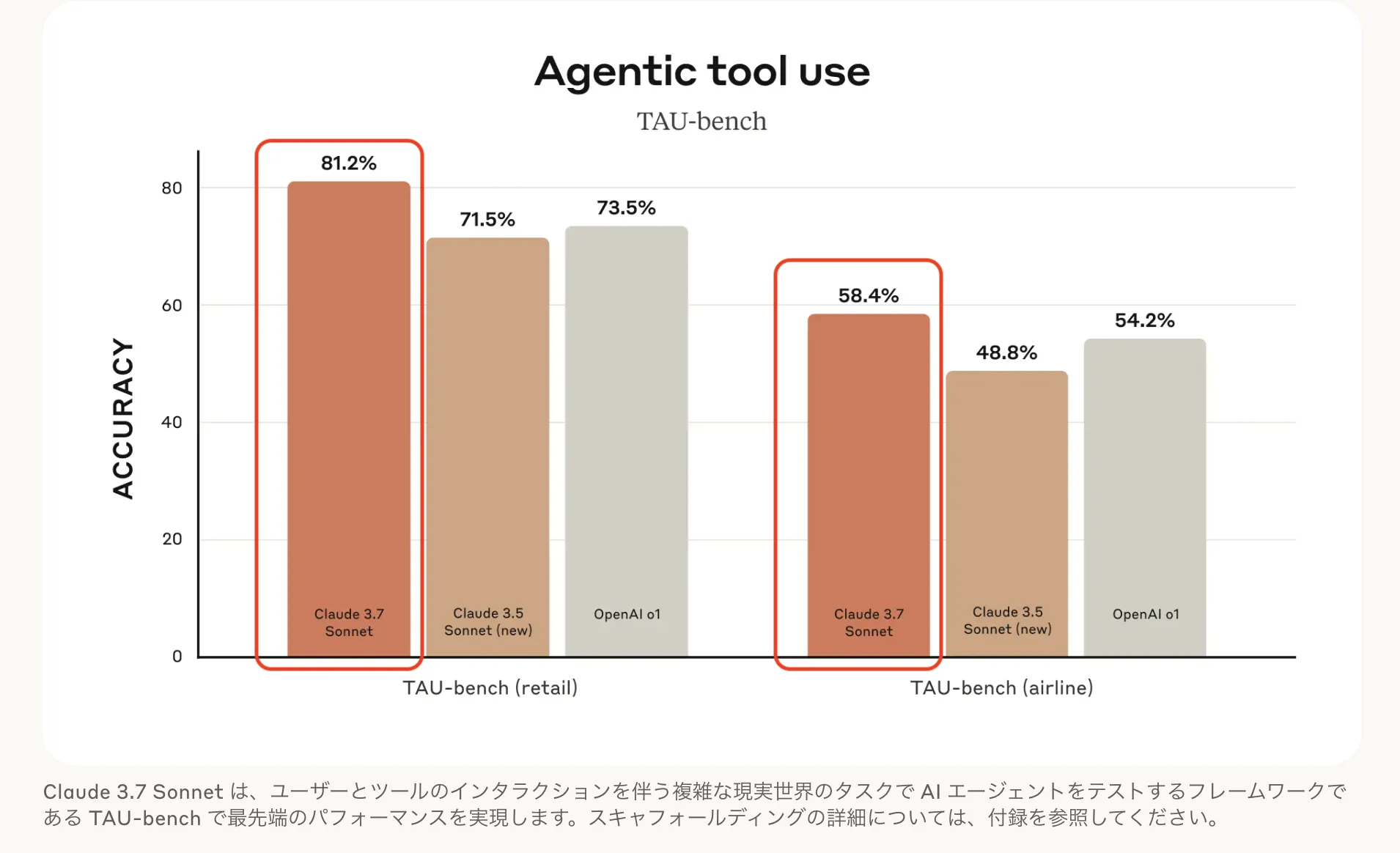
(2) TAU-bench:AIエージェントのタスク処理
TAU-bench は、AIが 実際のビジネス環境でツールを活用しながらタスクを完了する能力 を評価するベンチマークです。
📌 ポイント
- Claude 3.7 Sonnet(Retail分野):81.2%(最高スコア)
- Claude 3.5 Sonnet:71.5%
- OpenAI o1:73.5%
業務タスクの自動化やツールの連携能力 においても、Claude 3.7 Sonnet が最も高いスコアを記録しました。
特に 小売業・エアライン業界の業務プロセスの最適化 に強みを持っています。
Claude 3.7 Sonnetの料金
Claude 3.7 Sonnetは無料で利用可能ですが、使用量には制限があります。
使用量を超えた場合には、有料プランに移行するか・使用量の制限が解除される時間までお待ちください。
また、Extend thinkingモードはProプラン以上への加入が必要です。
| プラン | 月額料金 | 主な機能 |
|---|---|---|
| 無料プラン | 0円 | 標準的な質問応答、短いタスク |
| Proプラン | $20/月 | 高度な推論・長文処理が可能 |
| Teamプラン | $30/ユーザー/月 | チーム向けコラボレーション機能 |
| Enterprise | 要相談 | 専用カスタムモデル、追加機能 |
Claude 3.7 Sonnet API 料金
Claude 3.7 SonnetのAPI料金は以下の通りです。
| 項目 | 料金(MTokあたり) |
|---|---|
| 入力(Input) | $3.00 / MTok |
| プロンプトキャッシング書き込み(Prompt caching write) | $3.75 / MTok |
| プロンプトキャッシング読み込み(Prompt caching read) | $0.30 / MTok |
| 出力(Output) | $15.00 / MTok |
補足
- コンテキストウィンドウは最大200Kトークンまで対応。
- バッチ処理(Batch processing)を利用すると50%割引が適用可能。
- プロンプトキャッシング機能により、頻繁に使用するプロンプトのコスト削減が可能。
この料金体系により、Claude 3.7 Sonnetは大規模なデータ処理や高度な推論が必要な用途にも適した選択肢となります。
Claude 3.7 Sonnetの使い方
では早速、Claude 3.7 Sonnetを利用してみましょう。
- Claudeにアクセスします。
- ログインを行います。必要に応じてアカウントを選択してください。
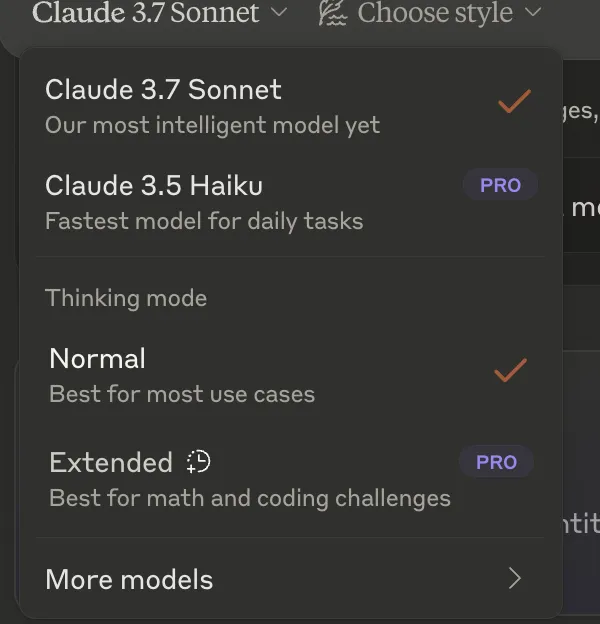
- モデルを選択します。深い思考の場合はExtendedを選択してください(有料プランのみ可能です)。

モデルの選択
- 入力欄に指示文(プロンプト)を挿入します。
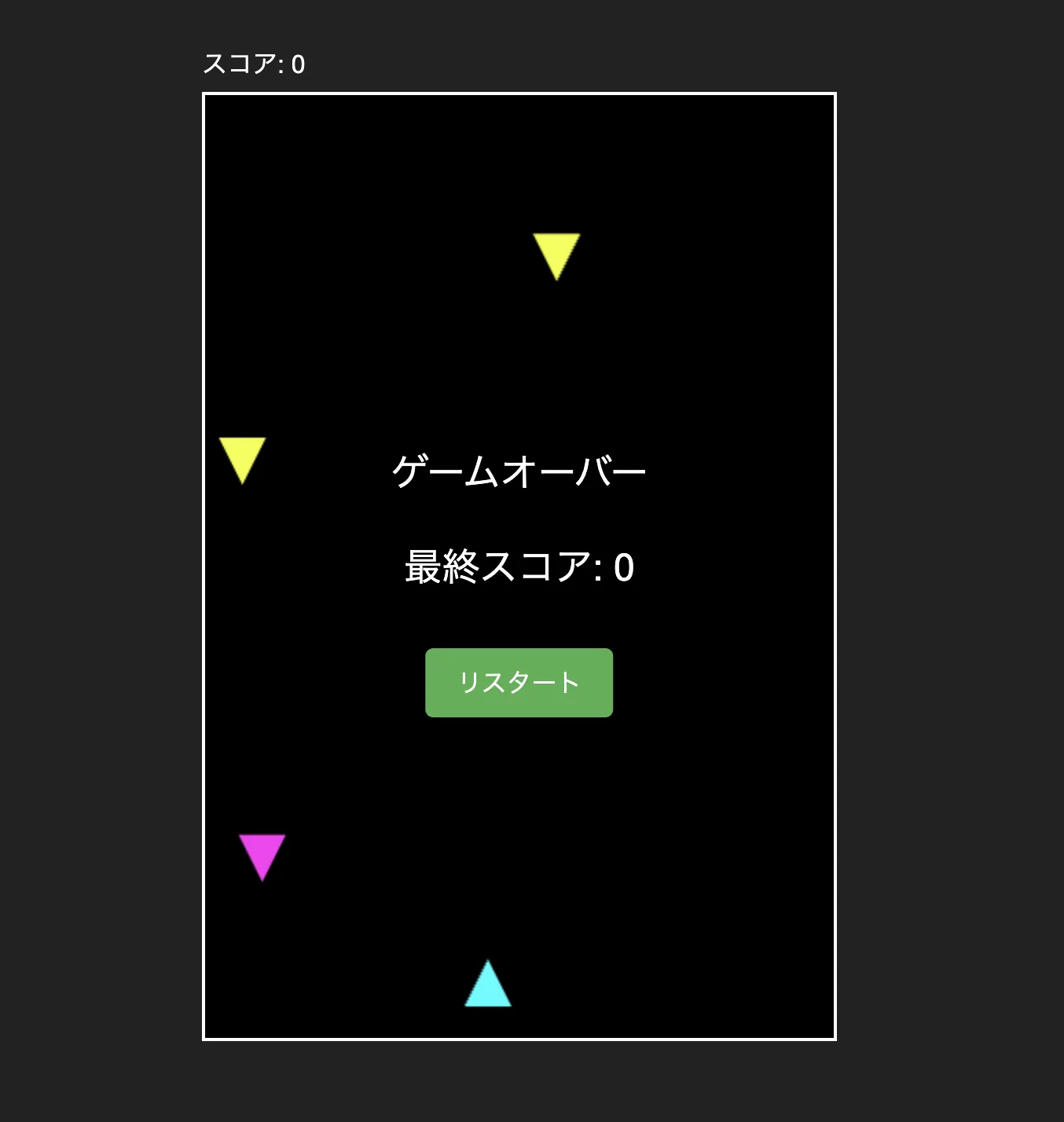
今回は「シューティングゲームを作成して」と入力しました。

作成されたシューティングゲーム
すぐにシンプルなシューティングゲームが作成されました。
出力されたコードは以下です⬇️
出力コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>シンプルシューティングゲーム</title>
<style>
body {
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #222;
font-family: Arial, sans-serif;
}
canvas {
border: 2px solid #fff;
background-color: #000;
}
#game-container {
position: relative;
}
#score-display {
color: white;
position: absolute;
top: -30px;
left: 0;
}
#game-over {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
font-size: 24px;
text-align: center;
display: none;
}
button {
background-color: #4CAF50;
border: none;
color: white;
padding: 10px 20px;
text-align: center;
font-size: 16px;
margin: 10px 0;
cursor: pointer;
border-radius: 5px;
}
</style>
</head>
<body>
<div id="game-container">
<div id="score-display">スコア: 0</div>
<canvas id="game-canvas" width="400" height="600"></canvas>
<div id="game-over">
<p>ゲームオーバー</p>
<p>最終スコア: <span id="final-score">0</span></p>
<button id="restart-button">リスタート</button>
</div>
</div>
<script>
// ゲームの初期設定
const canvas = document.getElementById('game-canvas');
const ctx = canvas.getContext('2d');
const scoreDisplay = document.getElementById('score-display');
const gameOverScreen = document.getElementById('game-over');
const finalScoreDisplay = document.getElementById('final-score');
const restartButton = document.getElementById('restart-button');
// ゲーム変数
let player;
let bullets = [];
let enemies = [];
let particles = [];
let score = 0;
let gameOver = false;
let animationId;
let spawnInterval;
let lastTime = 0;
// 色の配列
const enemyColors = ['#FF5733', '#33FF57', '#3357FF', '#F3FF33', '#FF33F3'];
// プレイヤークラス
class Player {
constructor() {
this.width = 30;
this.height = 30;
this.x = canvas.width / 2 - this.width / 2;
this.y = canvas.height - this.height - 20;
this.speed = 5;
this.color = '#00FFFF';
this.shooting = false;
this.shootCooldown = 0;
this.shootDelay = 7; // 連射の間隔
}
draw() {
ctx.fillStyle = this.color;
ctx.beginPath();
ctx.moveTo(this.x + this.width / 2, this.y);
ctx.lineTo(this.x, this.y + this.height);
ctx.lineTo(this.x + this.width, this.y + this.height);
ctx.closePath();
ctx.fill();
}
update() {
if (keys.ArrowLeft && this.x > 0) {
this.x -= this.speed;
}
if (keys.ArrowRight && this.x + this.width < canvas.width) {
this.x += this.speed;
}
if (this.shootCooldown > 0) {
this.shootCooldown--;
}
if (this.shooting && this.shootCooldown <= 0) {
bullets.push(new Bullet(this.x + this.width / 2, this.y));
this.shootCooldown = this.shootDelay;
}
}
}
// 弾クラス
class Bullet {
constructor(x, y) {
this.x = x;
this.y = y;
this.width = 4;
this.height = 15;
this.speed = 10;
this.color = '#00FFFF';
}
draw() {
ctx.fillStyle = this.color;
ctx.fillRect(this.x - this.width / 2, this.y, this.width, this.height);
}
update() {
this.y -= this.speed;
}
}
// 敵クラス
class Enemy {
constructor() {
this.width = 30;
this.height = 30;
this.x = Math.random() * (canvas.width - this.width);
this.y = -this.height;
this.speed = 2 + Math.random() * 2;
this.color = enemyColors[Math.floor(Math.random() * enemyColors.length)];
this.health = 1;
}
draw() {
ctx.fillStyle = this.color;
ctx.beginPath();
ctx.moveTo(this.x + this.width / 2, this.y + this.height);
ctx.lineTo(this.x, this.y);
ctx.lineTo(this.x + this.width, this.y);
ctx.closePath();
ctx.fill();
}
update() {
this.y += this.speed;
}
}
// パーティクルクラス
class Particle {
constructor(x, y, color) {
this.x = x;
this.y = y;
this.size = Math.random() * 3 + 1;
this.color = color;
this.speedX = Math.random() * 4 - 2;
this.speedY = Math.random() * 4 - 2;
this.life = 30;
}
draw() {
ctx.fillStyle = this.color;
ctx.beginPath();
ctx.arc(this.x, this.y, this.size, 0, Math.PI * 2);
ctx.fill();
}
update() {
this.x += this.speedX;
this.y += this.speedY;
this.life--;
if (this.size > 0.2) this.size -= 0.1;
}
}
// キー入力の処理
const keys = {};
window.addEventListener('keydown', (e) => {
keys[e.key] = true;
if (e.key === ' ') {
player.shooting = true;
}
});
window.addEventListener('keyup', (e) => {
keys[e.key] = false;
if (e.key === ' ') {
player.shooting = false;
}
});
// タッチ入力の処理
let touchStartX = 0;
canvas.addEventListener('touchstart', (e) => {
e.preventDefault();
touchStartX = e.touches[0].clientX;
player.shooting = true;
});
canvas.addEventListener('touchmove', (e) => {
e.preventDefault();
const touchX = e.touches[0].clientX;
const diffX = touchX - touchStartX;
player.x += diffX / 10; // 移動感度の調整
// 画面外に出ないように制限
if (player.x < 0) player.x = 0;
if (player.x + player.width > canvas.width) player.x = canvas.width - player.width;
touchStartX = touchX;
});
canvas.addEventListener('touchend', () => {
player.shooting = false;
});
// 衝突判定
function checkCollision(rect1, rect2) {
return (
rect1.x < rect2.x + rect2.width &&
rect1.x + rect1.width > rect2.x &&
rect1.y < rect2.y + rect2.height &&
rect1.y + rect1.height > rect2.y
);
}
// 敵のスポーン
function spawnEnemies() {
spawnInterval = setInterval(() => {
if (!gameOver) {
enemies.push(new Enemy());
}
}, 800);
}
// パーティクルの作成
function createExplosion(x, y, color, count = 15) {
for (let i = 0; i < count; i++) {
particles.push(new Particle(x, y, color));
}
}
// ゲームのリセット
function resetGame() {
player = new Player();
bullets = [];
enemies = [];
particles = [];
score = 0;
gameOver = false;
scoreDisplay.textContent = `スコア: ${score}`;
gameOverScreen.style.display = 'none';
if (spawnInterval) clearInterval(spawnInterval);
spawnEnemies();
animate(0);
}
// アニメーションループ
function animate(currentTime) {
const deltaTime = currentTime - lastTime;
lastTime = currentTime;
ctx.clearRect(0, 0, canvas.width, canvas.height);
// プレイヤーの更新と描画
player.update();
player.draw();
// 弾の更新と描画
bullets = bullets.filter(bullet => bullet.y + bullet.height > 0);
bullets.forEach(bullet => {
bullet.update();
bullet.draw();
});
// 敵の更新と描画
enemies.forEach((enemy, enemyIndex) => {
enemy.update();
enemy.draw();
// 敵が画面下に到達したらゲームオーバー
if (enemy.y > canvas.height) {
enemies.splice(enemyIndex, 1);
gameOver = true;
clearInterval(spawnInterval);
gameOverScreen.style.display = 'block';
finalScoreDisplay.textContent = score;
cancelAnimationFrame(animationId);
}
// プレイヤーと敵の衝突判定
if (checkCollision(player, enemy)) {
gameOver = true;
clearInterval(spawnInterval);
createExplosion(player.x + player.width / 2, player.y + player.height / 2, player.color, 30);
gameOverScreen.style.display = 'block';
finalScoreDisplay.textContent = score;
cancelAnimationFrame(animationId);
}
// 弾と敵の衝突判定
bullets.forEach((bullet, bulletIndex) => {
if (checkCollision(bullet, enemy)) {
enemy.health--;
if (enemy.health <= 0) {
createExplosion(enemy.x + enemy.width / 2, enemy.y + enemy.height / 2, enemy.color);
score += 10;
scoreDisplay.textContent = `スコア: ${score}`;
enemies.splice(enemyIndex, 1);
}
bullets.splice(bulletIndex, 1);
}
});
});
// パーティクルの更新と描画
particles = particles.filter(particle => particle.life > 0);
particles.forEach(particle => {
particle.update();
particle.draw();
});
if (!gameOver) {
animationId = requestAnimationFrame(animate);
}
}
// リスタートボタンのイベントリスナー
restartButton.addEventListener('click', resetGame);
// ゲーム開始
resetGame();
</script>
</body>
Claude 3.7 Sonnetの活用事例
Claude 3.7 Sonnet は、以下のようなシーンで実際に活用 されています。
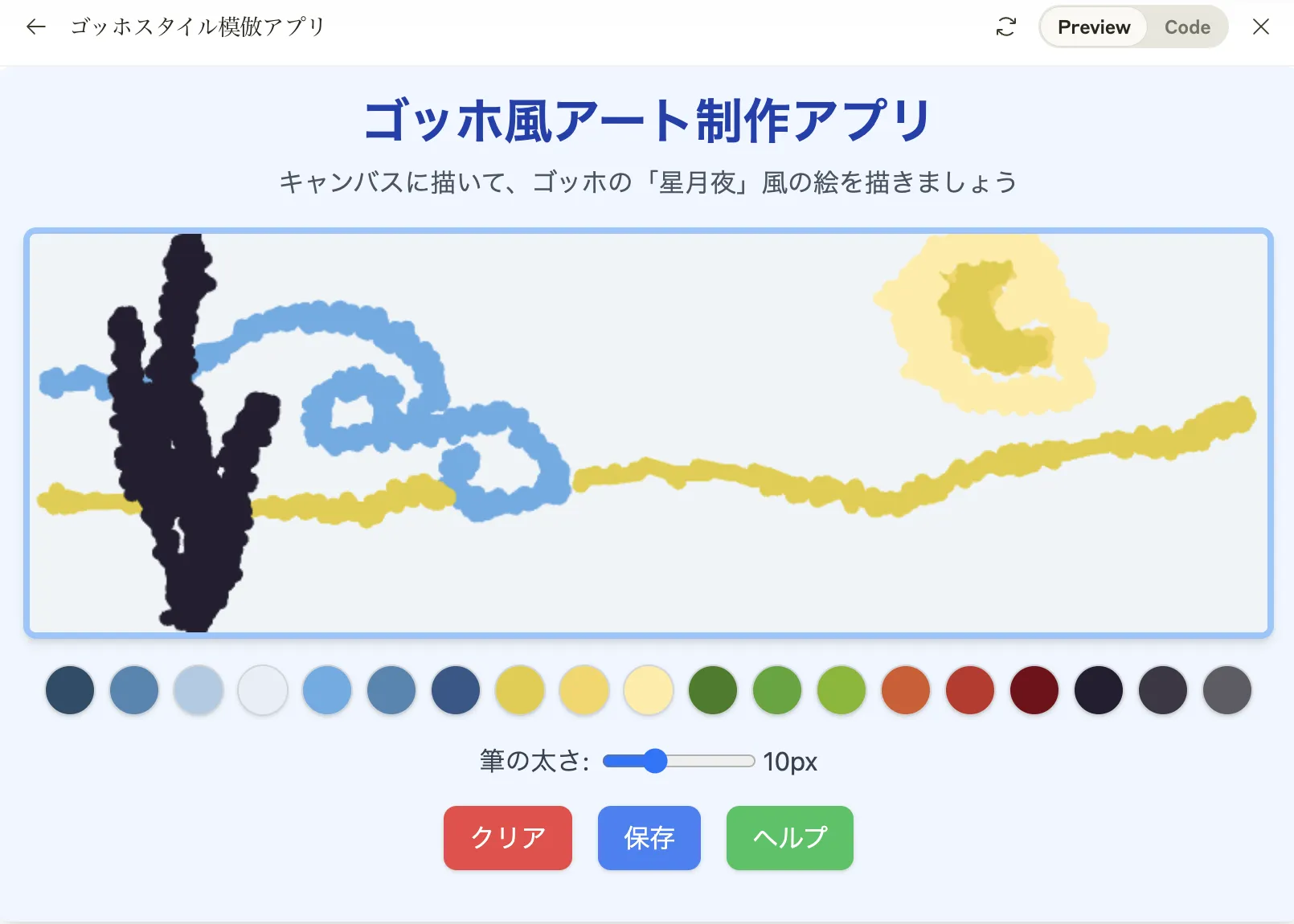
- Reactでゴッホの絵を模倣したアプリ作成

入力プロンプト:「ゴッホの絵を模擬したアプリを作成して」
主な特徴として、ゴッホ風のブラシ効果を再現し、渦巻き状の筆のタッチや短いストロークを活かした独特の筆使いを模倣することができます。また、「星月夜」からインスピレーションを得たカラーパレットを採用し、深い青や鮮やかな黄色、暖かい茶色などの色彩表現が可能です。
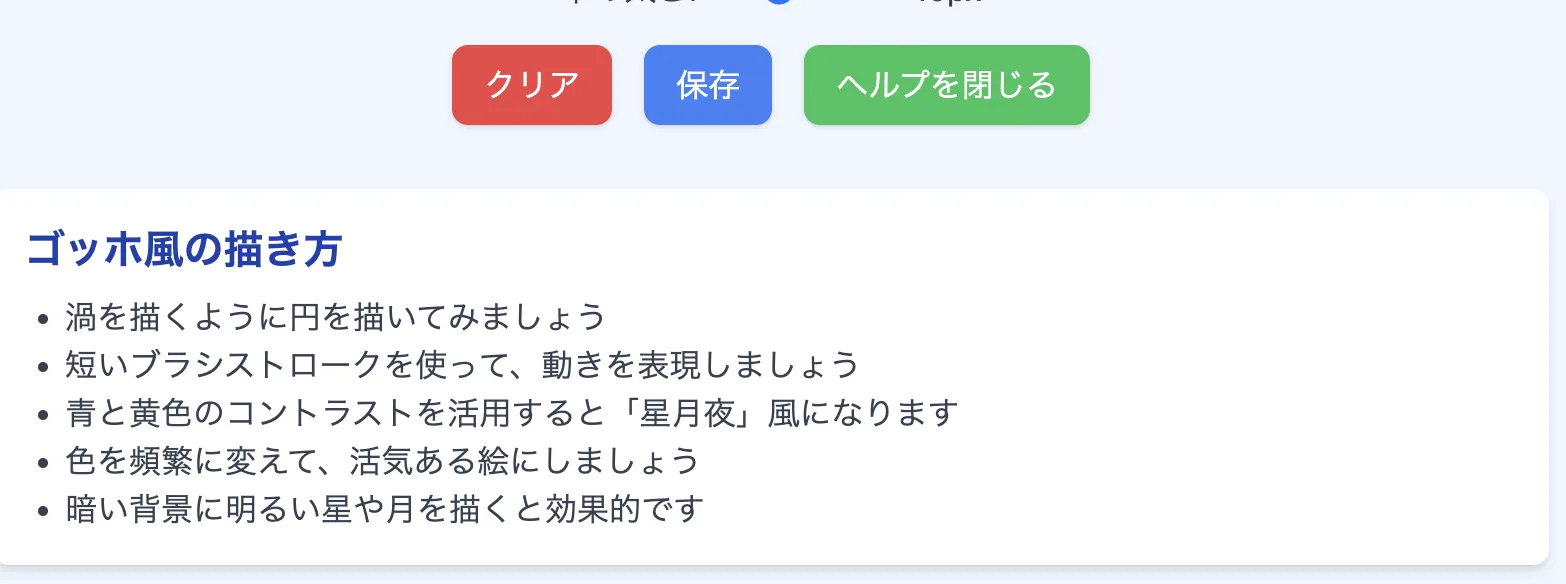
筆の太さを変えることやヘルプセクションで絵のヒントを教えてくれます。

ヘルプセクション
出力コード
import React, { useState, useEffect, useRef } from 'react';
const GoghStyleApp = () => {
const [painting, setPainting] = useState(null);
const [brushSize, setBrushSize] = useState(10);
const [brushColor, setBrushColor] = useState('#2a4d69');
const [isDrawing, setIsDrawing] = useState(false);
const [showHelp, setShowHelp] = useState(false);
const canvasRef = useRef(null);
const ctxRef = useRef(null);
// 色のパレット - ゴッホの「星月夜」からインスピレーションを得た色
const goghPalette = [
'#2a4d69', '#4b86b4', '#adcbe3', '#e7eff6', // 青系
'#63ace5', '#4b86b4', '#31588a', // 空と水の青
'#e4cc37', '#f6d55c', '#ffeba2', // 黄色と金
'#3f7d20', '#55a630', '#80b918', // 緑系
'#d8572a', '#c32f27', '#780116', // 赤と茶
'#241f31', '#3d3846', '#5e5c64', // 暗い色
];
useEffect(() => {
const canvas = canvasRef.current;
canvas.width = canvas.offsetWidth;
canvas.height = canvas.offsetHeight;
const ctx = canvas.getContext('2d');
ctx.lineCap = 'round';
ctx.lineJoin = 'round';
ctx.strokeStyle = brushColor;
ctx.lineWidth = brushSize;
ctxRef.current = ctx;
// 背景を塗りつぶす
ctx.fillStyle = '#f0f4f8';
ctx.fillRect(0, 0, canvas.width, canvas.height);
}, []);
useEffect(() => {
if (ctxRef.current) {
ctxRef.current.strokeStyle = brushColor;
ctxRef.current.lineWidth = brushSize;
}
}, [brushColor, brushSize]);
const startDrawing = (e) => {
const { offsetX, offsetY } = getCoordinates(e);
ctxRef.current.beginPath();
ctxRef.current.moveTo(offsetX, offsetY);
setIsDrawing(true);
};
const draw = (e) => {
if (!isDrawing) return;
const { offsetX, offsetY } = getCoordinates(e);
// ゴッホ風のタッチを追加 - 短いブラシストロークと渦巻き効果
addGoghEffect(offsetX, offsetY);
};
const getCoordinates = (e) => {
if (e.touches) {
const rect = canvasRef.current.getBoundingClientRect();
return {
offsetX: e.touches[0].clientX - rect.left,
offsetY: e.touches[0].clientY - rect.top
};
} else {
return { offsetX: e.nativeEvent.offsetX, offsetY: e.nativeEvent.offsetY };
}
};
const addGoghEffect = (x, y) => {
const ctx = ctxRef.current;
// メインの線
ctx.lineTo(x, y);
ctx.stroke();
// 小さなブラシストローク (短い線) を追加
for (let i = 0; i < 3; i++) {
const angle = Math.random() * Math.PI * 2;
const length = Math.random() * brushSize * 0.8;
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(
x + Math.cos(angle) * length,
y + Math.sin(angle) * length
);
ctx.stroke();
}
};
const finishDrawing = () => {
ctxRef.current.closePath();
setIsDrawing(false);
};
const clearCanvas = () => {
const canvas = canvasRef.current;
const ctx = ctxRef.current;
ctx.fillStyle = '#f0f4f8';
ctx.fillRect(0, 0, canvas.width, canvas.height);
};
const saveImage = () => {
const canvas = canvasRef.current;
const image = canvas.toDataURL('image/png');
setPainting(image);
};
const handleBrushChange = (e) => {
setBrushSize(parseInt(e.target.value));
};
return (
<div className="flex flex-col items-center p-4 max-w-4xl mx-auto bg-blue-50 rounded-lg shadow-lg">
<h1 className="text-3xl font-bold text-blue-800 mb-2">ゴッホ風アート制作アプリ</h1>
<p className="text-gray-600 mb-4">キャンバスに描いて、ゴッホの「星月夜」風の絵を描きましょう</p>
<div className="w-full flex flex-col md:flex-row gap-4 mb-4">
<div className="flex-1">
<canvas
ref={canvasRef}
onMouseDown={startDrawing}
onMouseMove={draw}
onMouseUp={finishDrawing}
onMouseLeave={finishDrawing}
onTouchStart={startDrawing}
onTouchMove={draw}
onTouchEnd={finishDrawing}
className="w-full h-64 md:h-96 border-4 border-blue-300 rounded-lg shadow-md cursor-crosshair bg-white"
/>
<div className="flex flex-wrap justify-center mt-4 gap-2">
{goghPalette.map((color, index) => (
<button
key={index}
onClick={() => setBrushColor(color)}
className="w-8 h-8 rounded-full border border-gray-300 shadow"
style={{ backgroundColor: color }}
aria-label={`カラー ${index + 1}`}
/>
))}
</div>
<div className="mt-4 flex items-center justify-center gap-4">
<div className="flex items-center">
<span className="mr-2 text-gray-700">筆の太さ:</span>
<input
type="range"
min="1"
max="30"
value={brushSize}
onChange={handleBrushChange}
className="w-24"
/>
<span className="ml-1 text-gray-700">{brushSize}px</span>
</div>
</div>
<div className="flex justify-center gap-4 mt-4">
<button
onClick={clearCanvas}
className="px-4 py-2 bg-red-500 text-white rounded-lg shadow hover:bg-red-600"
>
クリア
</button>
<button
onClick={saveImage}
className="px-4 py-2 bg-blue-500 text-white rounded-lg shadow hover:bg-blue-600"
>
保存
</button>
<button
onClick={() => setShowHelp(!showHelp)}
className="px-4 py-2 bg-green-500 text-white rounded-lg shadow hover:bg-green-600"
>
{showHelp ? 'ヘルプを閉じる' : 'ヘルプ'}
</button>
</div>
</div>
{painting && (
<div className="flex-1 flex flex-col items-center">
<h3 className="text-xl font-semibold text-blue-800 mb-2">あなたの作品</h3>
<div className="border-4 border-yellow-300 rounded-lg p-2 bg-white">
<img src={painting} alt="あなたの作品" className="max-w-full h-auto" />
</div>
</div>
)}
</div>
{showHelp && (
<div className="bg-white p-4 rounded-lg shadow-md w-full mt-4">
<h3 className="text-xl font-semibold text-blue-800 mb-2">ゴッホ風の描き方</h3>
<ul className="list-disc pl-5 text-gray-700">
<li>渦を描くように円を描いてみましょう</li>
<li>短いブラシストロークを使って、動きを表現しましょう</li>
<li>青と黄色のコントラストを活用すると「星月夜」風になります</li>
<li>色を頻繁に変えて、活気ある絵にしましょう</li>
<li>暗い背景に明るい星や月を描くと効果的です</li>
</ul>
</div>
)}
</div>
);
};
export default GoghStyleApp;
- ゲームの作成
Claude 3.7 is impressive - going to have a lot of fun toying around this week.
— Ryan Wigley (@rywigs) February 24, 2025
It took a single prompt to create this Sims-inspired game as a playable artifact
awesome work @AnthropicAI pic.twitter.com/5qTYvJCOav
- 1つのプロンプトでマインクラフトの作成
Anthropic's just dropped Claude 3.7 Sonnet, the best coding AI model in the world.
— Rowan Cheung (@rowancheung) February 24, 2025
I was an early tester, and it blew my mind.
It created this Minecraft clone in one prompt, and made it instantly playable in artifacts: pic.twitter.com/XObmBkHwxl
- フロントデザイン性能も改良
Claude 3.7 Sonnet frontend design has noticeably improved! 🎨 pic.twitter.com/2i0mW3SPuF
— Yoshiki Miura (@miiura) February 25, 2025
- AIエージェントとしてのClaude 3.7 Sonnet
Claude 3.7 Sonnet では、拡張思考と併せて AIエージェントとしての機能も強化されました。
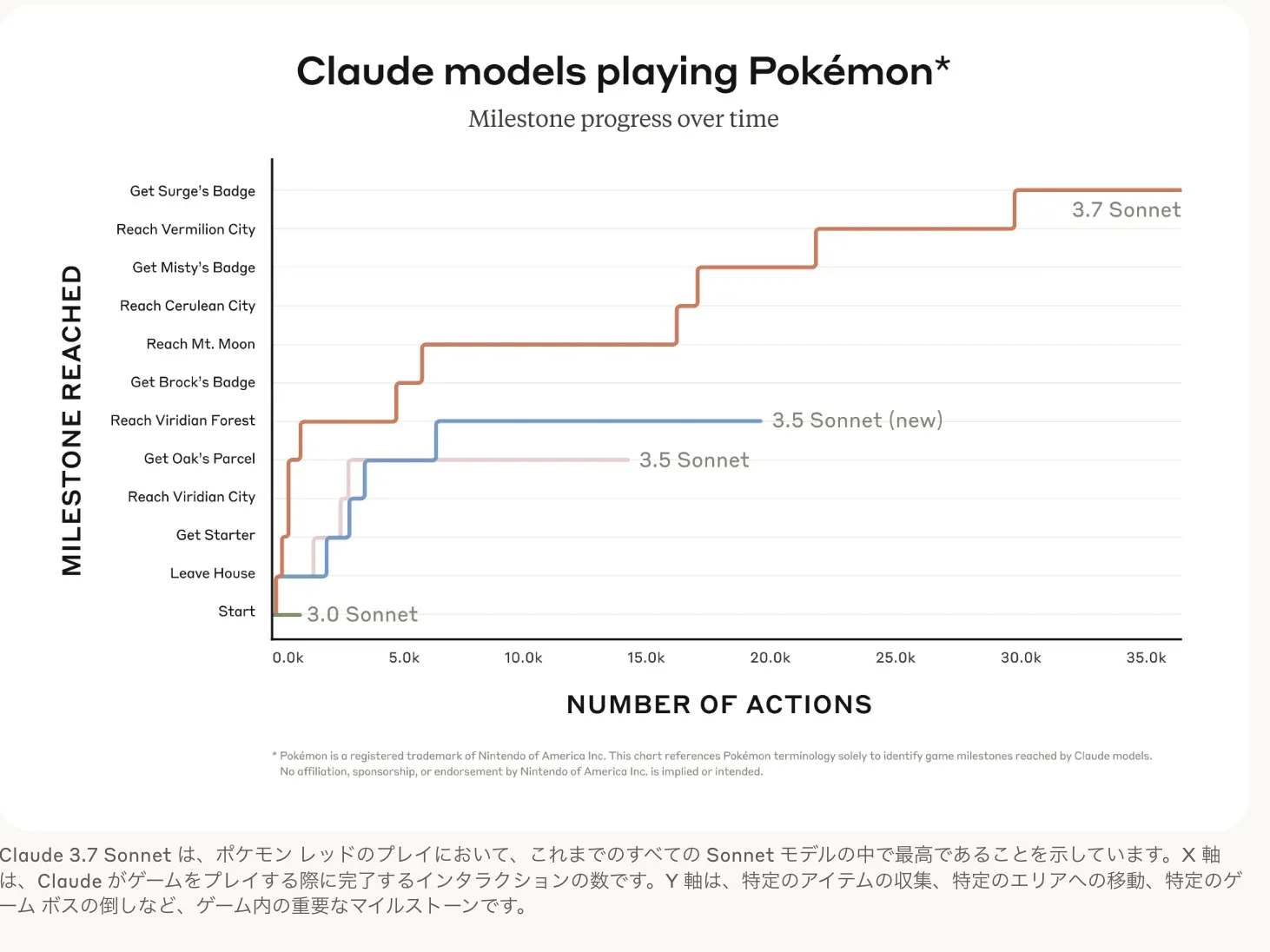
ポケモンプレイによる性能比較
- コンピューター操作の自動化 → 仮想マウスクリックやキーボード入力を行い、タスクを処理
- タスクの反復学習 → AIが継続的に試行錯誤しながらタスクを達成
- ゲームプレイの最適化 → Claude 3.7 Sonnet は、「ポケモン赤」プレイ中に戦略を試行錯誤し、過去のモデルよりも優れた結果を達成
特に「OSWorld」というエージェントAIの評価において、Claude 3.7 Sonnetは従来のAIモデルを上回るスコアを記録し、複雑なタスク処理能力が向上していることが示されています。
まとめ
Claude 3.7 Sonnet は、高速な回答と深い思考の両立 を実現した最新のAIモデル です。
- コーディング支援(Claude Codeでエンジニア業務を効率化)
- ビジネスの業務効率化(AIエージェント活用が可能)
- 数学・科学の高度な推論(専門分野での活用に最適)
Claude、ChatGPT、Grok、DeepSeekなど多くのAIモデルがその性能を向上させています。
AI総合研究所では企業のAI活用を支援しています。
AIを使った企業活用に関心のある企業担当者の方はお気軽にお問い合わせください。